上一篇我們寫完之後,我立馬去找客戶Demo成品,
結果可是被念的一頓灰頭土臉回來。
讓我們來看一下昨天的程式出了甚麼問題...
這是我們主畫面上的需求,在看到的第一直接肯定會馬上聯想到,
寫出兩個按鈕,讓按鈕可以超連結到想要的畫面。

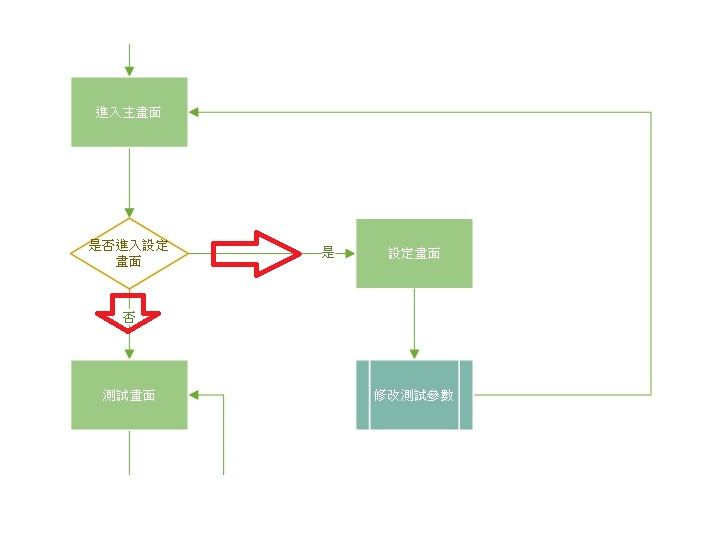
但是我們可以從上圖看到,客戶可能想要的是跳出一個Dialog來詢問你是否要進入設定畫面,
或是在螢幕上寫的時候就有這個提示訊息,而不是直接就給他兩個超連結的按鈕就結束了。
客戶在談的時候往往只會著重於他想要的主要功能,
所以在談畫面需求時可以詢問他:
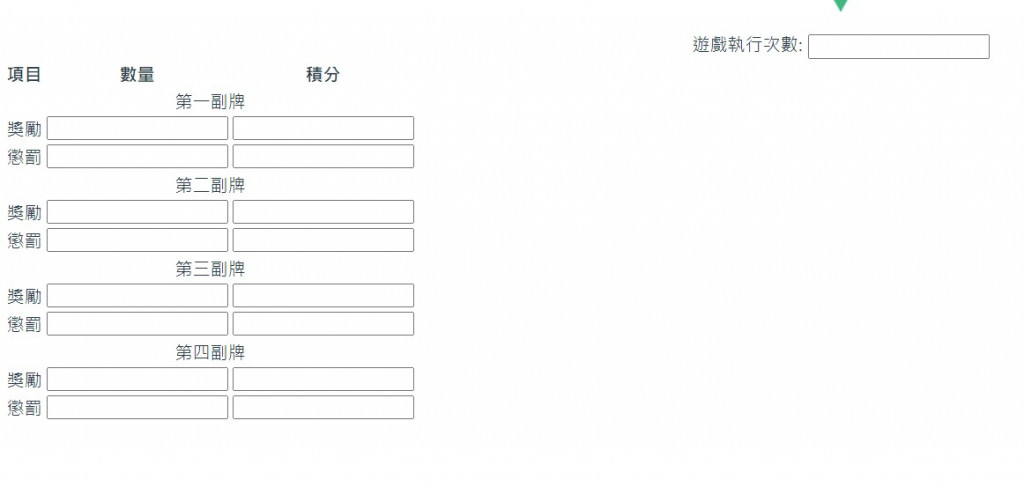
還記得我們昨天設計出來的設定畫面嗎?
大致上長這個樣子,仔細一看會發現...
咦!!~ 沒有確定鍵!!!
畫面中會發現我們沒有辦法進入下一個流程,
也沒辦法回上一步。
當然,可以在第一次討論畫面的時候就能提出這問題是最好,
不過要是當時沒有提到,務必在DEMO前補上完整流程 。
我們先來看看我們的主畫面:
有照著上一篇完成的小夥伴,應該就有發現。
這兩個超連結連一起,非常難以辨別。
這是最簡單解決的問題,也是工程師最常犯的錯誤。
不論用戶如何說話面不用設計、簡單就好....等。
請不要跟不用排版畫上等號。
畫面就好像你的門面一樣,在Demo時候沒讓人家看到你的門面功夫,
你之後做得再好,所有東西也會大打折扣。
所以即便不做任何畫面的設計,務必將排版排好。
既然我們知道以上的問題了,我們就對畫面上稍微做一點修正。
因為,我們現在畫面都以置中為主,所以將我們table也設定置中
App.vue:<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
table{
margin-left:auto;
margin-right:auto;
}
</style>
首頁上面我們簡單的新增提示訊息,及把兩個超連結區隔開來
2. 修改index.vue
<template>
<table>
<thead>
<tr>
<th colspan="2">是否要進入設定畫面?</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<router-link to="/test">直接開始</router-link>
</td>
<td>
<router-link to="/setting">設定</router-link>
</td>
</tr>
</tbody>
</table>
</template>
接下來我們在設定畫面新增回首頁 和 確定來個超連結,
分別回index.vue與進入到test.vue的畫面
setting.vue:<template>
<!-- 遊戲流程區塊 -->
<div id="game-flow">遊戲執行次數: <input type="text" /></div>
<div id="card-setting">
<table>
<thead>
<tr>
<th>項目</th>
<th>數量</th>
<th>積分</th>
</tr>
</thead>
<tbody>
<!-- 第一副牌 -->
<tr>
<td colspan="3">第一副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<!-- 第二副牌 -->
<tr>
<td colspan="3">第二副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<!-- 第三副牌 -->
<tr>
<td colspan="3">第三副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<!-- 第四副牌 -->
<tr>
<td colspan="3">第四副牌</td>
</tr>
<tr>
<td>獎勵</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td>懲罰</td>
<td><input type="text" /></td>
<td><input type="text" /></td>
</tr>
</tbody>
</table>
</div>
<div>
<router-link to='/test'>確定</router-link>
</div>
<div>
<router-link to='/'>回首頁</router-link>
</div>
</template>
我們在test.vue一樣多設計了兩個超連結,一個回到首頁,另一個進入到結算畫面
4. 修改test.vue:
<template>
<div id='begin-game'>
<div>
姓名:<input type='text'/>
</div>
<div>
年紀:<input type='text'/>
</div>
<div>
<!-- 這部分有一些問題 -->
性別:<input type='text'/>
</div>
</div>
<div id='starting-game'>
<table>
<thead>
<tr>
<!-- 這部分有一些問題 -->
<th>目前積分:</th>
</tr>
<tr>
<th>第一副牌</th>
<th>第二副牌</th>
<th>第三副牌</th>
<th>第四副牌</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<button>抽牌</button>
</td>
<td>
<button>抽牌</button>
</td>
<td>
<button>抽牌</button>
</td>
<td>
<button>抽牌</button>
</td>
</tr>
</tbody>
</table>
</div>
<div>
<router-link to='/'>回首頁</router-link>
</div>
<!-- 先不設計結算畫面 -->
<div>
<router-link to='/settlement' >結算</router-link>
</div>
</template>
不論你是哪一種形式的開發,通常在畫面與流程這邊常常會出現認知上的問題。
這時候,務必不斷的與業主確認畫面與流程。
只有透過不斷的溝通,才能慢慢拉近雙方的想法,寫出有共識的程式。
程式碼放在這邊: https://github.com/kyminjob72/iowa_gambling_task/tree/version02
