這篇開始要來實作jwt登入的驗證和授權功能,預計分4天來介紹Blazor jwt登入。
今天先來做登入表單。首先在建立完Blazor WebAssembly專案後,我們準備要做出這個登入畫面
在根目錄新增Model資料夾,再新增登入表單用的Model
public class LoginModel
{
[Required]
[DataType(DataType.EmailAddress)]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
一開始會先用內建的表單元件EditForm來製作,Email欄位使用InputText,但如果上一篇介紹有看的話,可以知道目前Blazor沒有內建Password的Input元件,但沒有關係,我們可以自己來做一個InputPassword元件。
先新增一個元件,這個元件需繼承InputBase<T>,並且override TryParseValueFromString這個方法。
TryParseValueFromString參數說明:
<T>設定的T一致,result值會binding到表單model的欄位因為Html表單欄位的型態都是string,所以這個方法的目的,在於將表單資料,轉換成你要的T型別,例如T是datetime的話,就要把string轉成datetime。
現在我們來做一個InputPassword元件。
InputPassword.razor
@inherits InputBase<string>
<input type="password" class="@CssClass" @bind-value="@CurrentValue" />
@code {
protected override bool TryParseValueFromString(string value, out string result, out string validationErrorMessage)
{
validationErrorMessage = null;
result = value;
return true;
}
}
因為密碼是string,我們LoginModel Password也是string,所以這邊不用做轉換動作,直接將value設給result。
@page "/login"
@layout LoginLayout
<div class="card">
<div class="card-body my-2">
<h3>Login</h3>
<hr />
<EditForm Model="loginModel" OnValidSubmit="SubmitHandler" OnInvalidSubmit="InvalidHandler">
<DataAnnotationsValidator />
<div class="form-group">
<label for="email">Email</label>
<InputText @bind-Value="loginModel.Email" class="form-control" id="email" />
<ValidationMessage For="()=>loginModel.Email" />
</div>
<div class="form-group">
<label for="pw">Password</label>
<InputPassword @bind-Value="loginModel.Password" class="form-control" id="pw" />
<ValidationMessage For="()=>loginModel.Password" />
</div>
<button class="btn btn-primary btn-block">Submit</button>
</EditForm>
</div>
</div>
@code {
private LoginModel loginModel = new LoginModel();
private void SubmitHandler()
{
Console.WriteLine($"{loginModel.Email} {loginModel.Password}");
}
private void InvalidHandler()
{
Console.WriteLine($"{loginModel.Email} {loginModel.Password}");
}
}
確認表單有做到在LoginModel設定的驗證項目
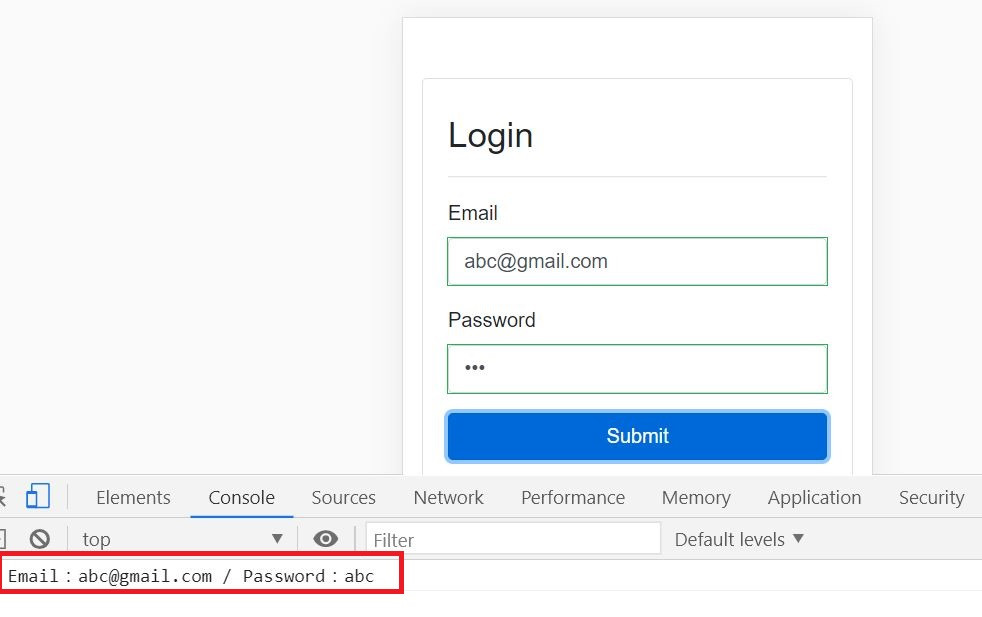
也有取得表單資料
今天的登入表單就先做到這邊,明天學習使用AuthenticationStateProvider類別來進行驗證。
