表單在網站中的功能非常重要,舉凡註冊、登入、填寫資料都需要使用表單傳到後端處理。
今天我們來看Blazor的表單如何使用。
在Blazor中有提供表單相關的元件:
<input type="checkbox" />
<input type="date" />
<input type="number" />
<select>
<input>
<textarea>
上述的表單元件,都有支援arbitrary attribute,讓我們在使用時,可以對這些元件設定html attribute
接下來使用上面幾個元件做註冊頁,話不多說,直接看程式碼:
先做註冊頁的Model
public class RegisterModel
{
public string Email { get; set; }
public string Password { get; set; }
public string Gender { get; set; }
public DateTime Birthday { get; set; }
}
註冊表單
@page "/register"
<div class="container">
<div class="row justify-content-lg-center">
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<h4 class="text-center">Register</h4>
<EditForm Model="registerModel" OnSubmit="SubmitHandler">
<div class="form-group">
<label for="email">Email address</label>
<InputText @bind-Value="registerModel.Account" id="email" class="form-control" />
</div>
<div class="form-group">
<label for="pw">Password</label>
<InputText @bind-Value="registerModel.Password" id="pw" class="form-control" />
</div>
<div class="form-group">
<label for="gender">Gender</label>
<InputSelect @bind-Value="registerModel.Gender" class="form-control">
<option value="">Select gender</option>
<option value="Male">男</option>
<option value="Female">女</option>
</InputSelect>
</div>
<div class="form-group">
<label for="birthday">Birthday</label>
<InputDate @bind-Value="registerModel.Birthday" class="form-control" />
</div>
<button type="submit" class="btn btn-primary btn-block">Submit</button>
</EditForm>
</div>
</div>
</div>
</div>
</div>
@code {
private RegisterModel registerModel = new RegisterModel() { Birthday = new DateTime(1990, 1, 1) };
private void SubmitHandler()
{
Console.WriteLine($"Email:{registerModel.Email},Pw:{registerModel.Password},Gender:{registerModel.Gender},Birthday:{registerModel.Birthday}");
}
}
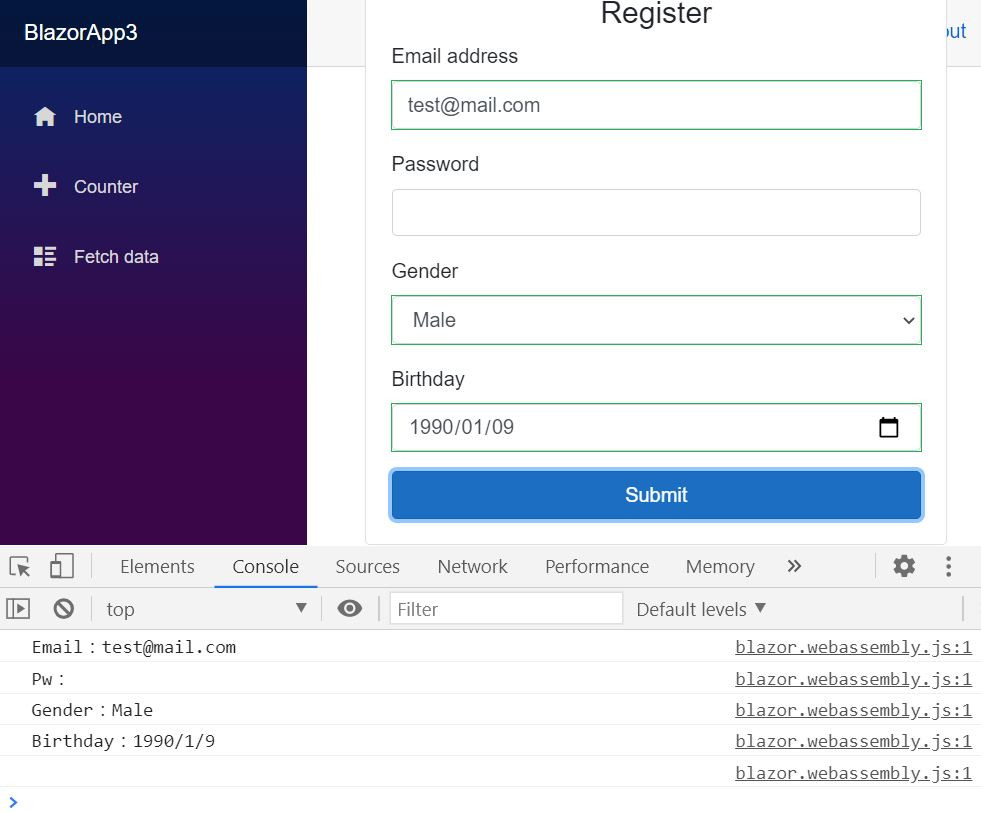
畫面完成後,來試試看有沒有成功送出
可以在console看到表單成功送出了,但因為我們沒有進行驗證動作,因此密碼沒填一樣送出,現在我們來加上驗證功能
與Asp.net MVC相同,都是使用DataAnnotations做驗證
public class RegisterModel
{
[Required]
[DataType(DataType.EmailAddress)]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[Required]
public string Gender { get; set; }
[Required]
public DateTime Birthday { get; set; }
}
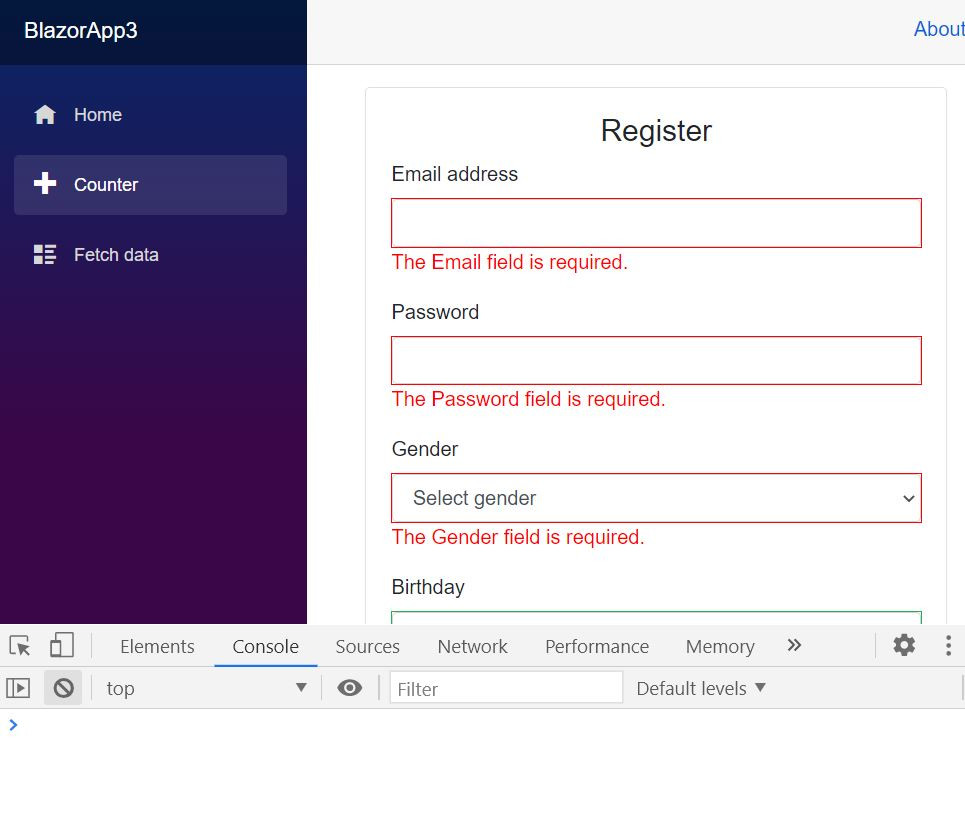
加上驗證的表單:
@page "/register"
<div class="container">
<div class="row justify-content-lg-center">
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<h4 class="text-center">Register</h4>
<EditForm Model="registerModel" OnValidSubmit="SubmitHandler">
<DataAnnotationsValidator />
<div class="form-group">
<label for="email">Email address</label>
<InputText @bind-Value="registerModel.Email" id="email" class="form-control" />
<ValidationMessage For="()=>registerModel.Email" />
</div>
<div class="form-group">
<label for="pw">Password</label>
<InputText @bind-Value="registerModel.Password" type="password" id="pw" class="form-control" />
<ValidationMessage For="()=>registerModel.Password" />
</div>
<div class="form-group">
<label for="gender">Gender</label>
<InputSelect @bind-Value="registerModel.Gender" class="form-control">
<option value="">Select gender</option>
<option value="Male">Male</option>
<option value="Female">Female</option>
</InputSelect>
<ValidationMessage For="()=>registerModel.Gender" />
</div>
<div class="form-group">
<label for="birthday">Birthday</label>
<InputDate @bind-Value="registerModel.Birthday" class="form-control" />
<ValidationMessage For="()=>registerModel.Birthday" />
</div>
<button type="submit" class="btn btn-primary btn-block">Submit</button>
</EditForm>
</div>
</div>
</div>
</div>
</div>
@code {
private RegisterModel registerModel = new RegisterModel() { Birthday = new DateTime(1990, 1, 1) };
private void SubmitHandler()
{
Console.WriteLine($"Email:{registerModel.Email}\nPw:{registerModel.Password}\nGender:{registerModel.Gender}\nBirthday:{registerModel.Birthday.ToShortDateString()}\n");
}
}
<DataAnnotationsValidator />,讓表單可以根據Model的DataAnnotation做驗證