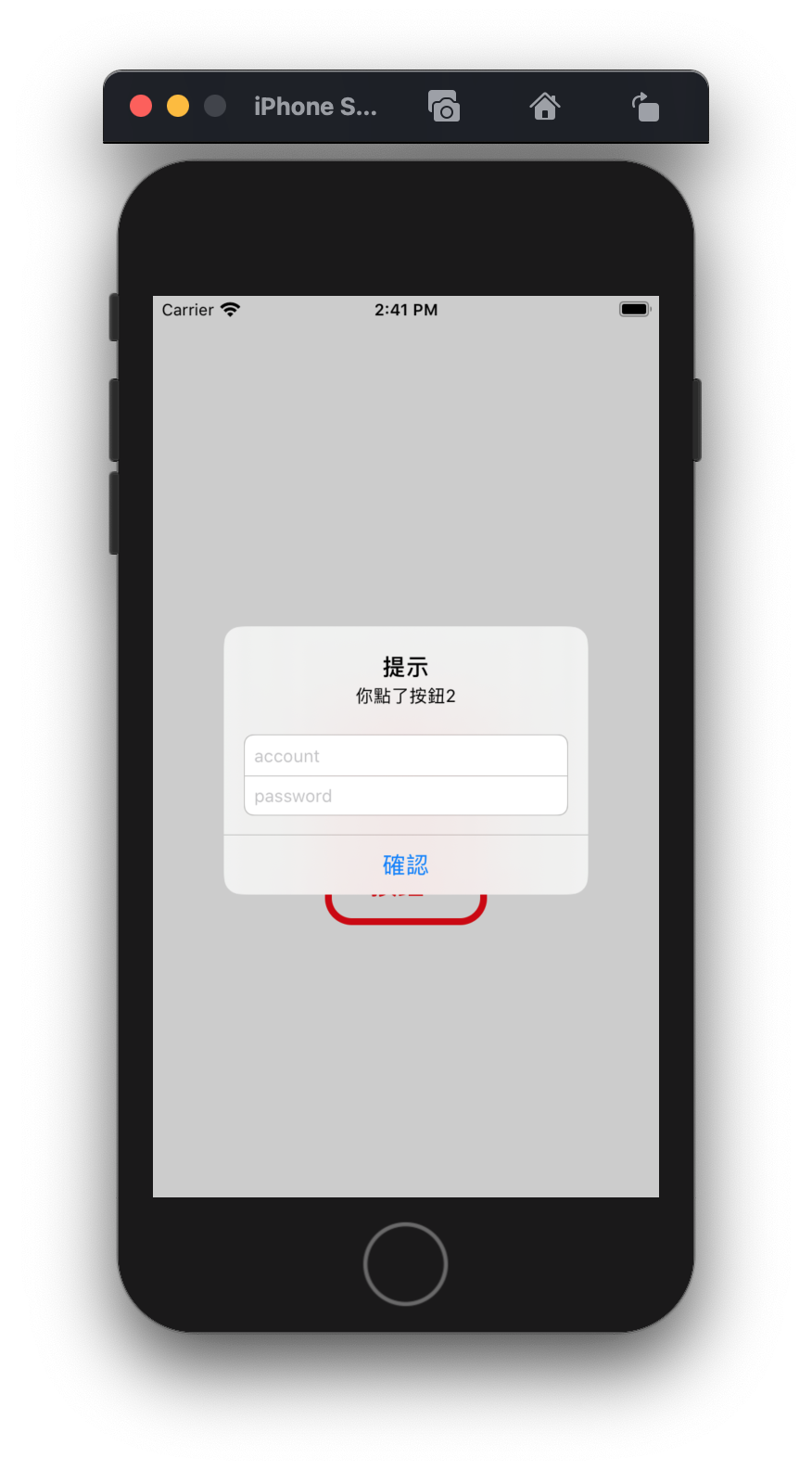
今天繼續昨天寫好的模組化檔案,把程式改成下面這樣,提示框裡就可以出現文字輸入框了。
import UIKit
class CustomAlert {
class func Alert (target: UIViewController, message: String) {
let alertController = UIAlertController(
title: "提示",
message: message,
preferredStyle: .alert // 注意不能使用 actionSheet
)
let okAction = UIAlertAction(
title: "確認",
style: .default){ action in
print(alertController.textFields![0].text!)
print(alertController.textFields![1].text!)
}
// 按下確認把文字輸入框裡的字串顯示出來
alertController.addTextField { textField in
textField.placeholder = "account"
}
alertController.addTextField { textField in
textField.placeholder = "password"
textField.isSecureTextEntry = true
}
// 在提示框裡增加兩個文字輸入框
alertController.addAction(okAction)
target.present(alertController, animated: true, completion: nil)
}
}