承接上一篇 “快速實作使用者驗證機制”,接著要建立後台管理的部分
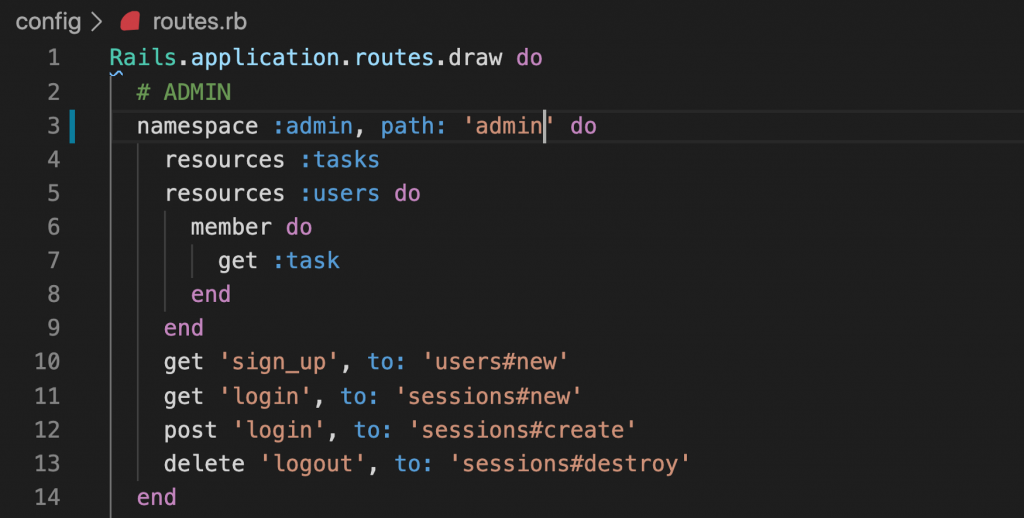
要建立後台之前,要先想好之後的路徑要怎麼設計?我們可以選擇加 admin 在路徑前面,再使用 namespace 方法把 resources 包起來
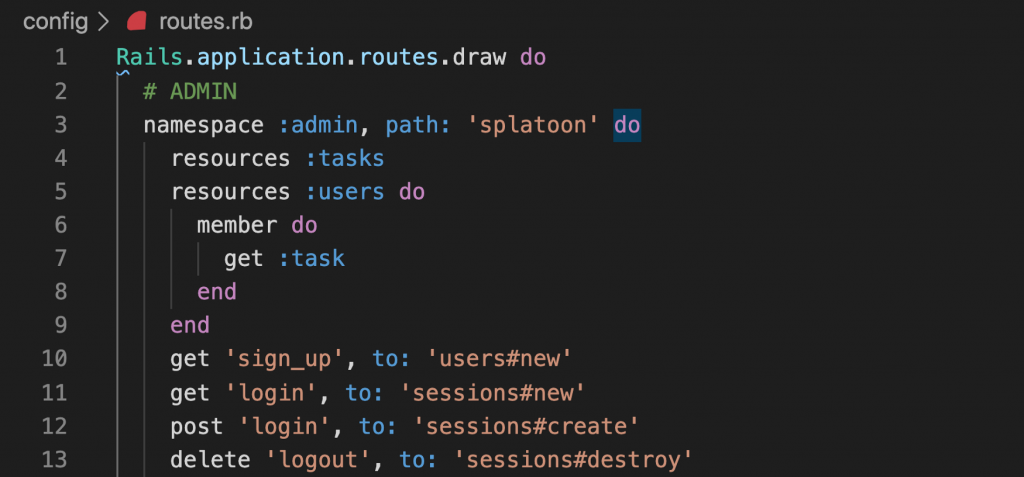
不過這樣的設計可能會有一個隱憂,就是後台網址容易被猜出來而增加被攻擊的機會, 還好我們可以在 :path 後面指定比較難被猜出來的路徑。
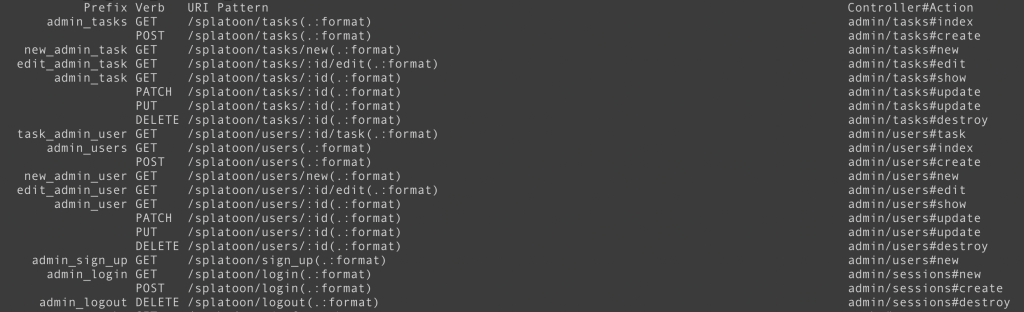
之前路由就會變成下圖
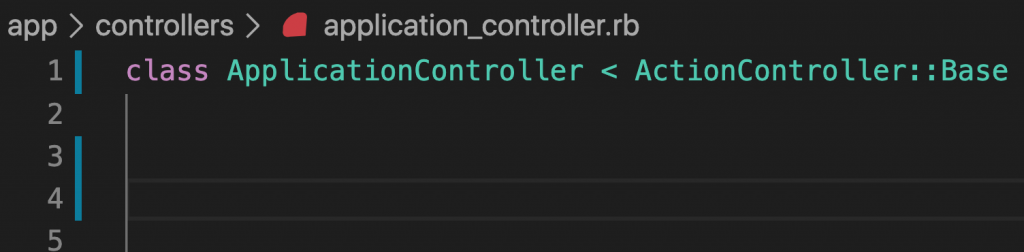
搞定好後台路徑後,就可以開始設定 controller !在 rails 預設的情況下所有的 controller 都是繼承自 ApplicationController
打開 application_controller.rb 檔案會發現 ApplicationController 則是繼承自 ApplicationController::Base
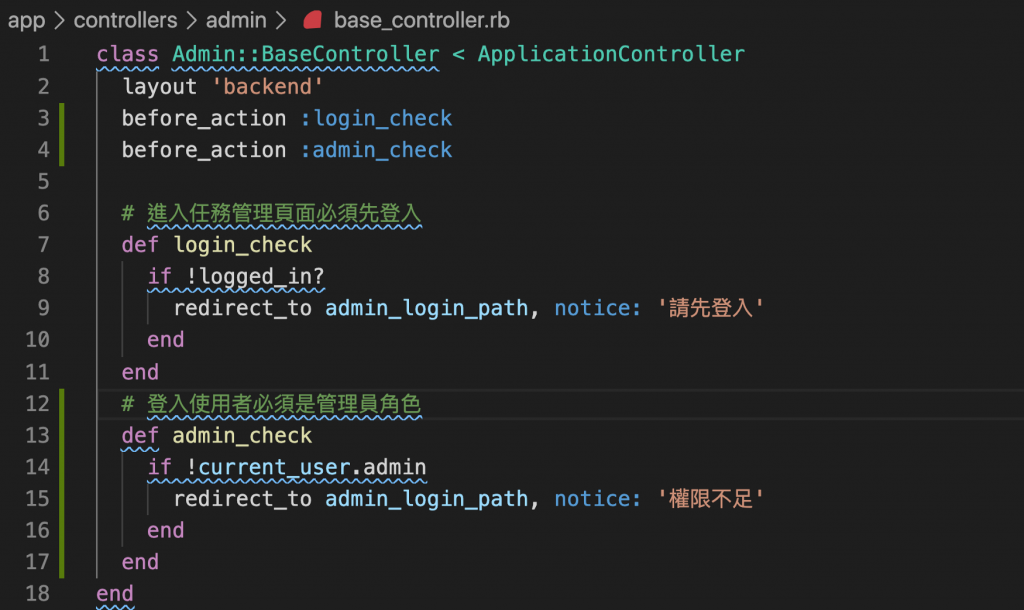
因此,我們可以利用物件導向設計的繼承概念,把共同會使用到的方法集中在上層類別中,例如後台的登入檢查、或是權限控管等功能。
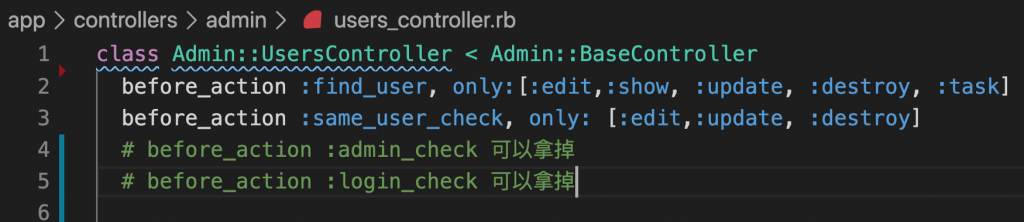
實作例子:後台系統裡的每一個 controller 都需要有權限控管的設定


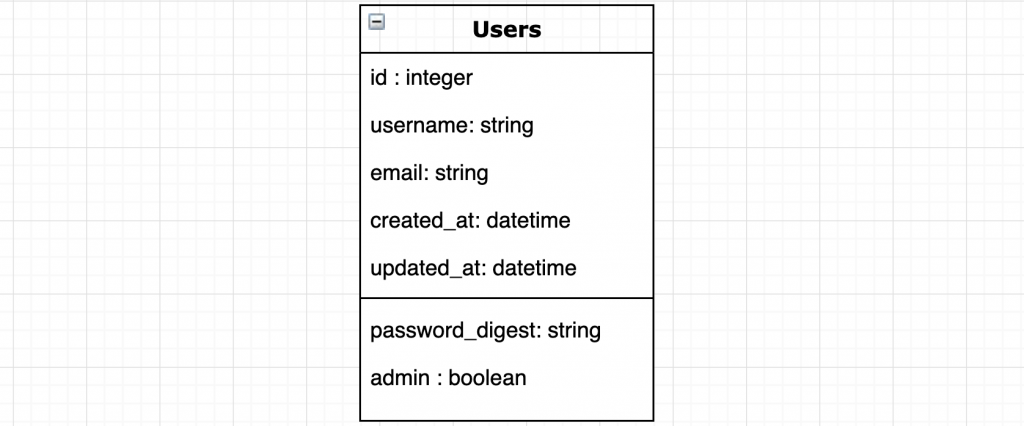
首先需要增加一個 User model 的屬性,蠻直覺的做法是用 String 直接代表使用者的角色。但也可以採取另一種更簡易的方法就是設定屬性為 boolean,初始值為 False
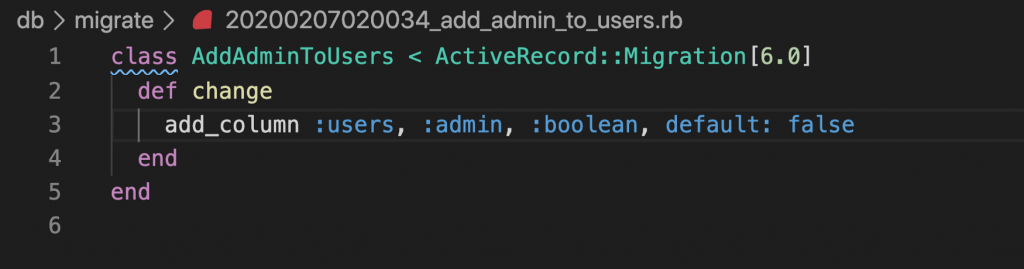
所以新增一個 migration 在 user table 上:
在終端機下指令:rails g migration add_admin_to_users admin:boolean
在 migration file 這邊如果沒有設定 admin 的 default valse 為 false 其實也可以,因為 admin 的初始值就會是 nil, ㄧ樣會是 false。但是有寫上去就比清楚,增加可閱讀性。
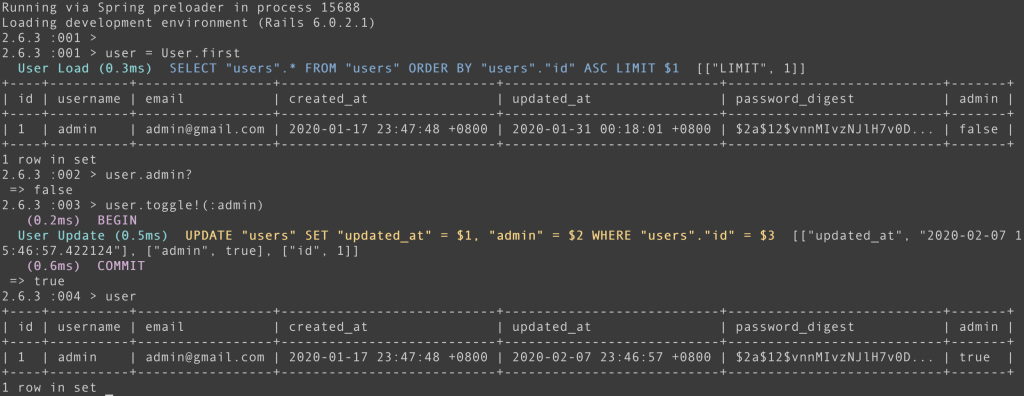
檢視沒問題後,在終端機下指令:rails db:migrate
再到 rails console 裡確認看看,這裡用 toggle!(:admin) 就可以把 boolean 值轉成 true 了。
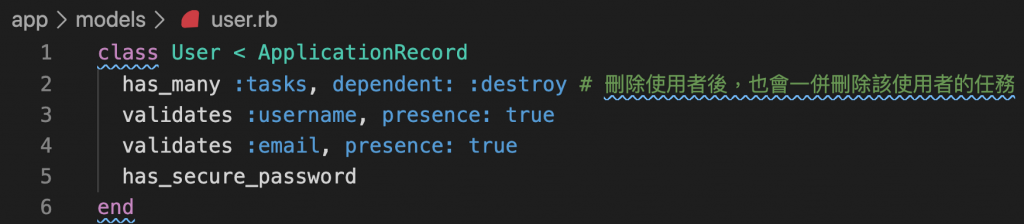
由於希望刪除使用者後,也一併刪除該使用者的任務,就需要加入以下程式碼在 User model 裡
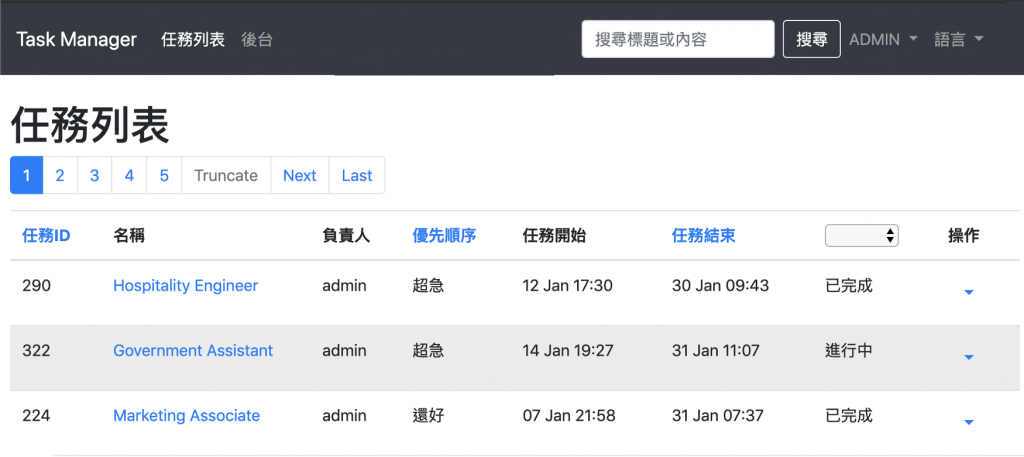
前後台都有各自的 controller 也會有獨立的對應頁面,其實就是很簡單的 CRUD,這裡就不詳細介紹。
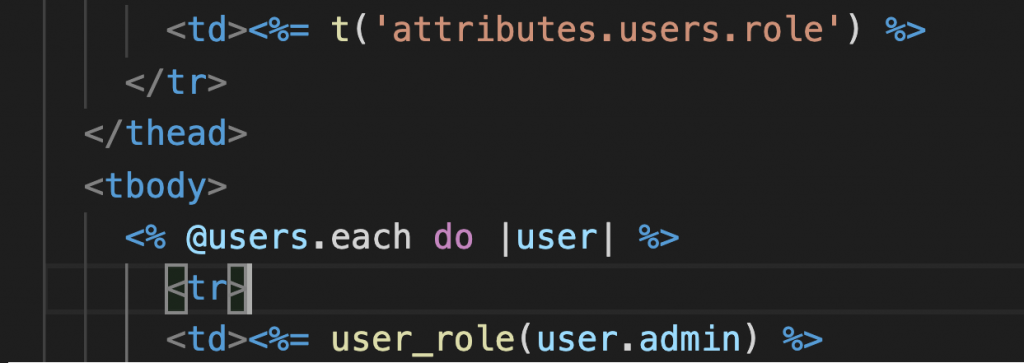
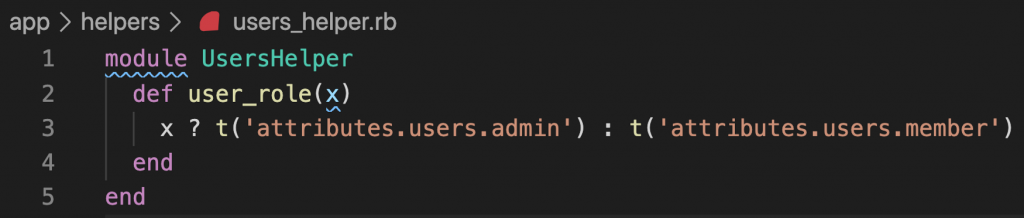
比較想提到的是在使用者列表頁面,要呈現使用者的角色的部分。

上圖中的 user_role(user.admin) 則是將布林值傳給 user_role 方法,會得到字串值為 “管理員” 或是 “會員” 再顯示在使用者列表頁面上。
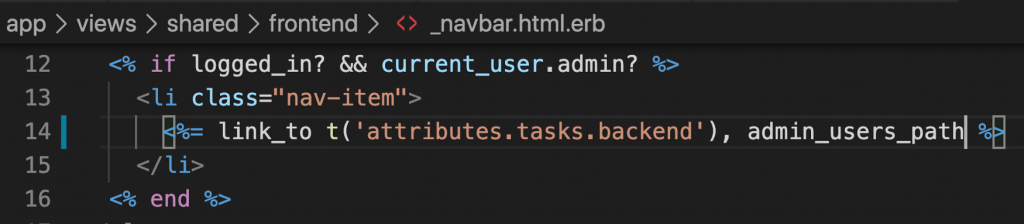
接著下個部分希望只有管理員在登入系統時會看到進入‘後台’的連結,因此需要加入檢查權限的程式碼
只有在使用者為ADMIN的情況下,才可以看到後台的連結 (如下圖)
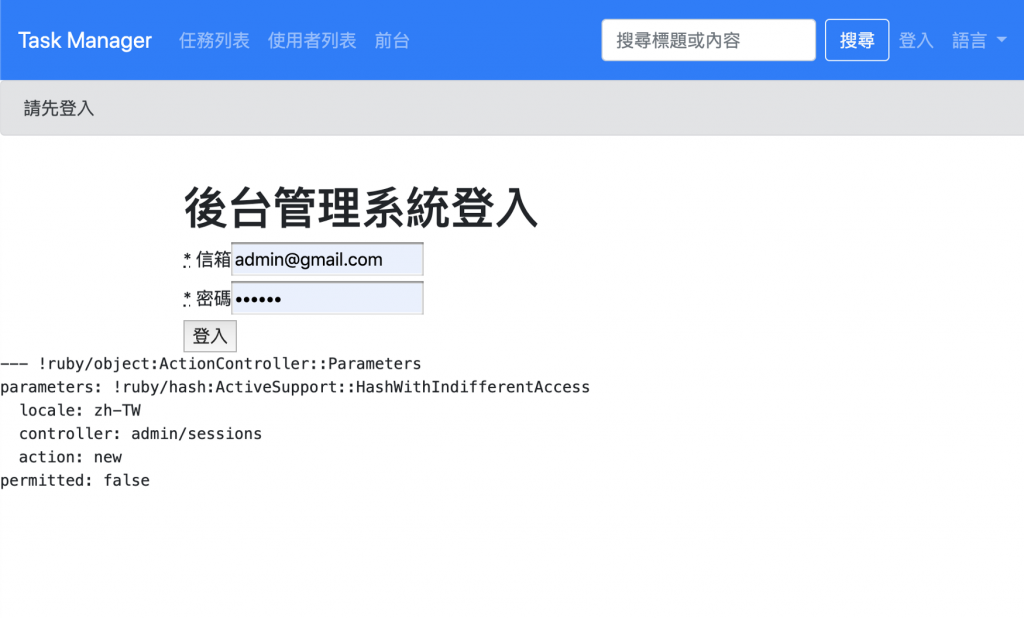
在前面介紹 Controller 裡有設定 login_check,此時在這裡就可以確認是有正常運作的。
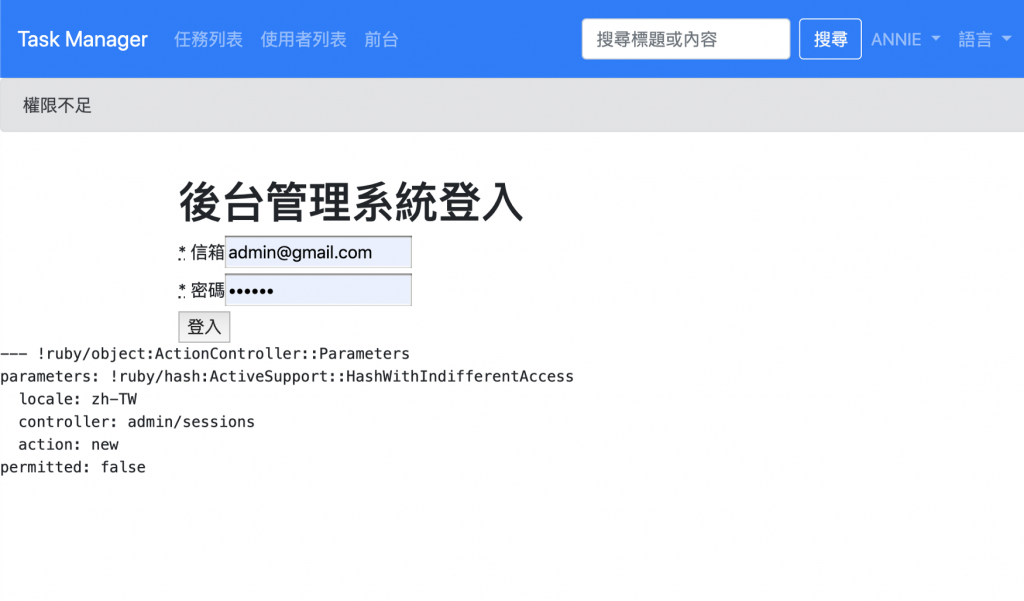
即使是會員(下圖中的會員Annie)已登入的狀態下,點選使用者列表的連結就會出現 ‘權限不足’ 的訊息。
Action Controller Overview - Ruby on Rails Guides
