Stimulus 可以說是 ㄧ種 Rails 專屬的『輕量級』 JavaScript 框架。大概是因為它的創造者就是鼎鼎有名的 DHH, Stimulus 可以無縫地整合非侵入式JavaScript 在 Rails 裡,把 JavaScript 從 HTML 分離出來,使用起來跟在 Rails 中的 Controller 裡寫方法有點類似。Stimulus 並不是要取代目前流行的 React 或是 Vue,主要是提供 Rails 開發者在 HTML 裡,以簡易的編碼就可以有ㄧ些的 DOM 行為。
在終端機裡輸入: rails webpacker:install:stimulus
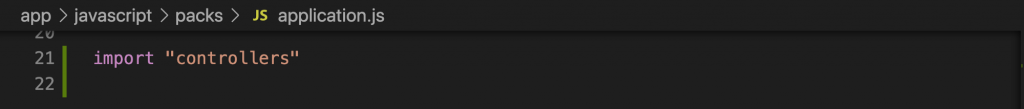
安裝成功後,你可以在 app > javascript > packs > application.js檔案中看到 import "controllers"
使用 Stimulus
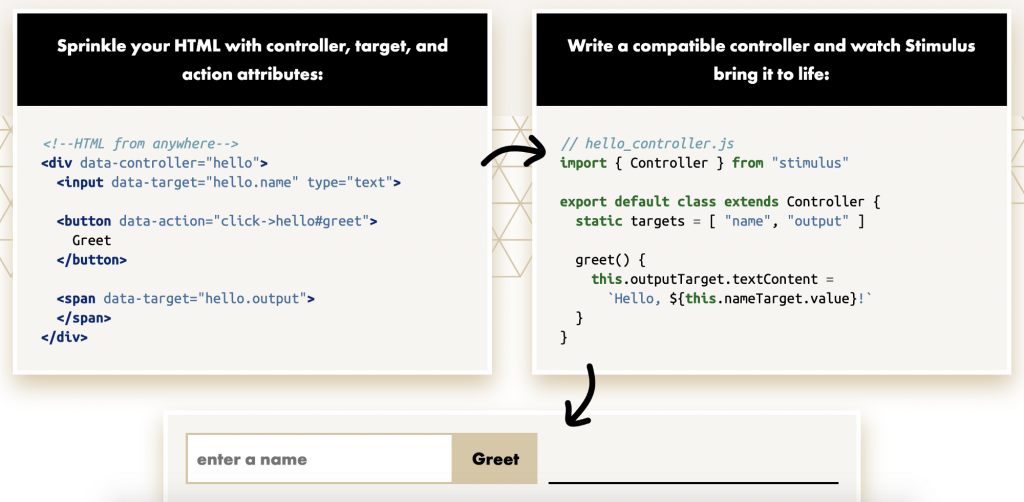
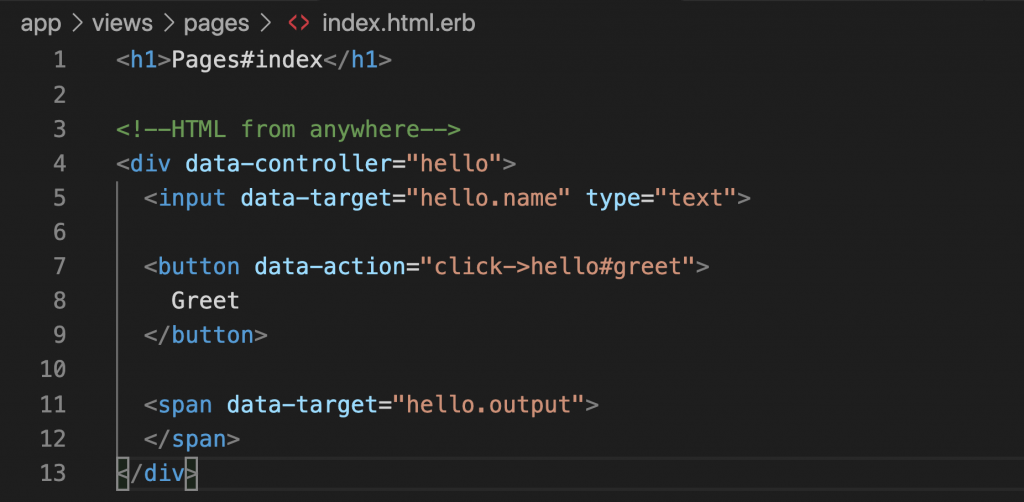
先來試試看 官方網站 的範例:

第一步:(第4行)
我們在 div tag 裡綁定了 data-controller 屬性並名為 "hello"。
依照慣例,這樣代表要在 app > javascript > controllers的資料夾內建立hello_controller.js檔案。
第二步:(第5行)
在 input_field 裡綁定 data-target 屬性並名為 "hello.name"
第三步:(第7行)
在 Greet 按鈕綁定 data-action 屬性並名為 "click->hello#greet"。這裡代表當 click 觸發時,會取找 hello_controller.js檔案內的 greet() 方法。
第四步:(第11行)
在 span tag 裡綁定 data-target 屬性並名為 "hello.output"
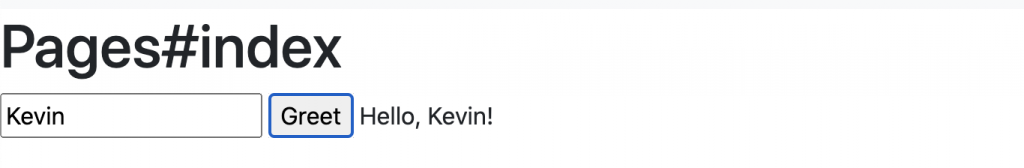
呈現的畫面會是這樣:
當安裝 Stimulus 時,有附送了 hello_controller.js 的介紹檔案,因此我們不需要再建立同名的檔案,只需覆寫檔案內容即可。
我們在 HTML 所綁定的 data-target 屬性名稱都要先 "註冊" 在 static targets 這個 array 裡面。接著再建立 greet() 方法就可以了。
完成後,當你輸入 "Kevin" 的時候,再按下 Greet 按鈕就會出現 "Hello, Kevin!" 的字串在畫面上。