產品架構的部分其實就跟狼人殺架構差不多,我們直接來參考各大網站對於 Woocommerce 的概略版面設計,上面是新光三越旗下的化妝品牌,他們便是使用Woocommerce來處理電商購物的部分。

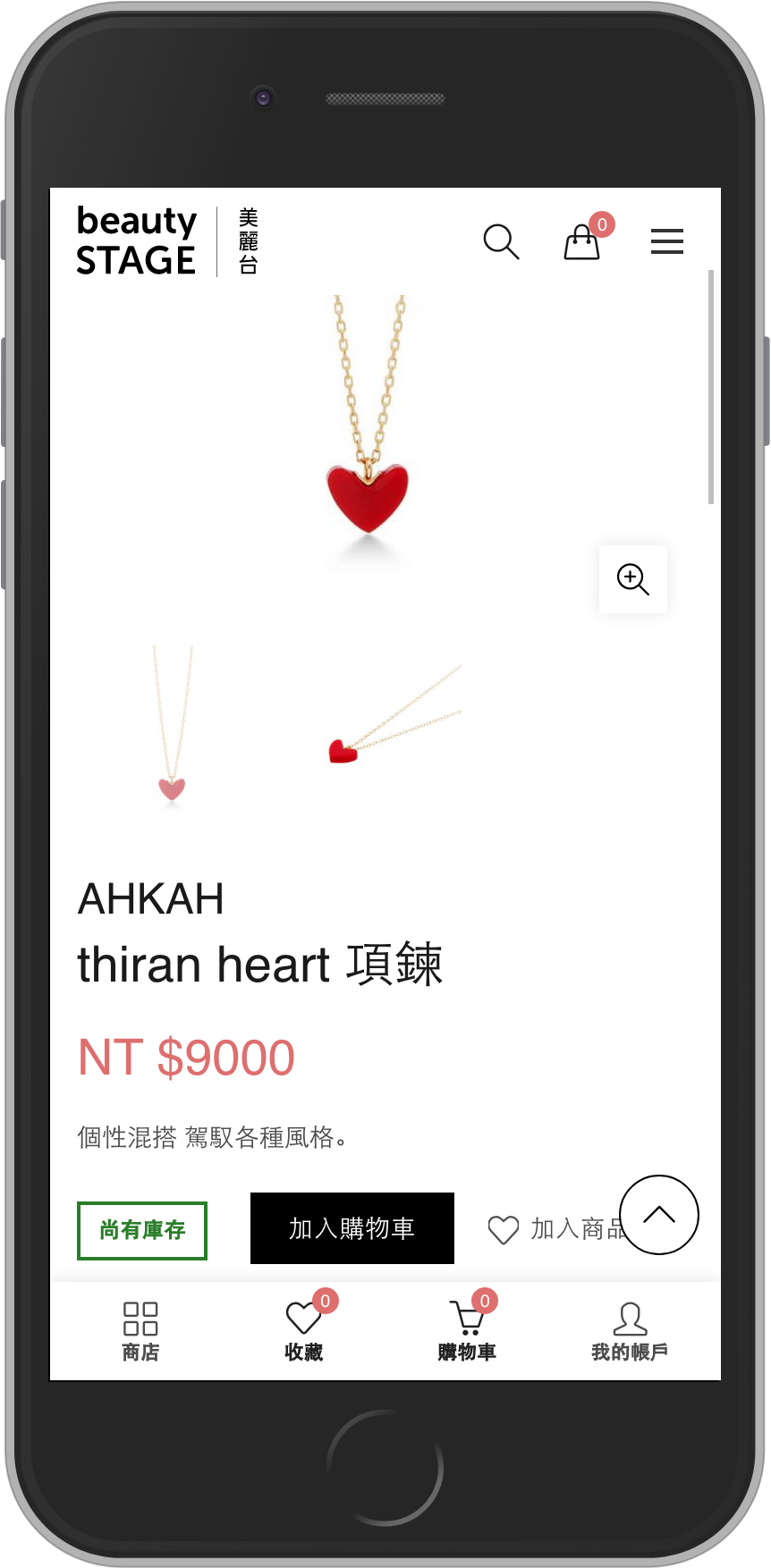
在手機版面上,圖片會適時的縮小,因為我們在做的方向是快速結帳的部分,於是我們可以針對下方按鈕的部分改成:
而右下方也是要放上回到最上面讓消費者可以在一次腦波消耗。
在電腦版面上,資訊可以顯示比較多,因此版面設計將下面幾個功能做成浮動式Header置頂:
基本我們為了免除多餘的頁面,因此購物車與結帳頁面就索性做在一起並直接跳轉到金流處理訂單。並在結帳時沒有貨品的時候也是回到這邊提供消費者修改數量的頁面。
就是要讓你覺得商品在面前買得到。

圖片來源:美麗台
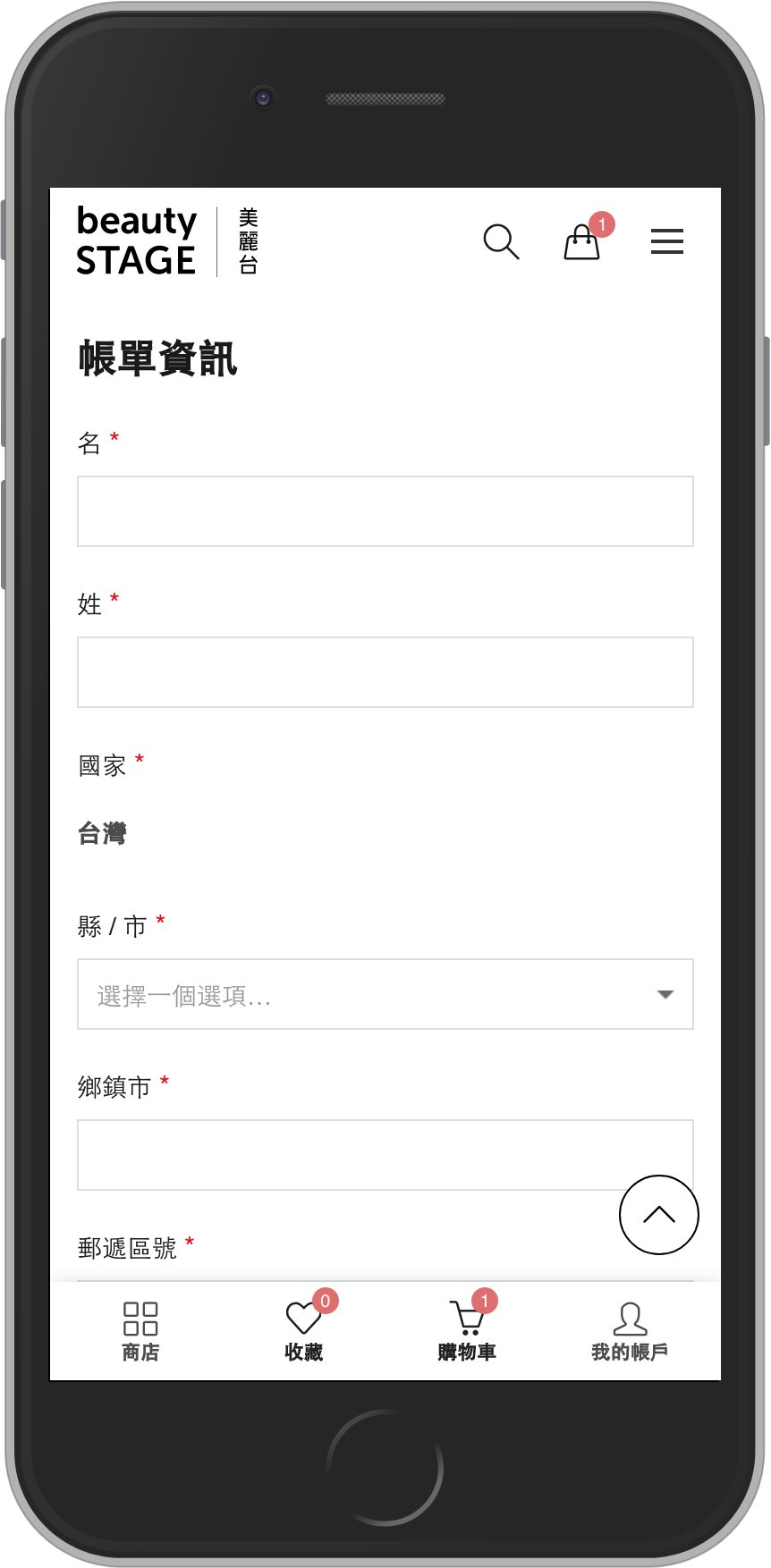
在填寫訂單資訊預設就是帳單與寄貨地址同一個,讓消費者能夠很快速搶單,並在背後埋入reCaptcha偵測避免奇怪的人一直搶單。
整天爬來爬去有考慮過別人感受嗎?
我們導到金流商處理,畢竟拋棄式頁面如果做到銀行合作的話,工時成本與功能定價不成正比。還可以利用跳轉的部分,把一部分高流量的部分轉移給金流商。
治水患的方法就是導流,治蟲患的方法就是給他轉址下載超大ISO檔案。
檢索的部分我們提供訂單ID與Email的部分去簡單顯示訂單狀態,然後只有一個按鈕是說申請退貨,剩下的留待人工聯絡雙方確認細節,避免留太多敏感資訊在平台上給人檢索。建立顧客的信任度。
不信任同事的時候,不要覺得同事感覺不到跟不知道。
規劃完產品頁面之後,我們便來開始動工製作產品頁面。預計會利用一點時間來做工。
用說的很廉價,直接秀給我好嗎?
