

由於最近很愛做一些食物來吃,剛好最近跟上了微軟工作生活家社群活動,被身邊朋友們推坑肉桂捲,結果就被圈粉了~太好吃啦!!然後在多次報名烘焙課爆滿未果,搶單都忘記時間的情況下,一直覺得是不是老天不想給我吃肉桂捲了~誤。剛好最近看到他們專頁上電商一直持續有故障的相關問題,因此打算根據他們需求來打造一個適合他們使用的電商!
為了工作我可以忍,肉桂捲我不行!
產品目標對象:快閃類型、非長時間上架販賣、直播、置入等類型商家,沒有耐心逛街、特定通路來源的消費者。
產品目的:幫助商家可以快速建立一個供消費者下單的網站,而這種網站可根據時下狀況處理,並拋棄或永久保留。
產品平台:使用網頁,產品ERP用的進銷庫存及管理服務利用我們團隊的主產品處理,使用Azure來託管商店前頁。
產品敘述:主要是讓商家可以利用自己的或是我們家平台的系統快速開立一個網頁來讓消費者下單及處理訂單,而在講求快速的時代,連登入這個步驟都消除,講求的是,商家能夠嗅到商機就開頁銷售,消費者來得快,去得也快,時間兩邊都能省則省。
今天的規格怎麼都跟昨天的不一樣?

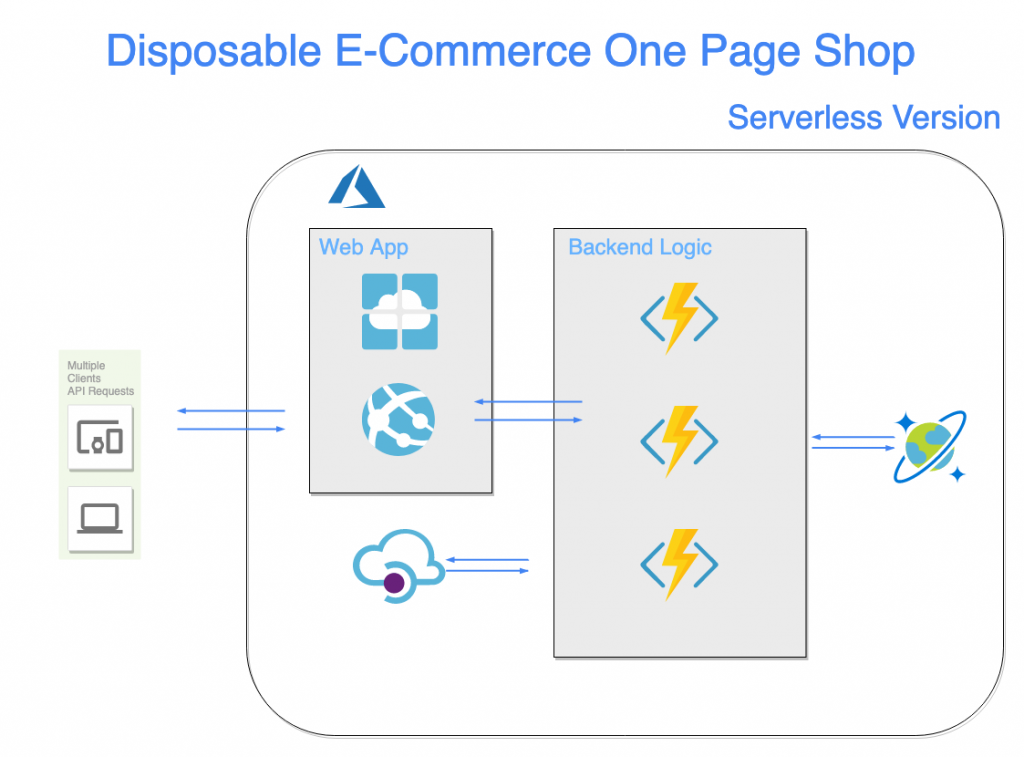
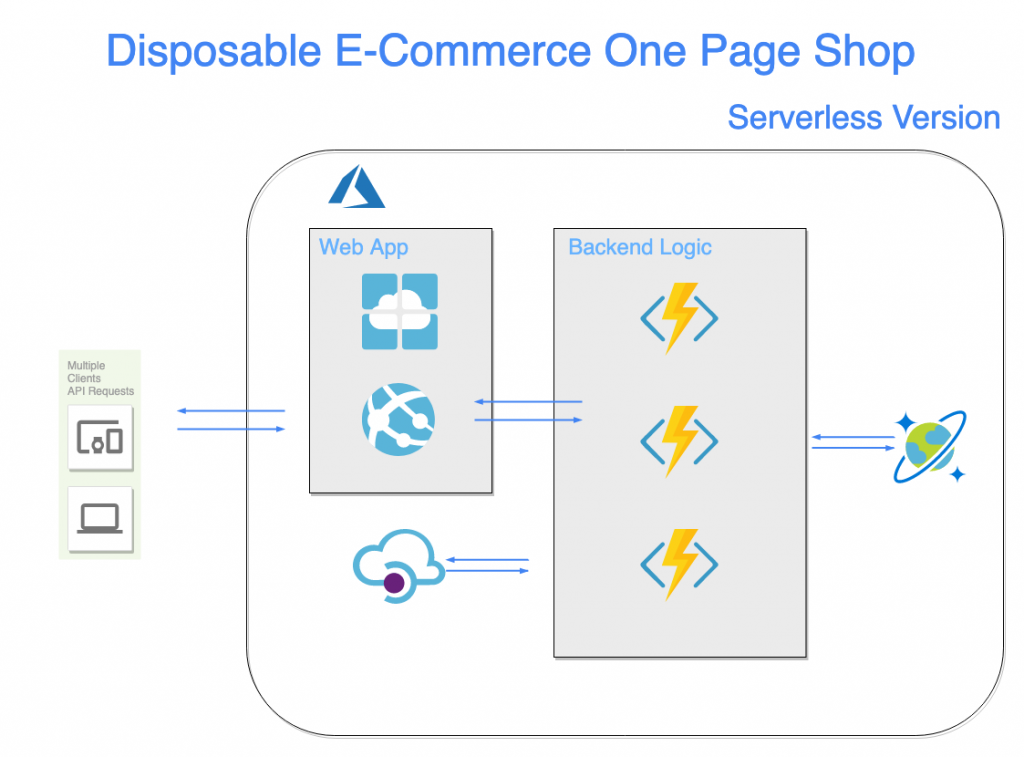
這邊針對商店頁面做設計,其實 Serverless 的架構遠比想像中的類似與簡單易用。目前先以MVP架構處理商店頁面,而DB讀寫部分我們利用Azure CosmosDB的交易類型API來處理。在處理高流量跟高負載部分我們後面會使用壓力測試來講解及說明(如果團隊壓力測試的服務還有額度的話會幫大家商借來測試)。
你說借就借喔?衛生紙你是有還過膩?
既然有了動機,就從動機來模擬使用者情境,我們開始走一次系統流程。
這個部分我們除了用現有平台來處理以外,可以直接使用時下流行的OpenSource Woocommerce 來參考做商品屬性建立。
連建檔都不會,你知不知道你在賣什麼?
而Woocommerce的Product我們來看會有這些屬性。
Attribute | Type | Description
------------- | -------------id | integer | Unique identifier for the resource. read-onlyname | string | Product name.slug | string | Product slug.permalink | string | Product URL. read-onlydate_created | date-time | The date the product was created, in the site's timezone. read-onlydate_created_gmt | date-time | The date the product was created, as GMT. read-onlydate_modified | date-time | The date the product was last modified, in the site's timezone. read-onlydate_modified_gmt | date-time | The date the product was last modified, as GMT. read-onlytype | string | Product type. Options: simple, grouped, external and variable. Default is simple.status | string | Product status (post status). Options: draft, pending, private and publish. Default is publish.featured | boolean | Featured product. Default is false.catalog_visibility | string | Catalog visibility. Options: visible, catalog, search and hidden. Default is visible.description | string | Product description.short_description | string | Product short description.sku | string | Unique identifier.price | string | Current product price. read-onlyregular_price | string | Product regular price.sale_price | string | Product sale price.date_on_sale_from | date-time | Start date of sale price, in the site's timezone.date_on_sale_from_gmt | date-time | Start date of sale price, as GMT.date_on_sale_to | date-time | End date of sale price, in the site's timezone.date_on_sale_to_gmt | date-time | End date of sale price, as GMT.price_html | string | Price formatted in HTML. read-onlyon_sale | boolean | Shows if the product is on sale. read-onlypurchasable | boolean | Shows if the product can be bought. read-onlytotal_sales | integer | Amount of sales. read-onlyvirtual | boolean | If the product is virtual. Default is false.downloadable | boolean | If the product is downloadable. Default is false.downloads | array | List of downloadable files. See Product - Downloads propertiesdownload_limit | integer | Number of times downloadable files can be downloaded after purchase. Default is -1.download_expiry | integer | Number of days until access to downloadable files expires. Default is -1.external_url | string | Product external URL. Only for external products.button_text | string | Product external button text. Only for external products.tax_status | string | Tax status. Options: taxable, shipping and none. Default is taxable.tax_class | string | Tax class.manage_stock | boolean | Stock management at product level. Default is false.stock_quantity | integer | Stock quantity.stock_status | string | Controls the stock status of the product. Options: instock, outofstock, onbackorder. Default is instock.backorders | string | If managing stock, this controls if backorders are allowed. Options: no, notify and yes. Default is no.backorders_allowed | boolean | Shows if backorders are allowed. read-onlybackordered | boolean | Shows if the product is on backordered. read-onlysold_individually | boolean | Allow one item to be bought in a single order. Default is false.weight | string | Product weight.dimensions | object | Product dimensions. See Product - Dimensions propertiesshipping_required | boolean | Shows if the product need to be shipped. read-onlyshipping_taxable | boolean | Shows whether or not the product shipping is taxable. read-onlyshipping_class | string | Shipping class slug.shipping_class_id | integer | Shipping class ID. read-onlyreviews_allowed | boolean | Allow reviews. Default is true.average_rating | string | Reviews average rating. read-onlyrating_count | integer | Amount of reviews that the product have. read-onlyrelated_ids | array | List of related products IDs. read-onlyupsell_ids | array | List of up-sell products IDs.cross_sell_ids | array | List of cross-sell products IDs.parent_id | integer | Product parent ID.purchase_note | string | Optional note to send the customer after purchase.categories | array | List of categories. See Product - Categories propertiestags | array | List of tags. See Product - Tags propertiesimages | array | List of images. See Product - Images propertiesattributes | array | List of attributes. See Product - Attributes propertiesdefault_attributes | array | Defaults variation attributes. See Product - Default attributes propertiesvariations | array | List of variations IDs. read-onlygrouped_products | array | List of grouped products ID.menu_order | integer | Menu order, used to custom sort products.meta_data | array | Meta data. See Product - Meta data properties
參考資料:Woocommerce API
好真的太多了,除非你真的要建檔清點庫存,不然真的很沒必要放那麼多屬性。
我們挑出幾個商品頁會需要的把資料填好就好了。
找那個會電腦的來打字一下啦。
我們需要將商品放到商店上賣,需要有一個地方來處理我們丟上去的商品資料,並可以稍微美觀一點顯示,不要花太多時間在打造太專屬於商品頁面,用過就丟的特性不太適合讓我們精雕細琢。並最好支援排程開賣或是提前上架後手動打開搶購。
商品再怎麼精美,沒有流量也是枉然。
而上完架之後便是要來蹭流量了,搭配正在進行的活動,丟出短連結,讓消費者第一線就能擠進來擠爆!
唉,那個小編。編你媽,叫我文案設計師。
而貫穿整個商品頁的便是結帳這個按鈕,我們要做到消費者滾哪裡都看得到按鈕,趁他腦波很弱的時候有地方讓他手滑。
哎呀我剛好缺這個無線PlashSpeed
利用一些網頁技巧,並設定可以先搶後付,或是先付者成立訂單的方式來做流量分流,並能夠一定程度支援一些防爬跟機器人搶單的狀況發生。
你知道我是誰嗎?你不知道你怎不去看醫生問我幹嘛。
目前所知的主流金流服務大多可以應付大流量狀況,因此只要有個方便跳轉的按鈕就可以了,這邊選擇以商家舒適的為主。
不收錢是在賣身體健康的?
商家可以拉到所有訂單資料(不管是SignalR連接印表機、Postman自己拉等),並可以讓沒有註冊帳號的使用者能夠看到自己訂單狀態,並去除敏感資訊降低個資外洩的損害。
幫最近很紅的企業QQ
檢索的頁面可以有地方發出退貨申請,並以訂單編號的方式讓商家可以找到相對應資料來處理訂單。
要退貨麻煩請先...,然後...,之後再請你...,留下...就可以...等個n個工作天就完成了唷。
讓商家可以更新訂單狀態,並支援寄送Email提醒消費者噴貨了。
第一天-訂單狀態:已受理。
第二個月-訂單狀態:已受理。
在檢索頁面可以回饋商家,或是商家利用貨品伴隨DM的方式建立忠誠度。
DM比商品還多。
由Angular配合Material Design並設計手機版本的視窗。這個篇章預計會帶大家做3 ~ 5篇。由於擔心素材版權問題,會商借一些商品來做Demo。
由Python配合Azure Functions來做邏輯層運算,交易API來回。
由於本次想法牽涉智財權,因此不開放原始碼,而是在文章上帶大家走一次產品設計流程。
會做的人不用看就會做,會做的人不會做都是政治問題。
今日為實戰前專案規劃,設計一個好的產品做好需求提煉、最小可行性設計很重要,並設計一個使用者情境來確保每一個基本流程都可以做到,並在每一個基本流程上面做好各種可能出現的模擬狀況如掉單、超賣及區域服務性停止備援等狀況,並可以讓大家在各種問題發生的情況下可以迅速恢復並持續進行訂購非常重要。
買不到就跟你拼命。
