今天,我們要把樣式套用上去,並且幫做好的主題發佈到 NPM 上去供使用者使用,也會是建立屬於自己的主題的最後一章,就讓我們開始吧!
首先我們在專案中先輸入以下指令來進行今天主題所需要的套件安裝,而這些套件我們會安裝在 gatsby-theme-events 工作區
yarn workspace gatsby-theme-events add gatsby-plugin-chakra-ui @chakra-ui/core @emotion/core @emotion/styled emotion-theming
安裝完畢後,我們打開 gatsby-theme-events/gatsby-config.js 並將 gatsby-plugin-chakra-ui 加入到其中,這時你的 Config 會長的像
module.exports = ({ contentPath = "data", basePath = "/" }) => ({
plugins: [
{
resolve: "gatsby-source-filesystem",
options: {
path: contentPath,
},
},
{
resolve: "gatsby-transformer-yaml",
options: {
typeName: "Event",
},
},
`gatsby-plugin-chakra-ui`
],
})
接著我們要到 Gatsby-theme-events 工作區內的 src 目錄下新增一支 theme 設定檔,來設定一些全域上的樣式,包含 RWD 的斷點、字型與字體的設定。
export default {
breakpoints: ["30em", "48em", "62em", "80em"],
fonts: {
heading: '"Avenir Next", sans-serif',
body: "system-ui, sans-serif",
mono: "Menlo, monospace",
},
fontSizes: {
xs: "0.75rem",
sm: "0.875rem",
md: "1rem",
lg: "1.125rem",
xl: "1.25rem",
"2xl": "1.5rem",
"3xl": "1.875rem",
"4xl": "2.25rem",
"5xl": "3rem",
"6xl": "4rem",
},
};
再來,我們來調整一下我們 Layout 的元件,將 Chakra 套用至其中,我們要先引入 Theme、ThemeProvider ,就如下面程式碼一般
import { theme } from "@chakra-ui/core";
import { ThemeProvider } from "@chakra-ui/core";
接著我們有一些客制的樣式想加入到其中,我們就能命名一個變數並在裡面展開原本 theme 的設定與添加我們想客制的屬性,例如下方程式碼
const customTheme = {
...theme,
colors: {
...theme.colors,
brand: {
900: "#1a365d",
800: "#153e75",
700: "#2a69ac",
},
},
};
最後,我們要改寫 JSX 裡頭的結構,我們把引入的 ThemeProvider 包在外頭,並設定一個屬性 theme 利用 props 的方式傳 customTheme 的 Value,所以程式碼應該會如下圖這般
const Layout = ({children}) => {
return (
<ThemeProvider theme={customTheme}>
<div>
<h1>ITHelp Gatsby Custom Theme</h1>
{children}
</div>
</ThemeProvider>
)
}
接著我們就能重啟開發者模式,看看樣式是否有成功套用上去。
如果電腦設定淺色主題的讀者可能看不出什麼差別,但如果是設定身色主題的讀者,應該會嚇一大跳,你的顏色完全變成迥然不同囉!
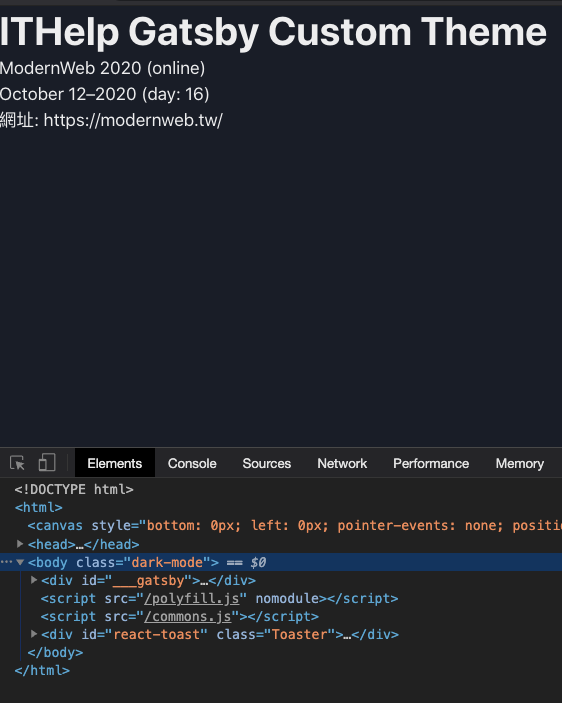
例如筆者就是使用深色主題的,各位讀者可以從下圖發現,背景顏色已經變成深藍色,字也都變成白色囉,也能發現我們的 Body Tag 也多了一個 dark-mode 的 Class。

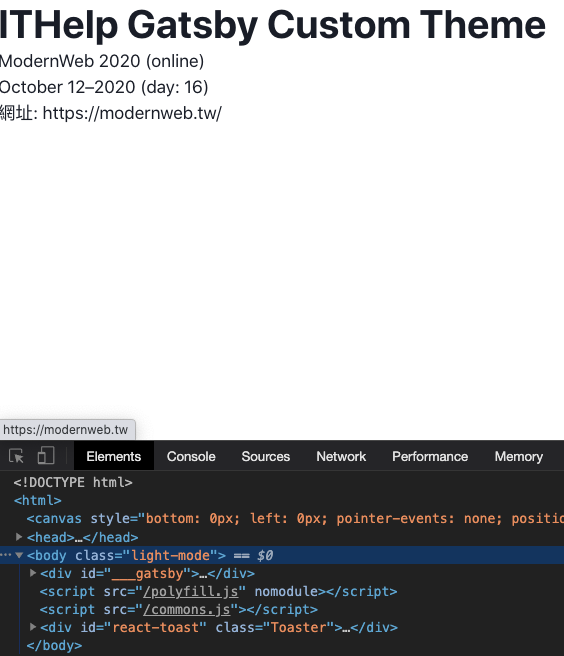
而當我們把主題調整成淺色主題後,可以從下圖發現,Body tag 的 Class 已經變回 light-mode,背景跟字的顏色也都跟著改變了,是不是很酷呢?

現在,我們就來使用一些 Chakra 的元件裝飾我們的專案吧,
首先我們引入 Box、Flex、Heading 元件,
import { Box, Flex, Heading } from "@chakra-ui/core";
接者將我們 ThemeProvider 子層的 Div 替換成 Flex 讓內容可以水平置中,然後在裡面再放一層 Box 來放置內容。
<Flex justify="center">
<Box maxW="100%" p={3}>
</Box>
</Flex>
而 H1 tag 我們就替換成以下程式碼,我們給了背景色、文字顏色、外框圓角等等的樣式設定
<Heading borderWidth="1px" bg="teal.400" color="white" rounded="lg" p={3} >ITHelp Gatsby Custom Theme</Heading>
最後,我們在把 children 外加上一個我們設定過 margin-top 的 Box
<Box
mt="3"
>
</Box>
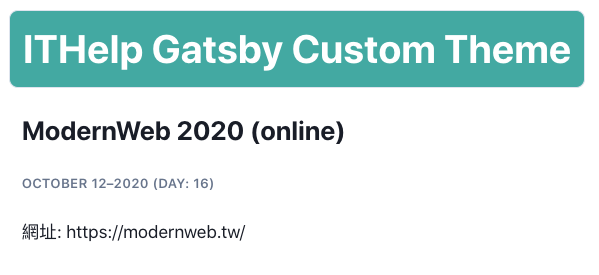
接著回到瀏覽器上,你就會發現,你的畫面有一點點不一樣囉!

是不是有一點點質感了呢?
接著我們在針對 EventList 與 Event 來做調整吧!
首先我們先針對 EventList 來微調一下,
我們引入 Box、Divider、Heading、List、ListItem 與 ListIcon 來美化我們的樣式,
import { Box, Divider, Heading, List, ListItem, ListIcon } from "@chakra-ui/core";
接著我們將原先的 Strong Tag
<strong>
<Link to={event.slug}>{event.name}</Link>
</strong>
調整為 Heading 元件,並且作為 h4 tag 顯示
<Heading as="h4" size="md" mb={3}>
<Link to={event.slug}>{event.name}</Link>
</Heading>
接著,將我們的 ul tag 調整成 List 並給他一些間距,把原先 li Tag 更換成 ListItem,再裡面放一個 Box 來放置我們的活動標題、Icon 與活動時間,
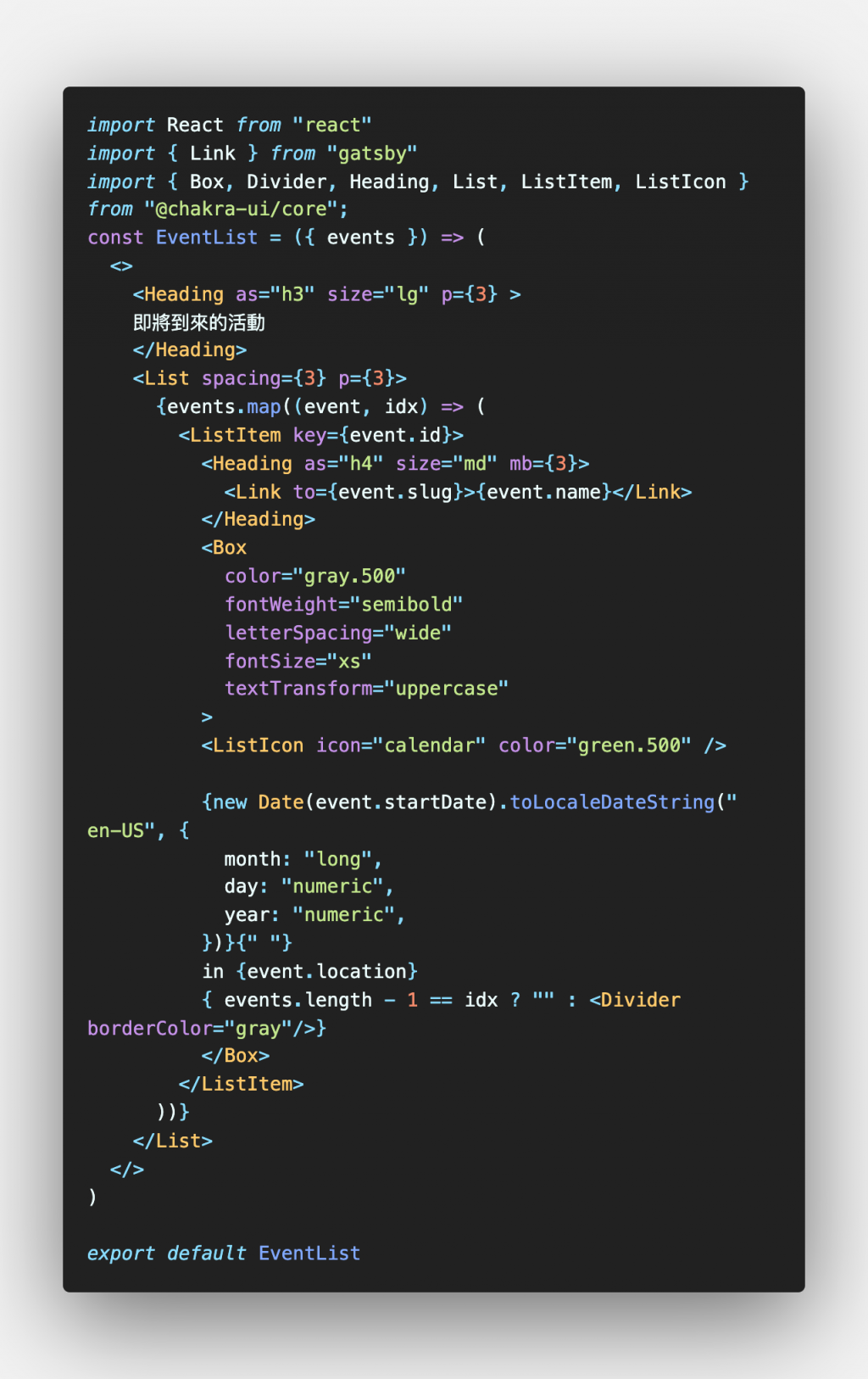
最後我們在用三元判斷式來確認是不是最後一個 Item,如果不是就會回傳一條分隔線,所以我們的 EventList 大致上會長得像下圖這樣

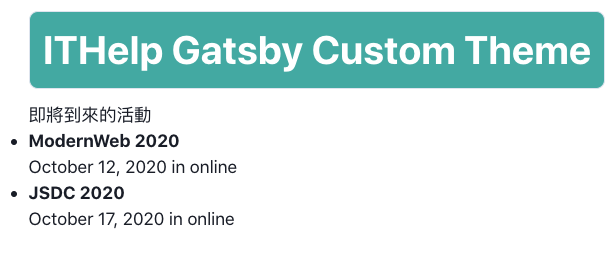
讀者們調整完後,我們回到瀏覽器上,你就會發現跟一開始陽春的樣子已經大不相同了!
[image:AB0D8FC9-48CD-4FC4-A3D7-8C52E7D50E3C-485-000028F2C8EA0B2D/截圖 2020-10-08 上午12.58.40.png]
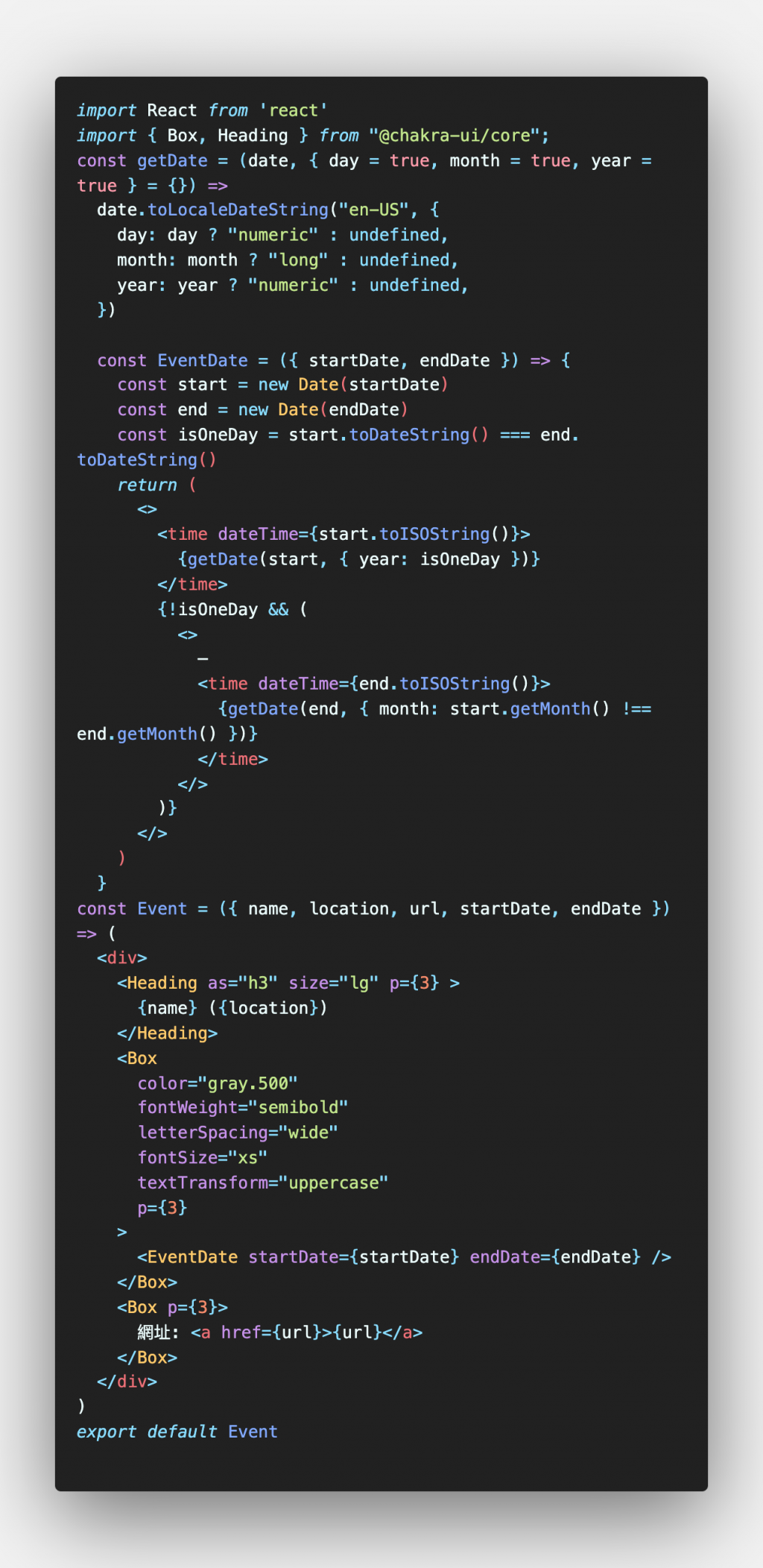
而內頁因為篇幅關係,筆者這邊就附上調整後的程式碼,元件的使用上大致相同,有興趣的讀者可以從參考資料中的 Chakra 去做更深入的探討唷

完成後,我們內頁會長得如下圖一般

在完成樣式的美化後,我們要將這一包自己完成的主題放到 NPM 上去供社群的人做利用,再發布前,我們要為這主題命名一個獨一無二的名稱,所以我們先去 gatsby-theme-events 工作區內的 package.json 檔案中,將 name 改為你自己命名的主題名稱。
接著我們輸入以下指令來確認我們是否有登入過 NPM
npm whoami
如果沒有的讀者可以改輸入 npm adduser 來新增一個帳戶,
創立好帳戶後,它會寄一封驗證信到你的 email,記得要收信驗證後才能發佈哦!
我們就先進到 gatsby-theme-events 工作區
cd gatsby-theme-events
接著我們輸入
npm publish --access public
來發布我們的主題,發布完成後,你可以藉由 npmjs.com/你的主題名稱 來找到剛剛分享出去的主題包,以筆者的來說就是 @reynold-ren/gatsby-ithelp-theme - npm
若只是測試、學習的讀者,可以跳過發布這個步驟唷。
放上去後,就能收工回家了嗎?
不,我們還沒親自驗證過是否能正常使用,怎麼可以只做半套呢?
現在我們在桌面上創建一個資料夾叫做 theme-test,接著我們進到資料夾當中輸入以下程式碼,分別是 init 環境與加入一些套件與我們剛剛做好的主題包
yarn init -y
yarn add react react-dom gatsby @reynold-ren/gatsby-ithelp-theme
@reynold-ren/gatsby-ithelp-theme 可以替換成讀者們自己做的主題名稱哦!
安裝完畢後,我們在 theme-test 根目錄下建立一個 gatsby-config.js ,裡面放以下程式碼,同樣的,外掛名稱可以更改成自己的主題名稱唷。
module.exports = {
plugins: ["@reynold-ren/gatsby-ithelp-theme"],
}
新增完畢後,我們安裝 gatsby-cli
yarn global add gatsby-cli
安裝完畢,就可以輸入熟悉的 gatsby develop 來開瀏覽器看看囉!
成功的話,應該就會看到以下畫面囉!

讀者們可以再創建一個資料夾 data,然後放我們之前做好的 YAML 檔進去,就會看到資料顯示囉!
今天我們成功的套用了 Chakra UI 到我們的主題中,也發佈到了社群中讓需要的人可以下載來使用,雖然很微小,但我們也為社群盡了一份心力呢!
Gatsby - building a theme
Chakra UI
