list-style 的作用是設定清單前方的圖示,網頁中清單類型的資料可說是固定項目了,每個頁面中都或多或少的可以看到一些清單類型的資料,只是在這些清單的視覺外觀是否會有前置符號罷了,list-style 就是用來設定這個前置符號的 CSS 屬性, list-style 可接受 1~3個值,它的語法就像下面這樣
list-style: circle outside url("gold-fish.png");
list-style 這個屬性在實務應用上其實做的設定並不多,但卻又是經常會使用到的一個屬性,所以被 Amos 列為金魚必學的 CSS 屬性之一。
list-style 其實是清單設定屬性中的簡寫方式,它是以下三個屬性的簡寫
所以如果把與法規則整理的話,其實 list-style 的語法規則如下
list-style: list-style-type list-style-position list-style-image;
換成有英文恐懼症的金魚能懂的中文,大概就是下方這樣
list-style: 清單符號 符號位置 清單符號圖片;
但大多時間 Amos 不會同時設定 3 個值,因為不曾遇過這樣的需求。
首先先來了解前置符號的 list-style-type 屬性,這個屬性就是最主要的一個設定了,我們需要哪一種符號,都是利用這個屬性來控制的,它可以接受的值非常的多,至少高達 20 個之多,讓我們快速了解一下幾個重點項目就好
從以上刪撿出來的部分,可以看到 list-style-type 目前較為常用到的清單前置符號大概 9 個,此外我們還需要增加一個項目,就是 list-style-image , list-style-image 在 Amos 剛學習 CSS 的時候覺得很方便,尤其是對於一個視覺設計師來說,可以自己設計前面的項目符號,內心想這真的太棒了!但... list-style-image 雖然可以用自訂的圖片來取代符號用,但卻無法利用其它設定來改變該符號的大小,甚麼?!無法改大小?是的,你沒看錯,就是無法改,包含位置甚麼的都會有修改上面的不便,所以之後 Amos 就把它交給 Elsa 冰封了。
list-style-type 另外一個常用到的大概就是 none 這個值了,大都用來設定不需要前置符號的清單資料,又或者我們可以利用 CSS 的偽元素 來製作前置符號,調整的彈性上面都會比起使用 list-style-image 有過之而無不及,而且我們也能搭配 Text-indent - 金魚都能懂的CSS必學屬性 中的技巧,來做更多的應用,所以 list-style-image 基本上就不再多談了,金魚們先暫時丟了它吧。
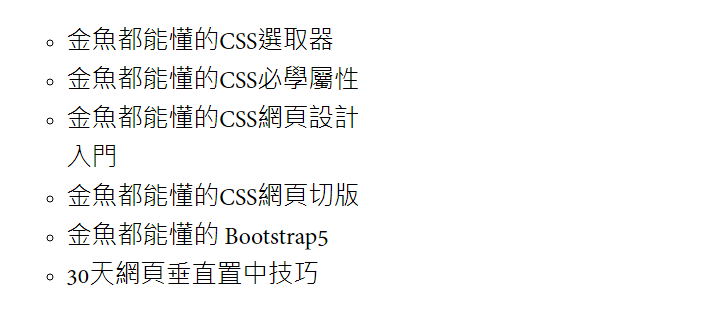
list-style-position 主要是設定前置符號的 position 位置 (嗯...這句頗廢話的感覺),預設的狀況下,list-style-position 值為 outside,符號的位置會單獨放置在整段文字左側,也就是說整段文字首字的左側邊緣,會跟其餘次行首字的左側齊行,就如下圖中「金魚都能懂的網頁設計入門」項目一般

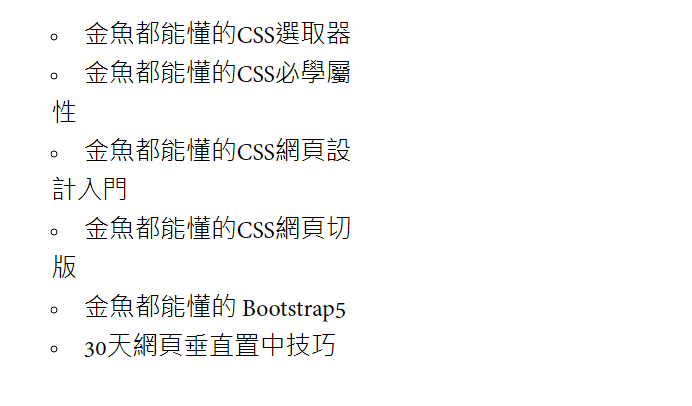
倘若我們把 list-style-position 的值改為 inside 的話,會變成符號左側,與其餘各行文字首字的左側齊行,如同下圖一般

...嗯...不好看...所以...我一直沒甚麼機會用到這設定。
由於經常會到對清單去除符號的設定,所以在專案實務上面我們大概會使用到兩種寫法來去除清單前面的符號,像是下方這兩種寫法
list-style: none;
list-style-type: none;
是的,就這麼單純,一個用縮寫,一個用實際屬性,至於各位喜歡哪一種?歡迎分享你的看法到留言中,金魚都能懂的CSS必學屬性,我們下篇見啦!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
