text-indent基本上僅需指定一個值,其撰寫方式像是這樣
text-indent: 1em;
text-indent的作用是設定文字首行縮排,其中設定的值主要是以數值為主,此外也可使用百分比或是關鍵字,這個屬性的用途雖然不是最常用到的,但卻是在一些版面需求上,可以用來當作一個排版技巧使用,所以Amos覺得這個屬性當然就一定要學習的啦。text-indext可使用的值與單位有以下幾種
text-indent主要適用於文字縮排,但由於數值是支援設定為負值的,所以我們也可以用來做凸排效果。例如中文常見的首行縮排兩個字寬,我們就能這樣寫
HTML
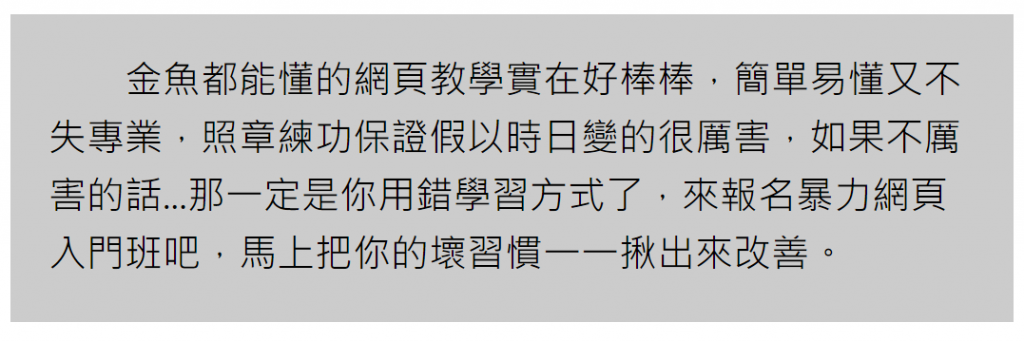
<p>金魚都能懂的網頁教學實在好棒棒,簡單易懂又不失專業,照章練功保證假以時日變的很厲害,如果不厲害的話...那一定是你用錯學習方式了,來報名暴力網頁入門班吧,馬上把你的壞習慣一一揪出來改善。</p>
CSS
p{
font-size: 20px;
text-indent: 2em;
background-color: #ccc;
padding: 1em;
}
效果
這邊使用了em這單位,就能直接用字級來當作縮排距離,相對省事許多。倘若想要凸排的話,我們則可以利用padding來處理縮邊的目的,再將需要凸排的距離,使用em負值來達到目的,例如像下方這樣
HTML
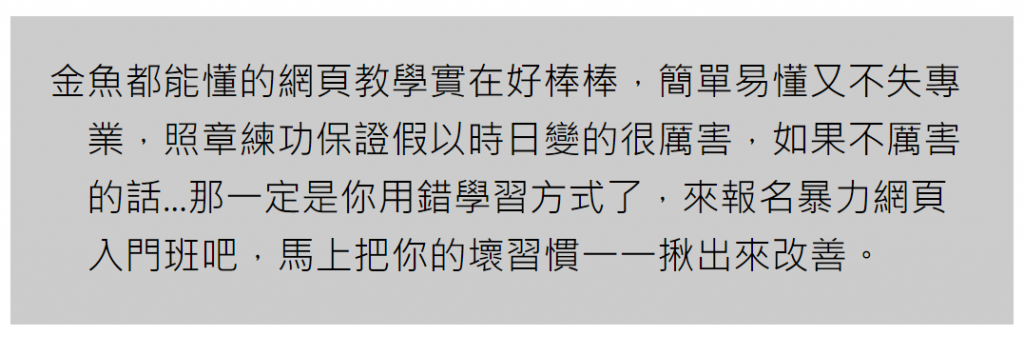
<p>金魚都能懂的網頁教學實在好棒棒,簡單易懂又不失專業,照章練功保證假以時日變的很厲害,如果不厲害的話...那一定是你用錯學習方式了,來報名暴力網頁入門班吧,馬上把你的壞習慣一一揪出來改善。</p>
CSS
p{
font-size: 20px;
text-indent: -1em;
background-color: #ccc;
padding: 1em 1em 1em 2em;
}
效果
恩...看起來好像...有點醜啊!
的確!很醜,好像根本沒有需求會用到這樣的視覺效果吧?!事實不然喔,其實目前很多的版面中,像是「清單」這種資料,就很適合使用這種技巧來撰寫,每個清單的首字都是一個圖示,而圖示我們可使用Icon Font來製作,首行之外的每一行,左側首字都要對齊,對網頁新手來說常常這邊就卡住了,或者是經常都使用絕對定位來製作,又或者是使用兩欄來達成這效果,殊不知完全不需要這麼麻煩啊!只要像下面設定就可以輕鬆完成了啊!
HTML
<!--icon font Amos使用了CDN作法-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<!--資料內容-->
<p>
<i class="fa fa-thumb-tack"></i>
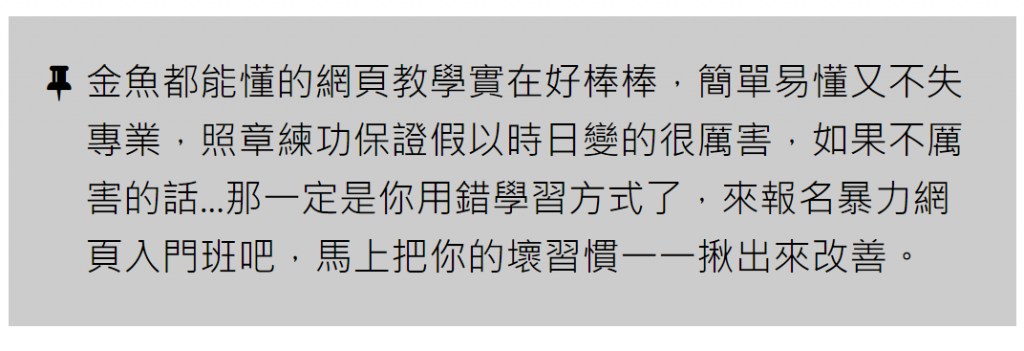
金魚都能懂的網頁教學實在好棒棒,簡單易懂又不失專業,照章練功保證假以時日變的很厲害,如果不厲害的話...那一定是你用錯學習方式了,來報名暴力網頁入門班吧,馬上把你的壞習慣一一揪出來改善。
</p>
CSS
p{
font-size: 20px;
text-indent: -1em;
background-color: #ccc;
padding: 1em 1em 1em 2em;
}
p .fa{
width: 0.8em;
margin: 0;
padding: 0;
text-indent: 0em;
}
效果
是不是並不困難啊!大家快去嘗試看看吧。
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
