回程的客運上打文章,有夠克難
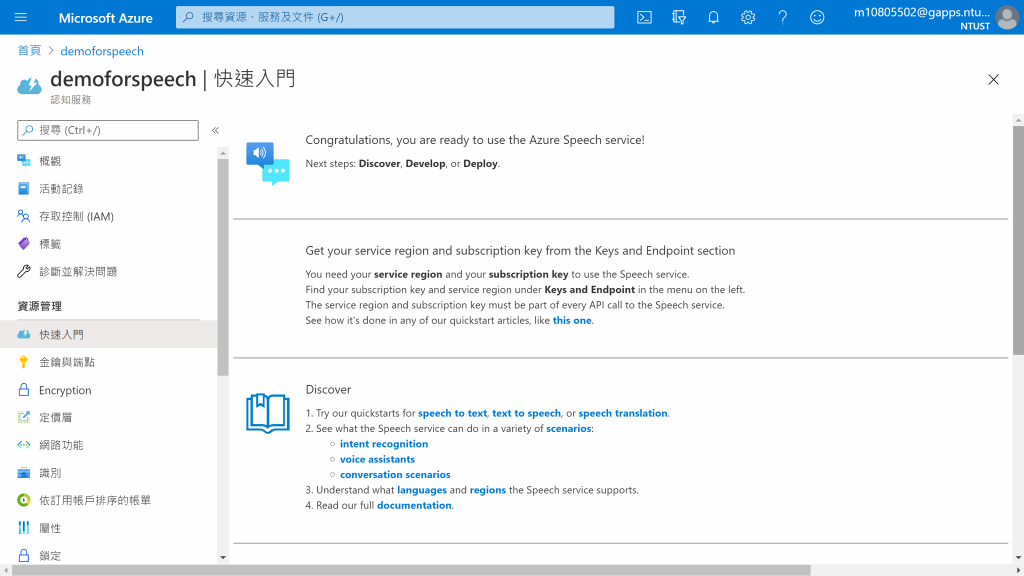
好的!首先,快速入門告訴我們下一個步驟是「探索」、「開發」或是「部署」
接著是要使用語音服務,需要"service region"以及"subscription key"
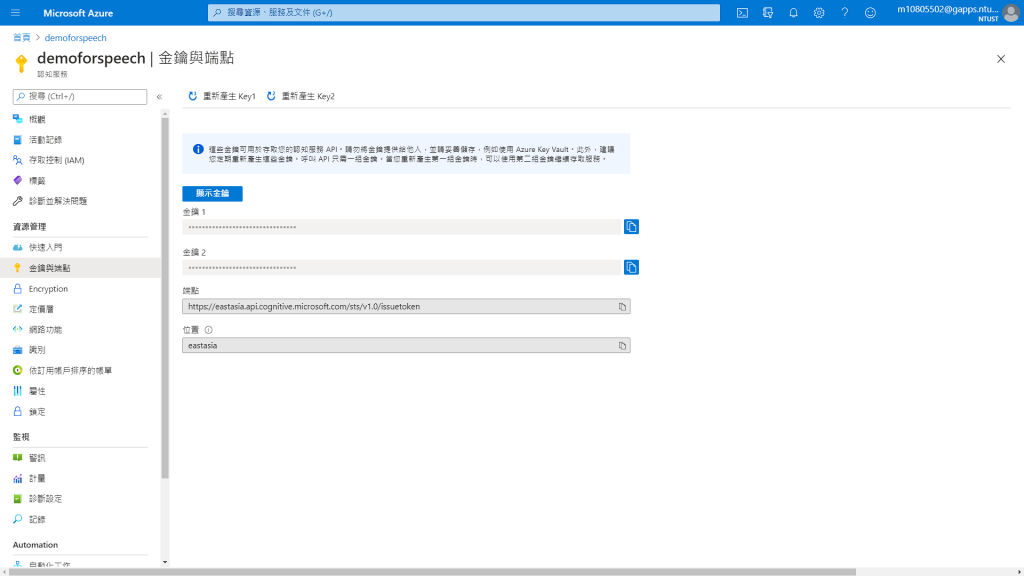
也就是左邊正好在快速入門下方的金鑰與端點
金鑰1與金鑰2同時只需要一組即可
而端點及位置在呼叫API時需要跟金鑰一起被使用到
那我們就點進快速入門的this one看看還有什麼說明吧!
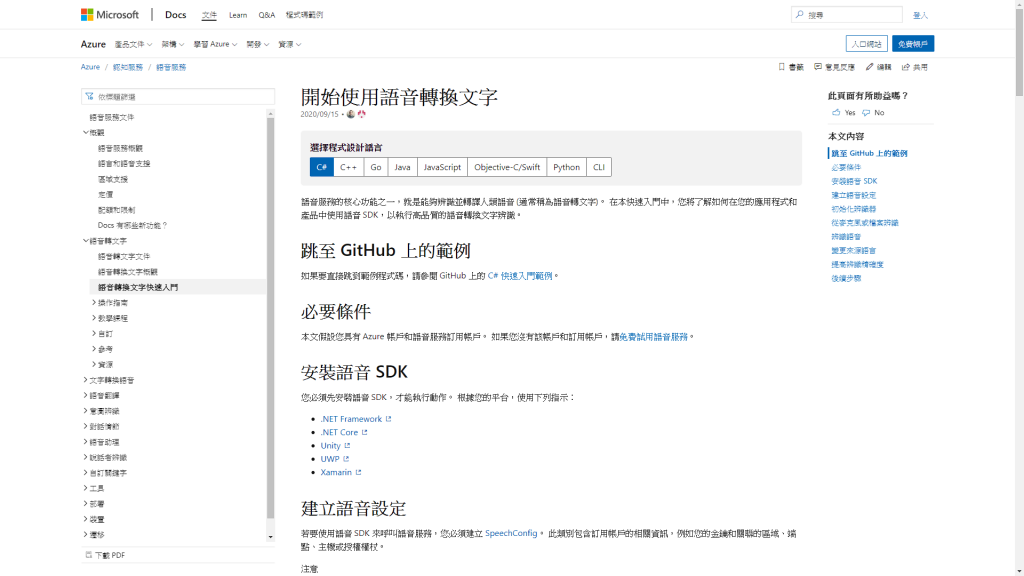
進來發現是語音服務的文件
預設應該是語音轉換文字的快速入門,並且是C#的頁籤
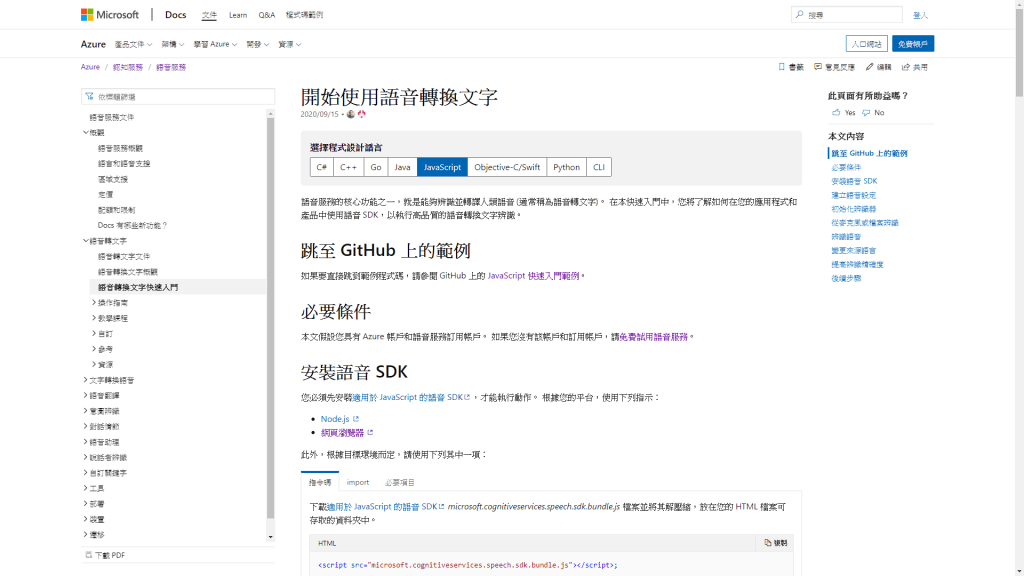
這裡先試試看JavaScript的版本,畢竟前幾週還在網頁技術呢
看起來在GitHub上有範例可以參考,明天開始就來照著做看看
並且不同平台(Node.js及網頁瀏覽器)都有相對的範例程式碼
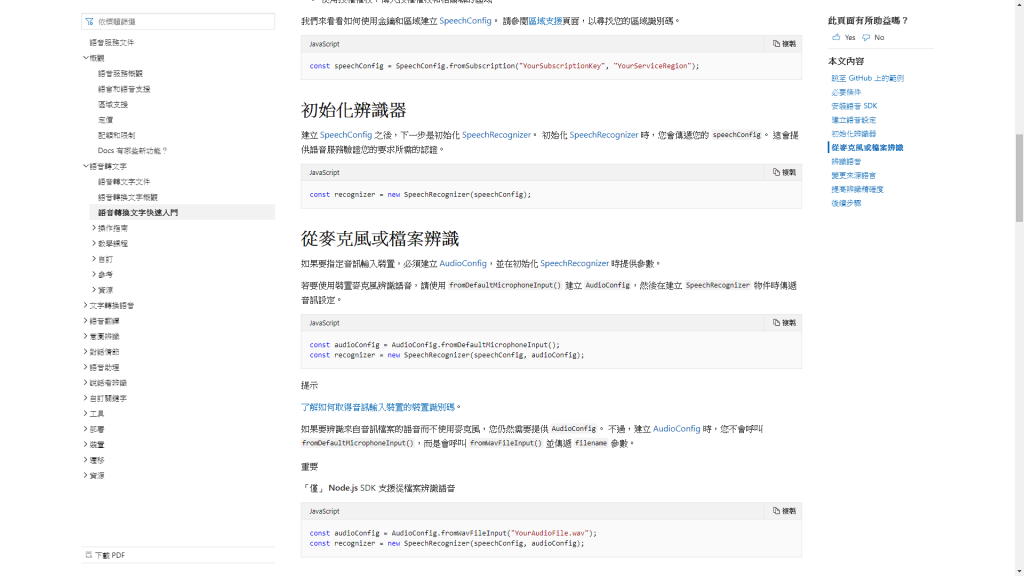
並提供了不同的引入SDK的方式
首先需要初始化辨識器,並可以直接從麥克風辨識
從檔案辨識的方式只能使用Node.js的平台
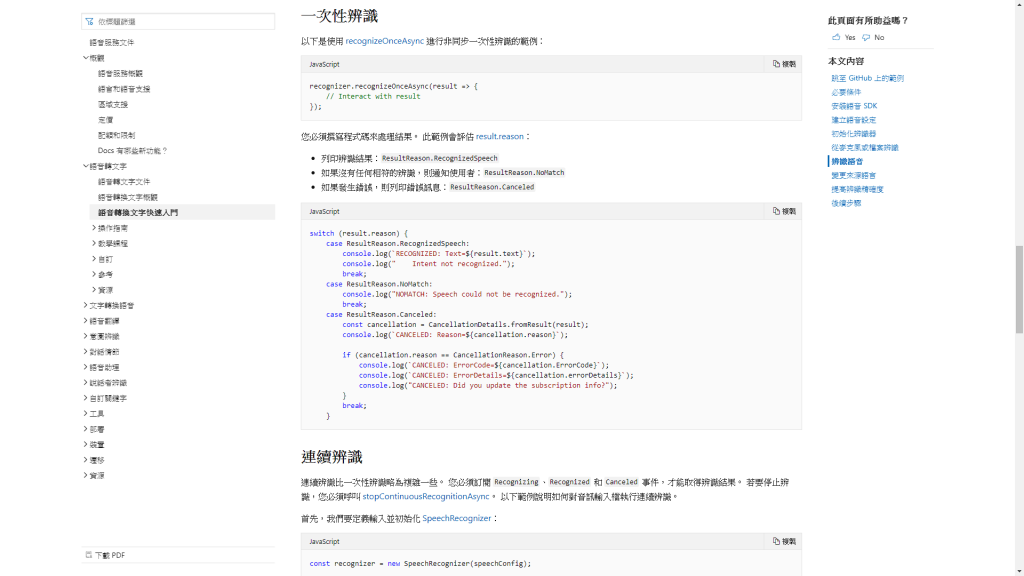
辨識還分為一次性及連續性辨識

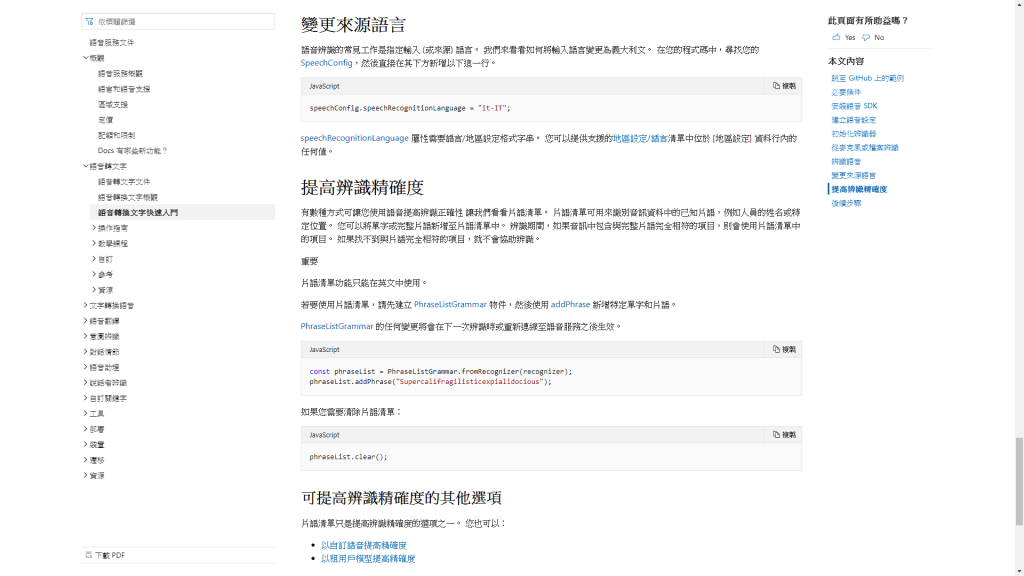
最後語言以及精準度都可以再做設定
明天就來從GitHub上的例子修改看看吧!
