突然回到CSS好像有點跳tone,主要是因為在CSS & Javascript的基礎不夠熟練
vue學起來有些吃力,還是得好好把基本功練熟
CSS3基本上就是CSS的進化版,CSS3增加了幾個新的語法來提高樣式的層次增加可以使用的語法
以下直接看例子
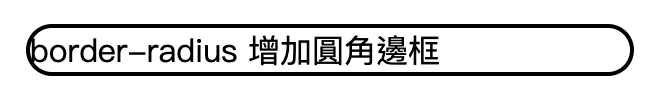
div
{
border:2px solid ;
width:300px;
border-radius:25px;
}

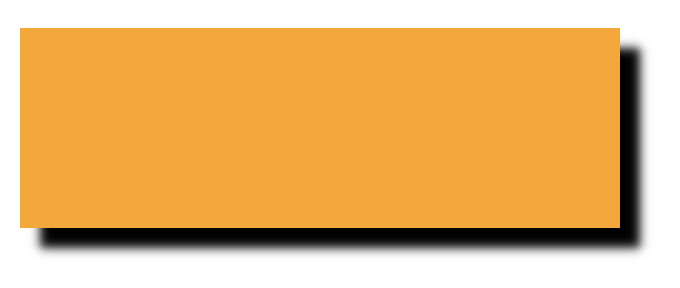
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px ;
}

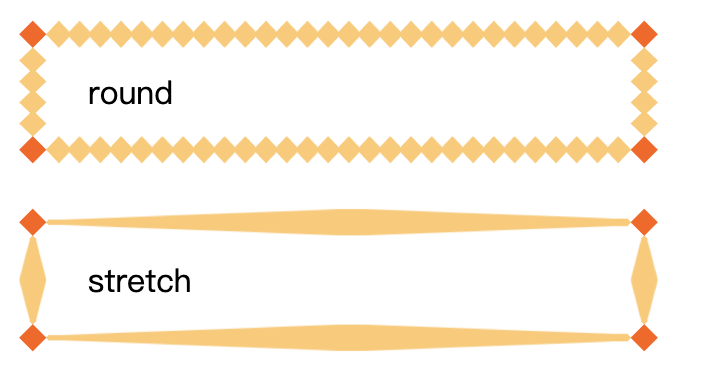
CSS3提供兩種邊框圖片的定義模式
div
{
border:15px solid transparent;
width:250px;
padding:10px 20px;
}
#round
{
border-image:url(border.png) 30 30 round;
}
#stretch
{
border-image:url(border.png) 30 30 stretch;
}

從上到下的漸層效果
#grad1 {
height: 200px;
background-image: linear-gradient(#ff3411, #33ff67);
}


#grad1 {
height: 200px;
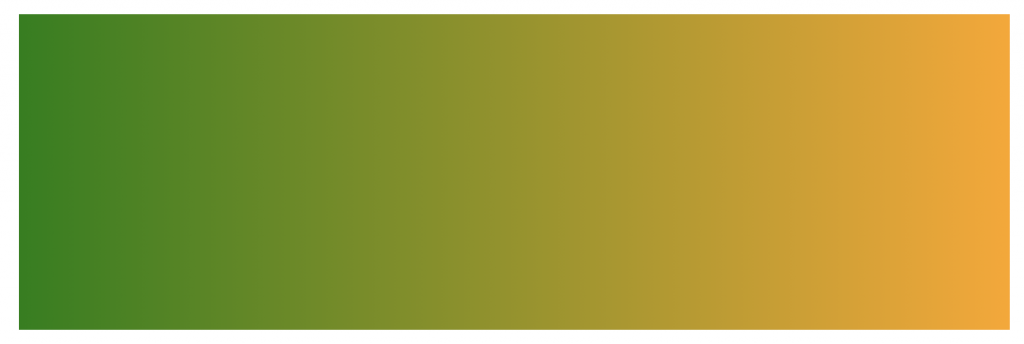
background-image: linear-gradient(to right, green , orange);
}

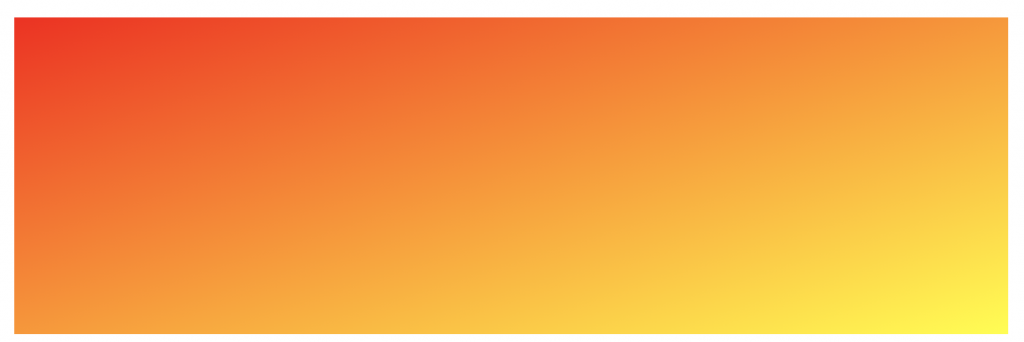
從左上到右下
#grad1 {
height: 200px;
background-image: linear-gradient(to bottom right, red , yellow);
}
#grad1 {
height: 100px;
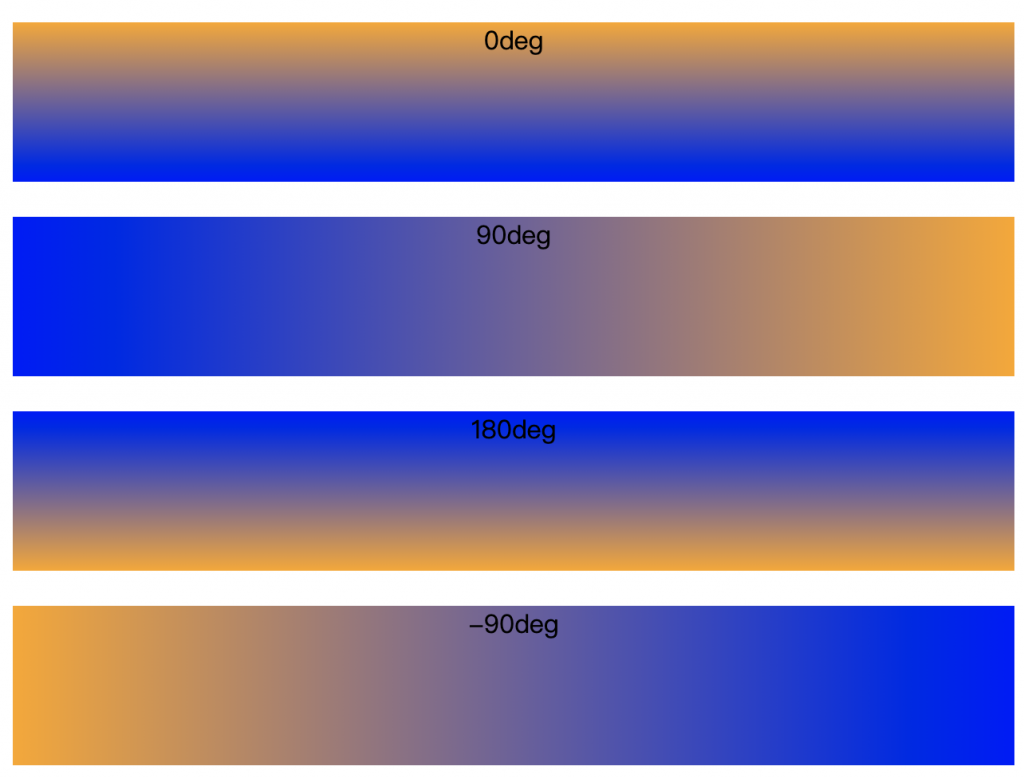
background-image: linear-gradient(0deg, blue, orange);
}
#grad2 {
height: 100px;
background-image: linear-gradient(90deg, blue, orange);
}
#grad3 {
height: 100px;
background-image: linear-gradient(180deg, blue, orange);
}
#grad4 {
height: 100px;
background-image: linear-gradient(-90deg, blue, orange);
}

#grad2 {
height: 200px;
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}

其他還有一些效果,可以參考W3C
