這篇文章,要來做一個最簡單的 LiveView 範例,簡單了解一下他怎麼用,體會一下他的運作方式。
首先,利用 mix phx.new live_view_project --live 指令,我們可以創建一個新專案,因為加了--live 參數,因此會建好 LiveView 預設的設定及路由。然後同一般專案一樣,需在 dev.ex 中做好 ecto 的資料庫設定,執行 mix ecto.create。
在 router.ex 中,可以看到以下內容,他幫我們做好了一個有用 WebSocket 通道連線的頁面,與一般的頁面不同,如果需要用 LiveView 做 WebSocket 的連線,需使用 live 函式,這麼一來在使用 GET 方法做請求時,便會回傳我們所需要的頁面,並且會透過 LiveView 更新狀態。
scope "/", LiveViewProjectWeb do
pipe_through :browser
live "/", PageLive, :index
end

/test。 scope "/", LiveViewProjectWeb do
pipe_through :browser
live "/", PageLive, :index
live "/test", TestLive
end
mount,mount的功能是在頁面請求後,建立socket連線通道時,初始化狀態的函式,他接受三個參數,第一個是我們請求時帶入的參數,第二個是session的資料內容,第三個就是socket的資料本身,在以下這個例子,他將 count 初始化為 10:lib/live_project_web/live/test_live.ex
defmodule LiveViewProjectWeb.TestLive do
use LiveViewProjectWeb, :live_view
def mount(_params, _session, socket) do
socket = assign(socket, :count, 10)
{:ok, socket}
end
end
test_live.html.leex,如下:Count: <%= @count %>
如此一來,LiveView 便會將 count 的狀態印在模板上,且當事件觸發狀態變更時,會即時更新。

test_live.ex
defmodule LiveViewProjectWeb.TestLive do
use LiveViewProjectWeb, :live_view
def mount(_params, _session, socket) do
socket = assign(socket, :count, 10)
{:ok, socket}
end
def handle_event("add", _, socket) do
socket = update(socket, :count, &(&1+1))
{:noreply, socket}
end
def handle_event("sub", _, socket) do
socket = update(socket, :count, &(&1-1))
{:noreply, socket}
end
end
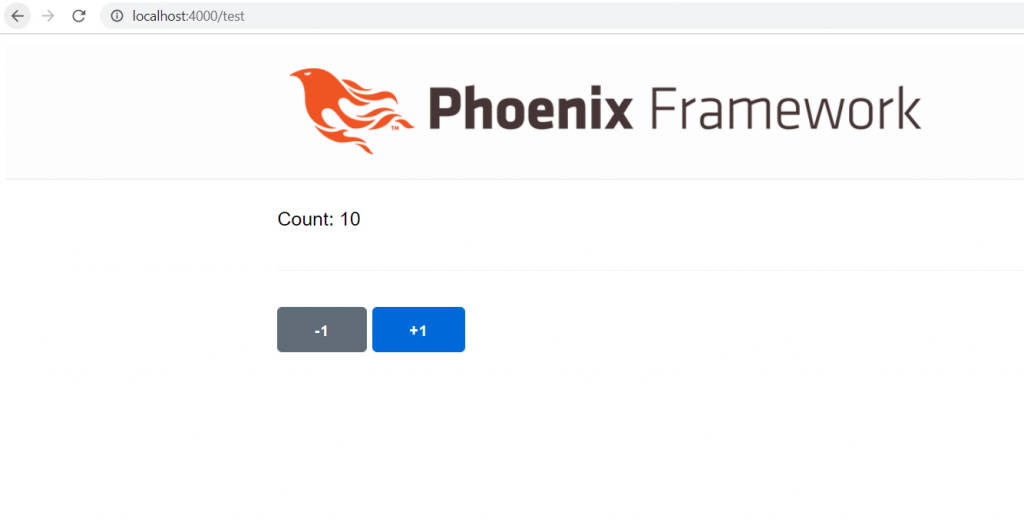
以及test_live.html.leex
Count: <%= @count %>
<hr/>
<button phx-click="sub">-1</button>
<button phx-click="add">+1</button>

如此一來,便完成一個十分簡陋的計數器囉!
過程中,我沒有寫到半行前端的程式碼(不過前端還是有程式在幫我們處理的),就可以對在後端的狀態進行變更,而且是十分即時性、不需換頁的。 在某些應用場景下,這種功能會比起前端框架更為方便,並且對SEO是十分友善的(因為一開始回傳的依舊是一個完整的HTML頁面)。
