當將form裡面的資料post回server端,且處理這個form的資料的URL,都由同一個頁面來進行處理,我們稱為PostBack。PostBack運作流程、IsPostBack介紹。
接著要來介紹範例實作了,這次就用留言板範例當作這次的結尾。
因為篇幅較大,製作留言板分成三篇來解說,要如何把留言的資料(ASP.NET)存到資料庫(MSSQL)的留言板。
會使用到的工具有ASP.NET、C#、MSSQL。
上篇的主要步驟為創立SQL資料庫 → ASP.NET新專案,建立Web form專案 → 加入連接字串 → 編輯資料行 → 開啟GridView內的TemplateField放個HyperLink → 新增留言頁面製作 → 將留言的資料傳入資料庫 → 留言空格設置不能為空白內容 。
開始來講解步驟嚕!
想想看,留言板的會有哪些內容需要存進到資料庫??
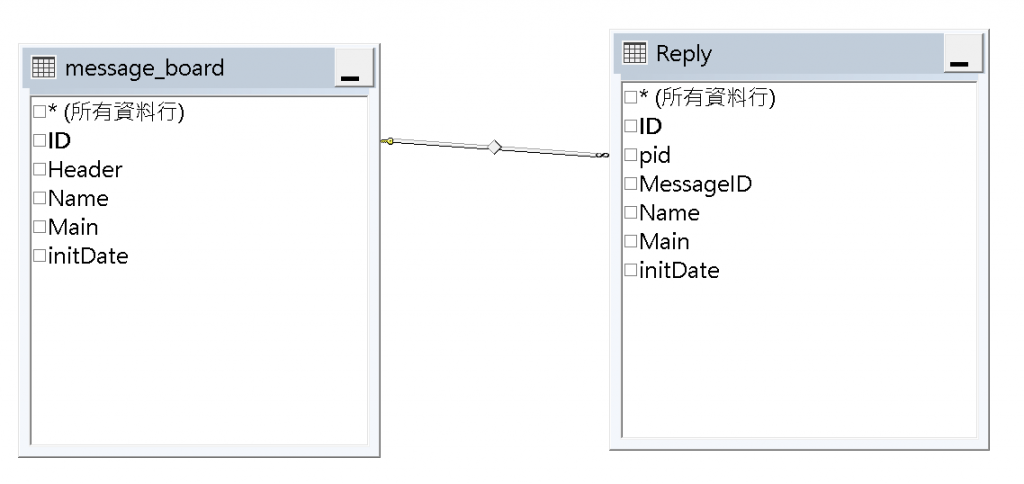
會存進資料庫的資料就只有留言的內容及回覆的內容,因此要先創出留言板資料庫及兩個資料表,一個存放留言另一個則存放回覆內容。如下圖所示。
需要做的步驟:
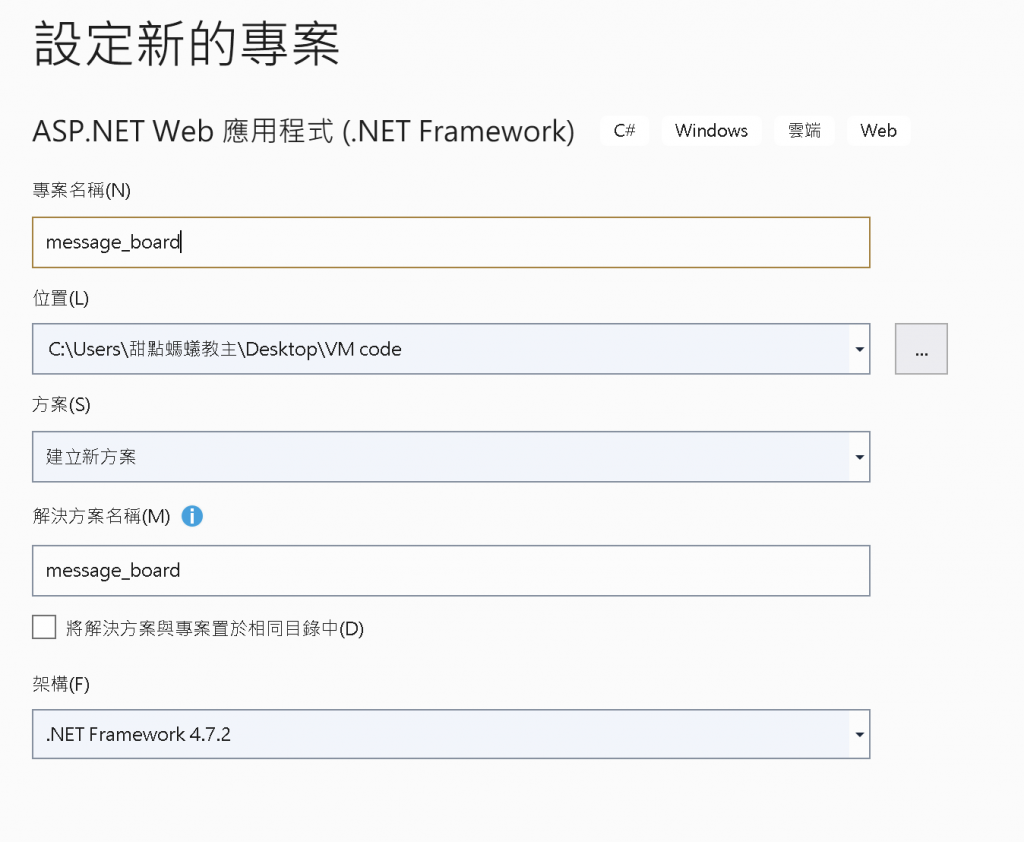
1.建立SQL資料庫表單,且命名(自行設定),範例名稱是message_board
2.留言板的資料表:message_board
3.回覆留言資料表:Reply
4.都建立好後,在把兩個資料表主索引的線給拉好。
主索引鍵與外部索引鍵,說明參考
資料庫&資料表的名稱大小寫,會需要注意(後續編寫C#時,需要一樣,否則會偵錯)
到這邊,第一步驟的創立SQL資料庫就算完成了。
首先要先建立C#環境,才能開始編寫程式。

再來要加入兩個Web表單,乘客留言板首頁(Message_Index)和新增留言(Message_Add)的頁面。

接著加入連接字串,先到Message_Index的設計模式,從側邊欄的工具箱拉一個Button並將Text改成我要留言和一個GridView及SqlDataSource。
(後面的美化樣式語法,請先忽略)

接下來對SqlDataSource設定資料來源,新增連接字串,新增方法可參考ASP.NET與資料庫的聯繫,選擇message_board資料表並全選全部欄位按確定。最後確認Web.config有沒有出現連接字串。

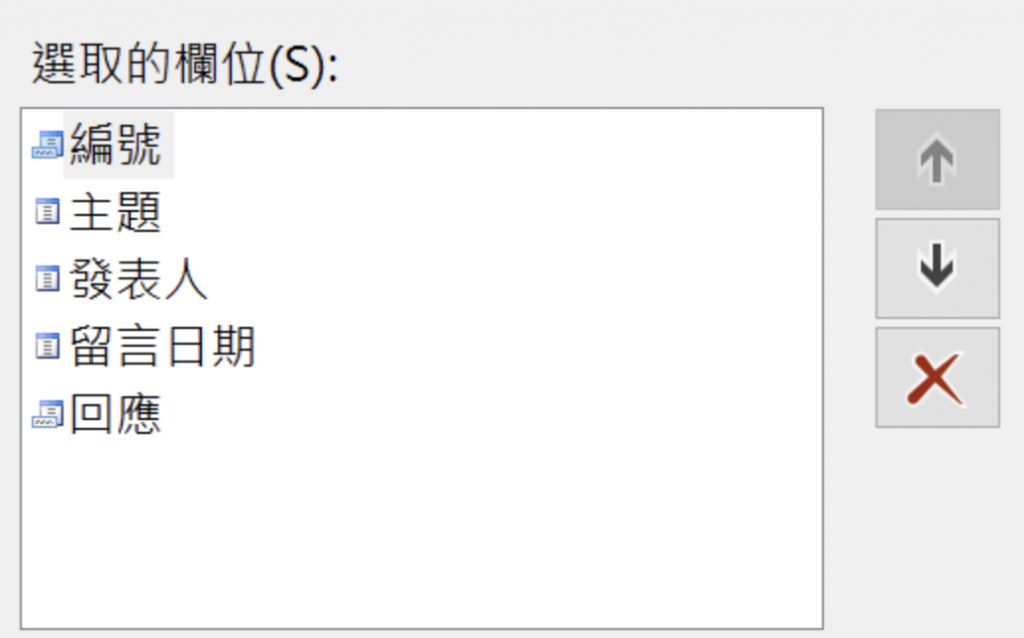
再來就是要編輯GridView的資料行,因為首頁顯示的留言資訊有編號跟回應且沒有顯示id跟留言內容,所以再GridView與SqlDataSource資料繫結後需要新增及刪除幾個欄位。選擇資料來源後,對GridView右上角的箭頭按編輯資料行,將不要的欄位打「X」

並且加入兩個TemplateField,並將欄位名稱改名(選取欄位在HeaderText做更改),使用上下箭頭來排列欄位位置,按下確定就完成了。

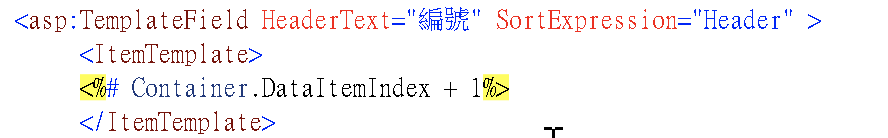
接下來在編號欄位裡面使用行號索引:Container.DataItemIndex,讓編號可以依序遞增,索引從0開始所以必須要+1。

再來要在TemplateField放HyperLink,在留言板首頁,主題是有個超連結可以點擊的,所以必須將主題欄位放置一個HyperLink工具。
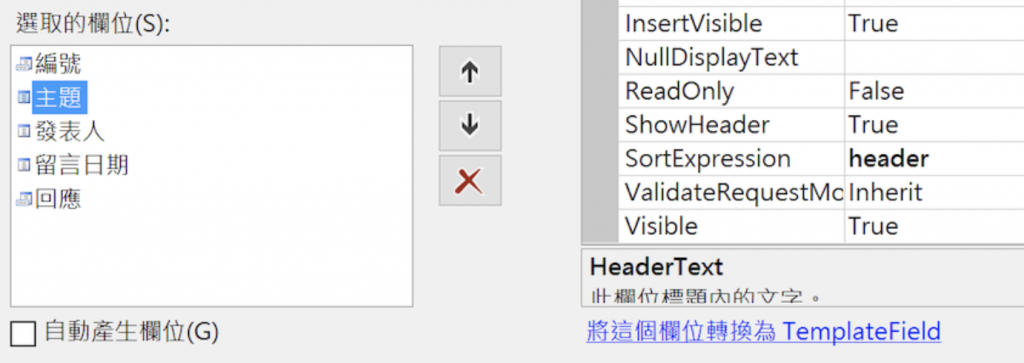
先對GridView右上角箭頭點開選編輯資料行,將主題轉換為TemplateField(點擊主題按右邊藍色的「將這個欄位轉換為TemplateField」),轉換成TemplateField就可以讓我們放置控制物件。

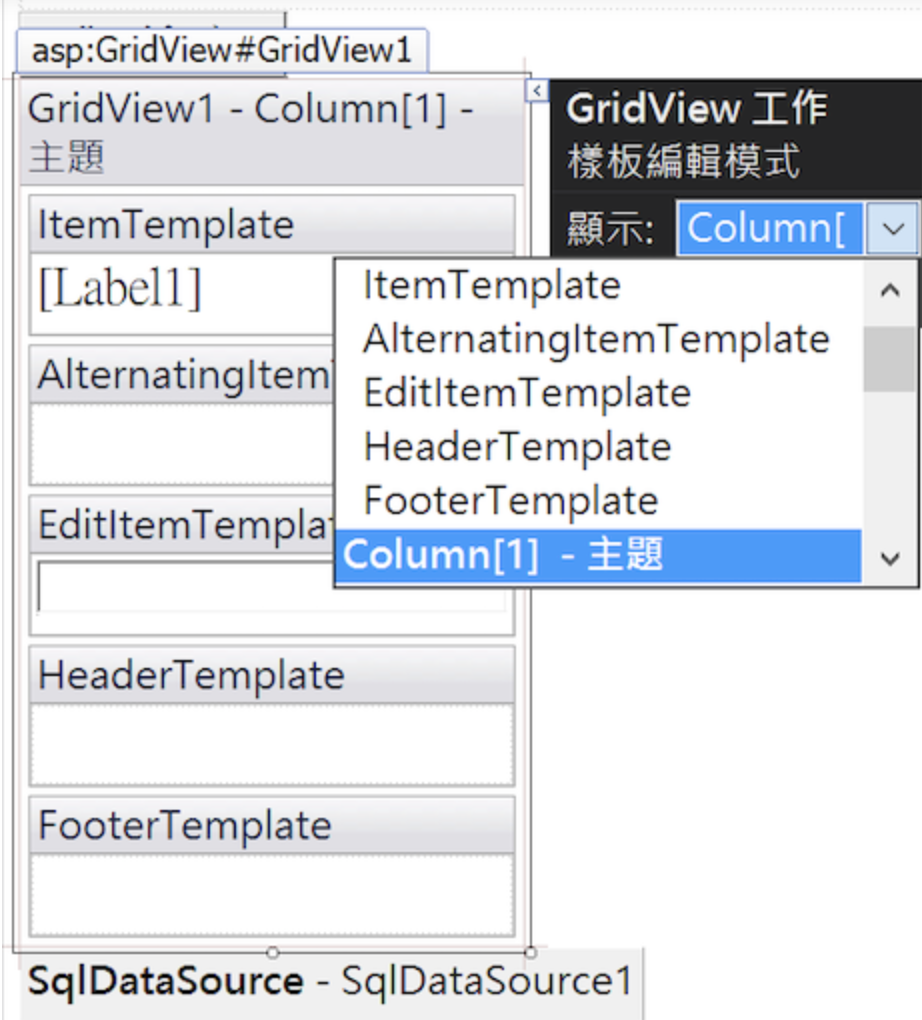
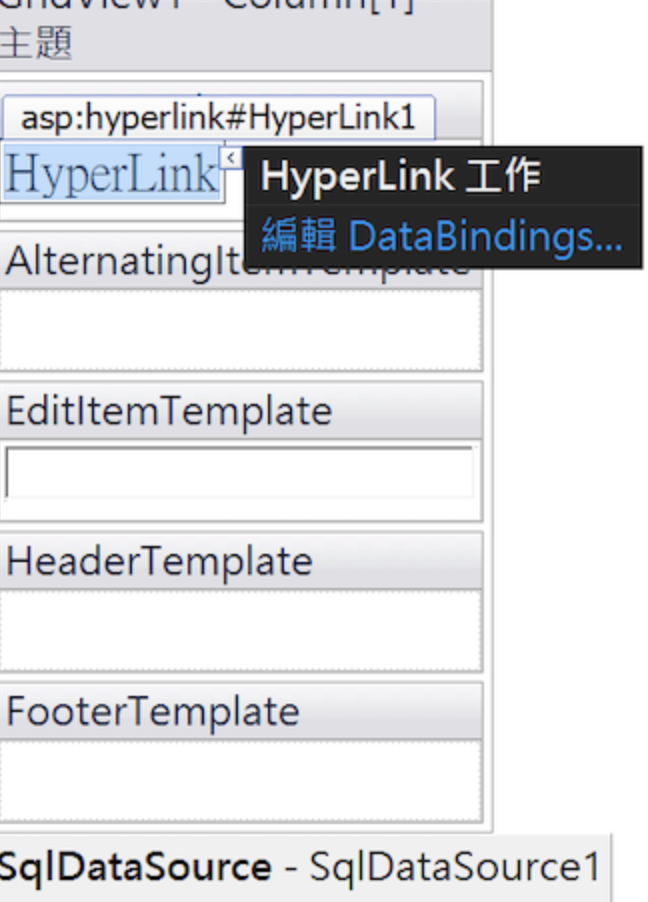
接下來按確定後,再到編輯樣板的頁面(一樣GridView右上角箭頭點開),在下拉式選單中找到剛剛已經設定好的主題欄位,並將原本預設的Label刪掉並切放一個HyperLink,可直接從工具拖曳過去。


接著對GridView結束樣板編輯,因為主題點開的那一個Web還沒有創立,所以之後再做連結。
然後再來是是將GridView1的選擇資料來源從SqlDataSource1改成無,跳出來的視窗記得按否,接著再把SqlDataSource清除。
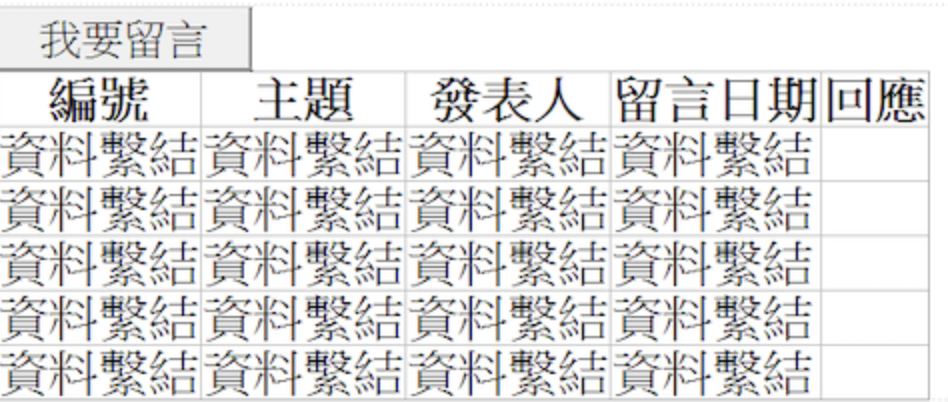
以上的步驟都建立好後,Message_Index.aspx的畫面應該會是這樣

接下來要做留言的頁面了!
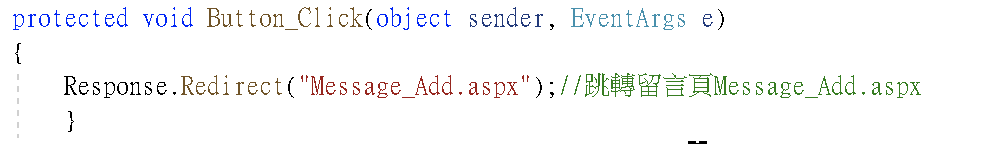
對著我要留言的Button點擊兩下,最自動跳到Message_Index.aspx.cs,直接貼上跳轉頁面的方法,讓使用者在點擊Button後會自動跳到Message_Add的頁面。
就是這段語法:Response.Redirect("Message_Add.aspx");
Response是由Server回傳給Browser的物件,而Redirect()是一種跳轉到其他頁面的方法。

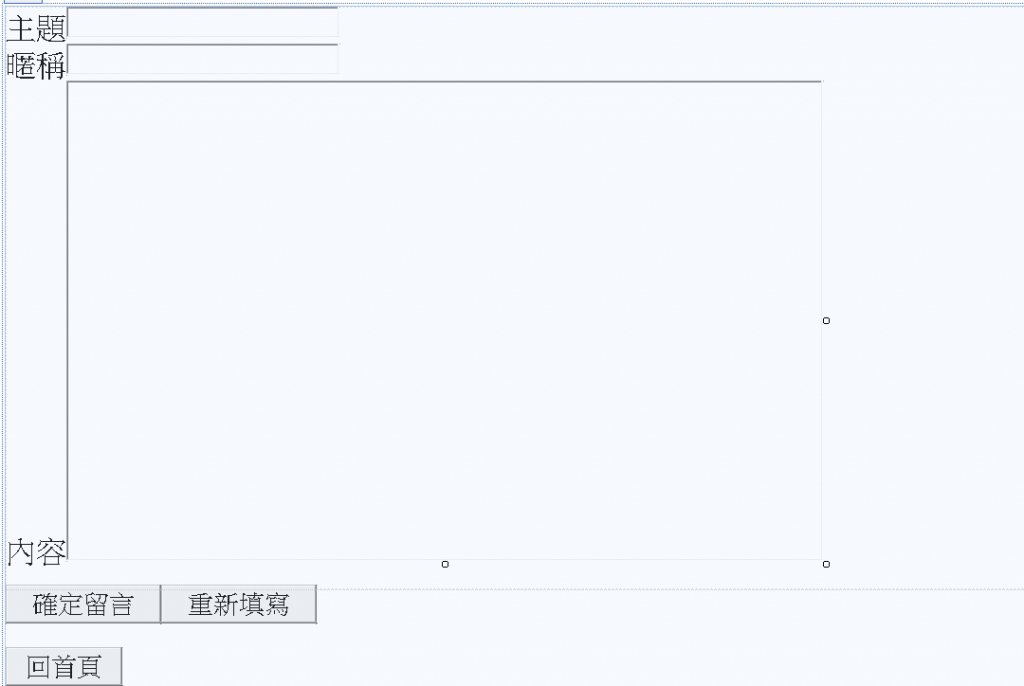
接下來到Message_Add.aspx建立TextBox,要有標題、暱稱、內容三個以及一個送出的Button及一個重新填寫的input,都在側邊的工具箱內。
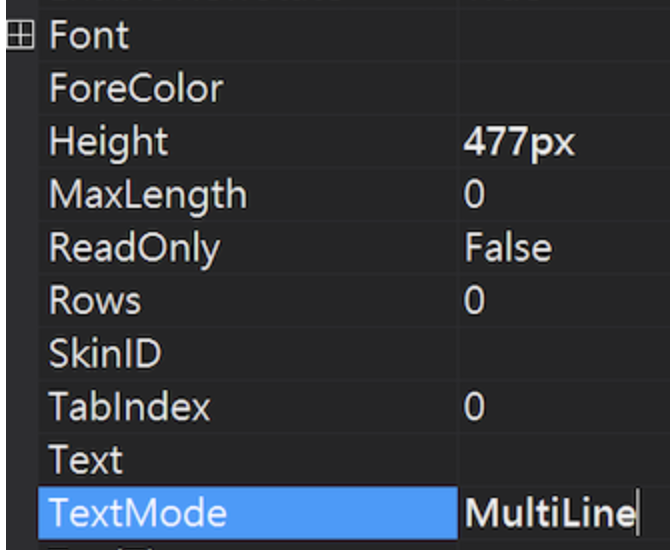
然後將內容的TextBox右鍵屬性,textMode選MultLine就可以將TextBox向下拉,然後可以順便設定寬與高。


將基本的工具拉好後,接著快速點擊「確定留言」的Button到Message_Add.aspx.cs頁面。
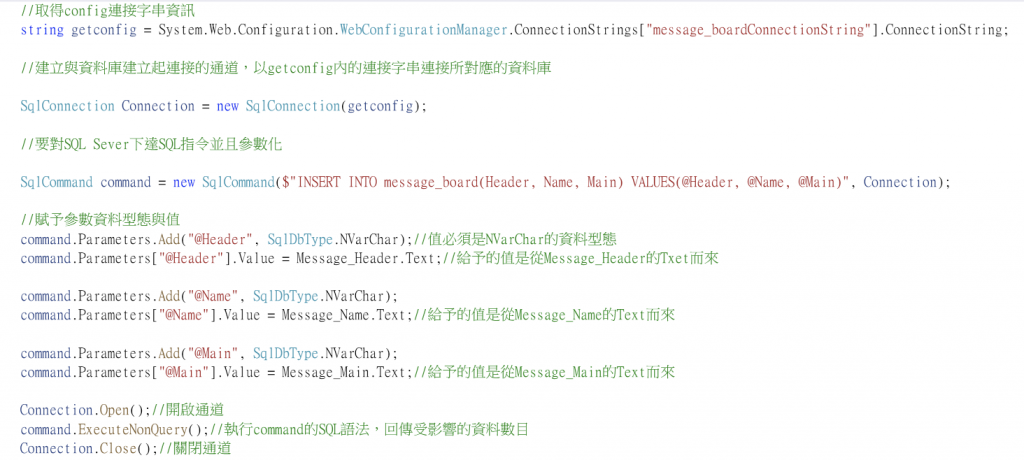
並將留言的資料傳入資料庫的程式碼打上,程式碼如下:

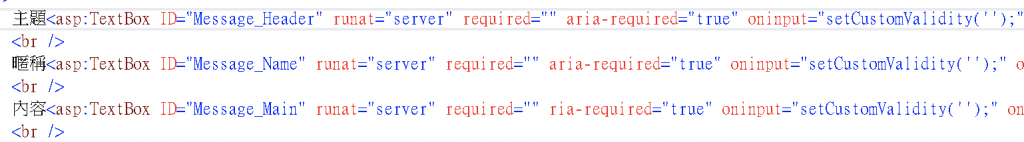
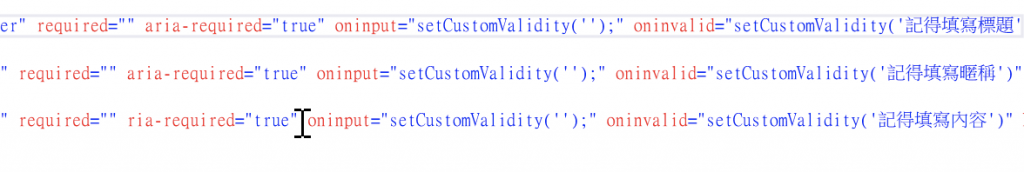
留言時當然不能有任何的TextBox是空白的,所以在HTML5的TextBox有很多屬性可以使用,可將TextBox設定成必須填寫,且還可設定彈沒填寫時會跳出來的提醒文字。請將以下程式碼貼在TextBox內:
1.設定為必填的屬性是:required="" 和 aria-required="true"
2.彈跳出內容的文字是可以客製化的,需使用:oninvalid="setCustomValidity('文字內容')"
3.清除彈跳文字的紀錄:oninput="setCustomValidity('');" 若沒使用這行,假如有跳出警告文字,將清除不掉會一直出現X
下一篇會繼續完成其它留言板功能,首頁顯示留言版以及主題內容。
