要如何把留言的資料(ASP.NET)存到資料庫(MSSQL)的留言板。會使用到的工具有ASP.NET、C#、MSSQL。
中篇的的主要步驟會分為首頁顯示資料表的資料、建立留言內容的頁面、設定連結到主頁、設定連結到顯示留言的內容、建立回覆內容頁面。
繼續接著來完成最後的步驟把留言板完成。
下篇的步驟會分為新增回應留言板的內容進SQL資料庫、回應留言板的標題欄位會自動顯示:RE:'留言標題'、顯示全部回應的內容Repeater語法、首頁GridView表格欄位顯示留言回覆數。
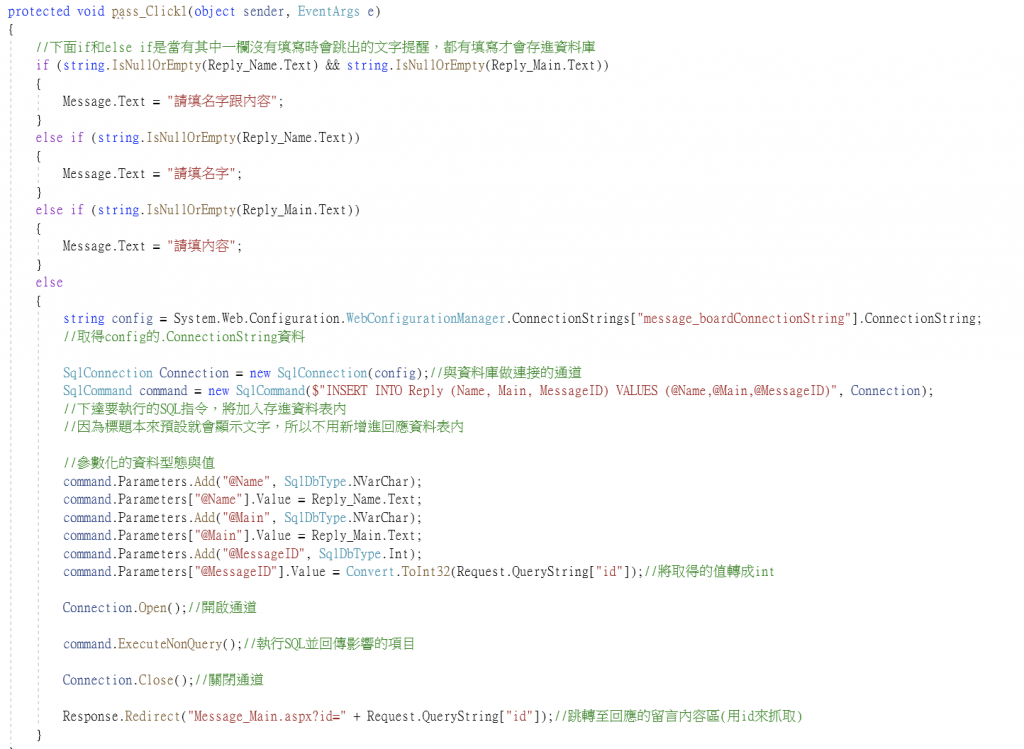
到Message_Reply.aspx連點確定回應Button兩下,會跳到aspx.cs頁面。現在要讓回應的資料存進reply的資料表內,程式如下:

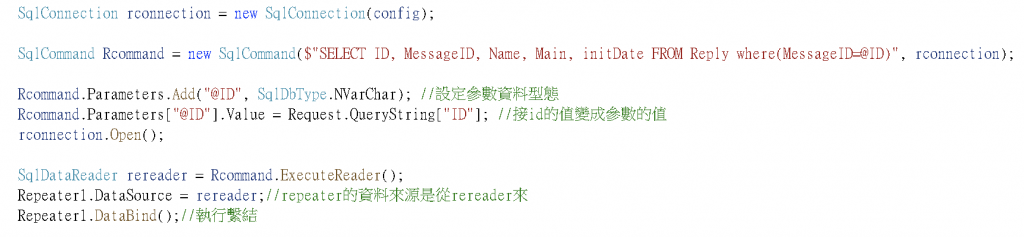
語法說明:QueryString["id"] : Request的一種屬性,可以取得網址上「 main.aspx?id= 」 等於後面的文字,也就是留言的id,在上一篇新增HyperLink時有寫入的連結。
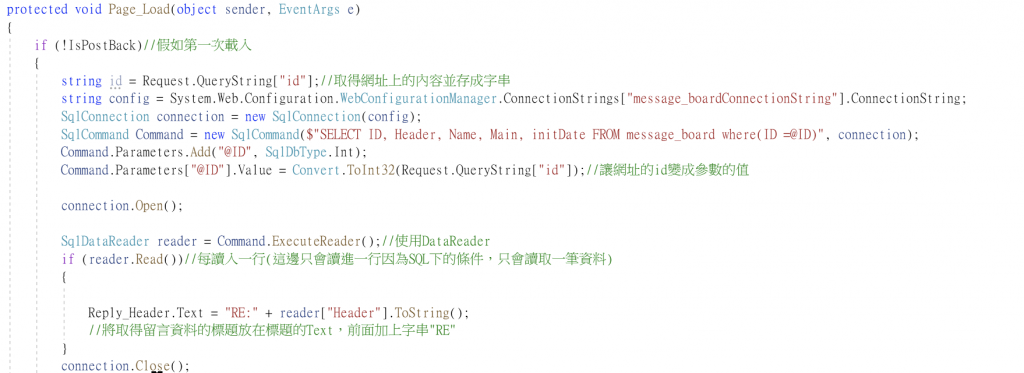
使用DataRedader將取得的資料顯示出來,在Page_Load語法列內的程式碼如下:

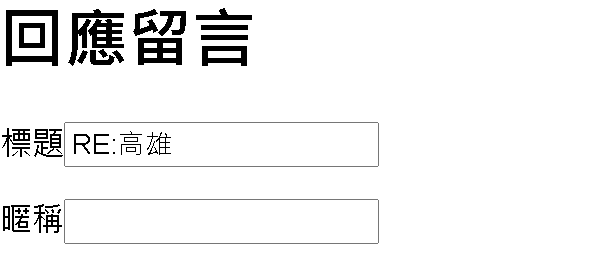
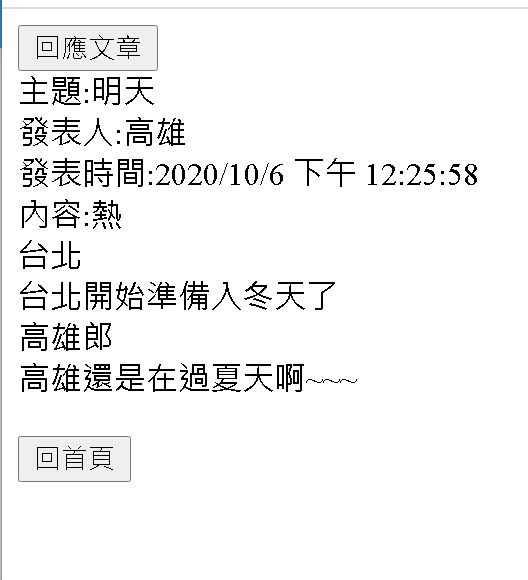
編寫完成試著執行看看,留言板欄位的標題有加上'RE'出現在回應標題了。

接著輸入內容,檢查看資料有無存進資料庫,確認後確實有存進資料庫了!!

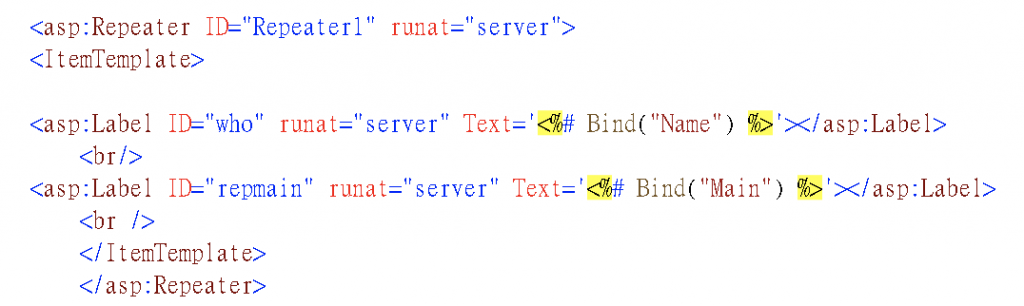
現在要在Message_Main.aspx下方顯示出所有回應這篇留言的回應,因為會一直往下延伸,需要使用Repeater控制項,所以先從工具箱拉出一個Repeater控制項,還有兩個用來接回應留言資料的Label然後命名id,並且使用<ItemTemplate>這一語法給包住。

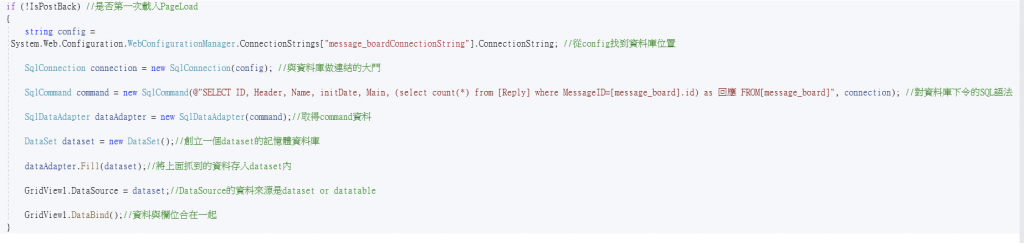
Repeater是ASP.NET的控制項,它會重複抓取資料,簡單來說在Repeater裡面的控制項,會抓取資料並重複顯示。接下來在Message_Main.aspx.cs的Page_Load語法列內,寫入要讓Repeater取得資料並顯示出來的程式碼:

語法說明
ItemTemplate:定義清單內項目的內容和配置。在Repeater樣板是必要的。
Repeater.DataSource:取得或設定提供資料以填入清單的資料來源。
Repeater.DataBind():用來將DataSource屬性所指定的資料來源繫結至Repeater控制項。
這樣Repeater算是與SQL資料庫做繫結成功了,不過要取得顯示什麼資料內容,還是需要在Label內下繫結語法:Text='<%# Bind("name") %>' 和 Text='<%# Bind("main") %>'。
回覆留言成功地顯示在下方了,且就算是多筆也都會出現,這就是Repeater控制項的功能。
(不過還沒做回覆內容的樣式排版,所以都會擠在下方 @@a)

到Message_Index.aspx的設計頁面,去對GridView編輯樣板在回應欄位的ItemTemplate從工具箱拉一個Label。
接下來,要從資料庫找到回應幾筆的數量,要下SQL語法:"SELECT [id], [header], [name],[initDate] ,(select count(*) from [reply] where messageID=[message_board].id)as 回應 FROM [message_board]"
所以將command下的SQL語法改成上面SQL語法。

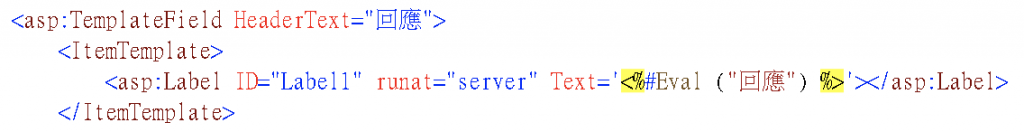
然後對回應的Label,下資料繫結Text='<%# Eval("回應") %>',抓取到回應的資料。

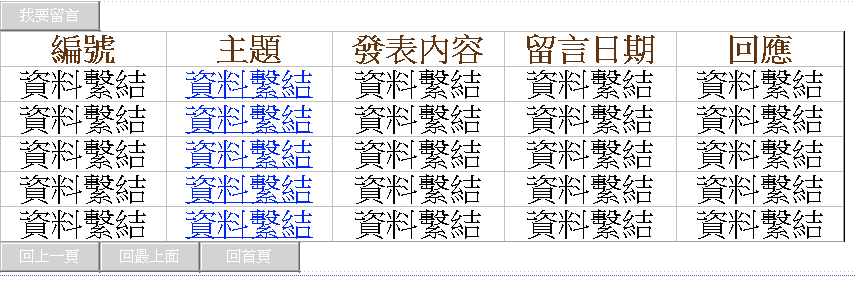
這樣回應欄位就能取得該留言回應的數量了,如下圖。

製作到這裡,大致上的留言板功能都完成了,可以留言、回應留言以及顯示留言內容。剩下的樣式美化跟排版,就由各位自行去探索了。
以上,感謝各位的收看。
