要如何把留言的資料(ASP.NET)存到資料庫(MSSQL)的留言板。會使用到的工具有ASP.NET、C#、MSSQL。
上篇的主要步驟為創立SQL資料庫 → ASP.NET新專案,建立Web form專案 → 加入連接字串 → 編輯資料行 → 開啟GridView內的TemplateField放個HyperLink → 新增留言頁面製作 → 將留言的資料傳入資料庫 → 留言空格設置不能為空白內容 。
繼續接著來講後面的步驟。
中篇的部分,步驟會分為首頁顯示資料表的資料、建立留言內容的頁面、設定連結到主頁、設定連結到顯示留言的內容、建立回覆內容頁面。
延續上篇,應該已經完成新增留言資料到SQL資料庫和留言板的基本版面,按下確定留言的下一刻會跳轉到Message_Index.aspx頁面(如果沒有,要回去上篇檢查看看,是哪裡沒做好或是語法沒寫對)
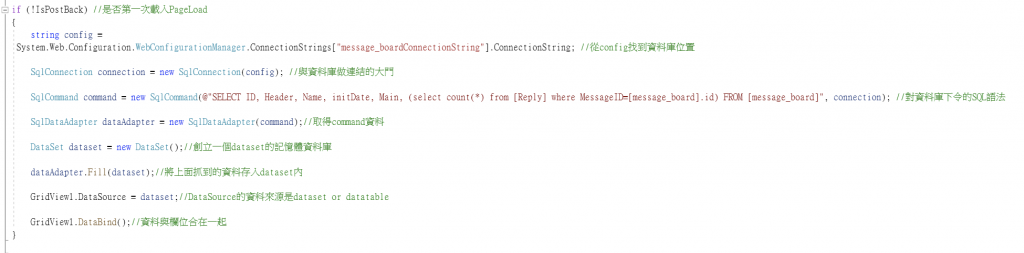
現在這篇留言板的中篇,要製作將留言的資料表顯示在Message_Index.aspx;目前為止的步驟,已經有將GridView的表格拉出來,並且跟留言資料表做繫結了,所以在Message_Index.aspx.cs的Page_Load要讓資料表資料顯示在上面。
使用DataSet
語法解釋
DataAdapter:取得SqlCommand內SQL的資料。
DataSet:創立準備存放資料的記憶體資料集。
dataAdapter.Fill:將取得的資料存入記憶體資料集中。
DataBind:將資料與控制項做繫結。
接著得步驟要創立一個新的Web表單,命名:Message_Main.aspx,是要用來顯示留言的內容的頁面,並將需要用到的控制項工具拉好。範例如下圖所示:
到Message_Index.aspx對GridView選編輯樣板,找到主題,會看到之前放好的HyperLink控制項。
將HyperLink編輯,NavigateUrl的欄位處,自訂程式碼運算式寫上:"Message_Main.aspx?id="+Eval("id")
確定有完成並做對的情況下,就可以點擊連接到Message_Main,且會在網址上抓取點開欄位的id資料(是id不是編號唷!)。
使用DateReader讀取資料
將留言資料庫內的資料顯示在Message_Main上,範例如下圖所示:
語法解釋
1.Connection : 與資料庫建立起連接的通道。
2.Command: 下達SQL語法指令。
3.ExecuteReader: 通知資料庫執行Command所下達的SQL語法指令,並回傳資料。
4.Read(): 使DataReader開始一行一行的讀取資料列。
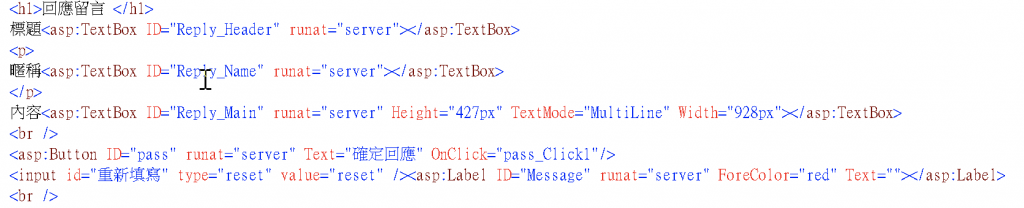
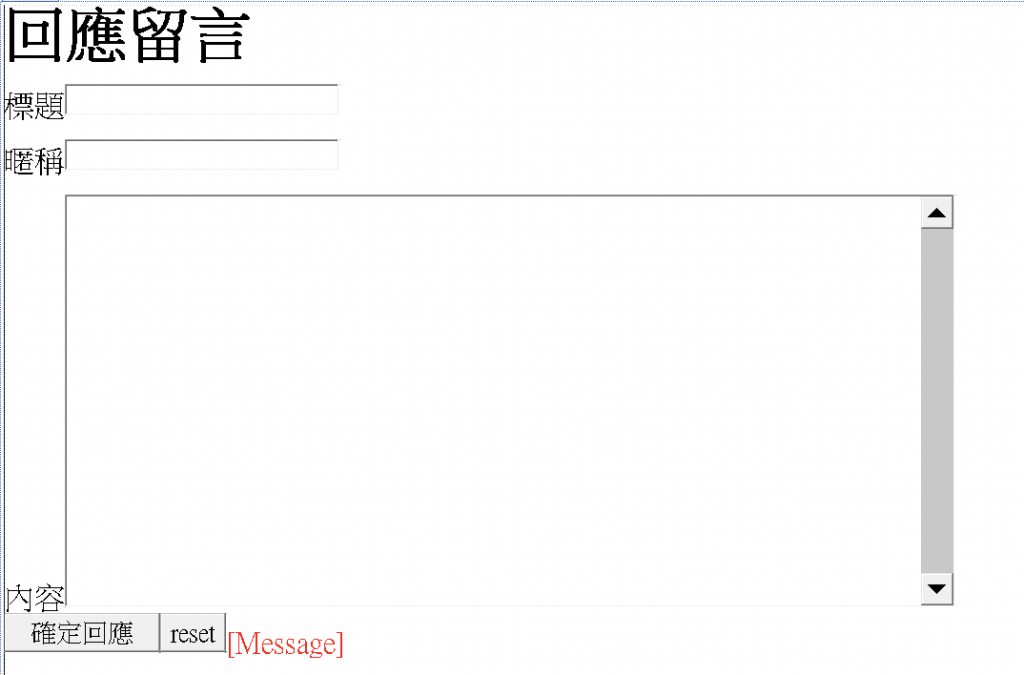
創立一個叫Message_Reply.aspx,是用來回應留言的頁面。並從設計頁面的工具箱拉一個控制項跟html:


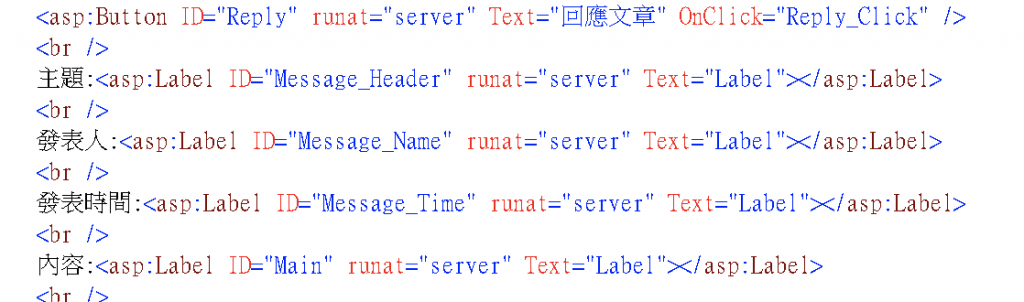
然後在Message_Main.aspx點擊回應留言按紐會自動跳到,Message_Main.aspx.cs,Click動作裡面打上:
Response.Redirect("Message_Reply.aspx?id="+Request.QueryString["id"];
執行的時候,這樣就可以跳轉過去Message_Reply.aspx了。
中篇的留言板製作介紹就先到這邊,接下來的下篇就會完成整個留言板了。
