Google reCAPTCHA是Google開發的防堵機器人驗證API,
原本是設計給網頁使用,
後來發現它也可以在APP上使用,
這樣在一些例如申請帳號的流程上就能加上它,
防止一些機器人來辦帳號唷~

加入play-services-safetynet套件
implementation 'com.google.android.gms:play-services-safetynet:17.0.0'
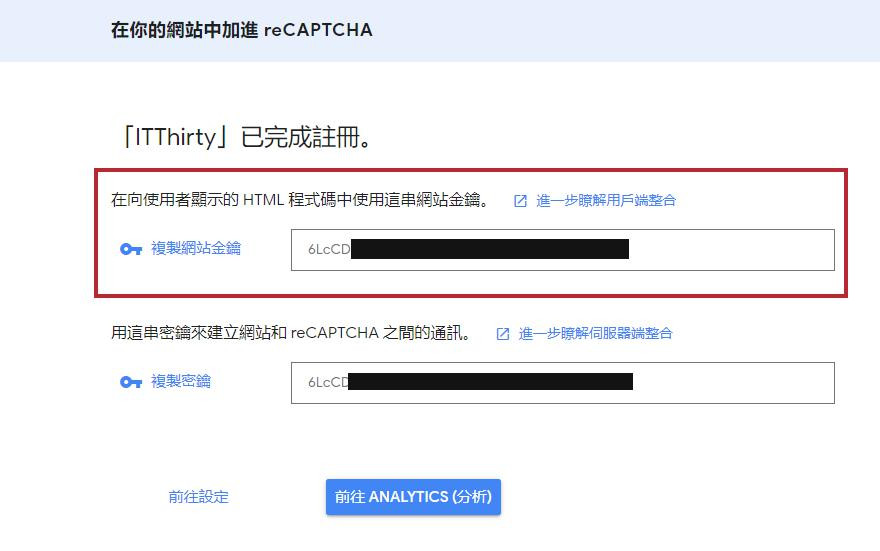
(1)標籤:自訂你的專案名稱
(2)類型:請選擇V2的reCAPTCHA Android
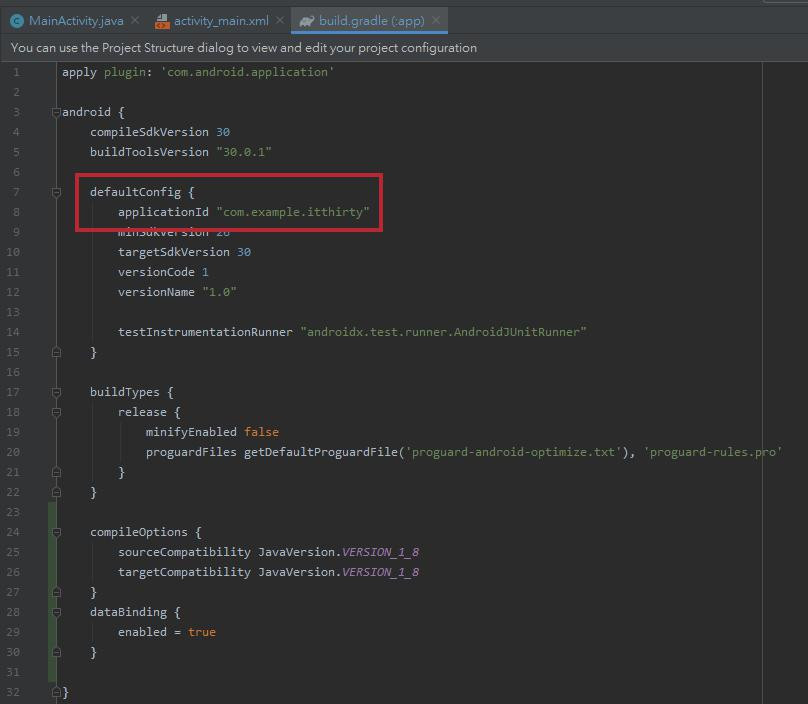
(3)套件:我填的是build.gradle內的applicationId



<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
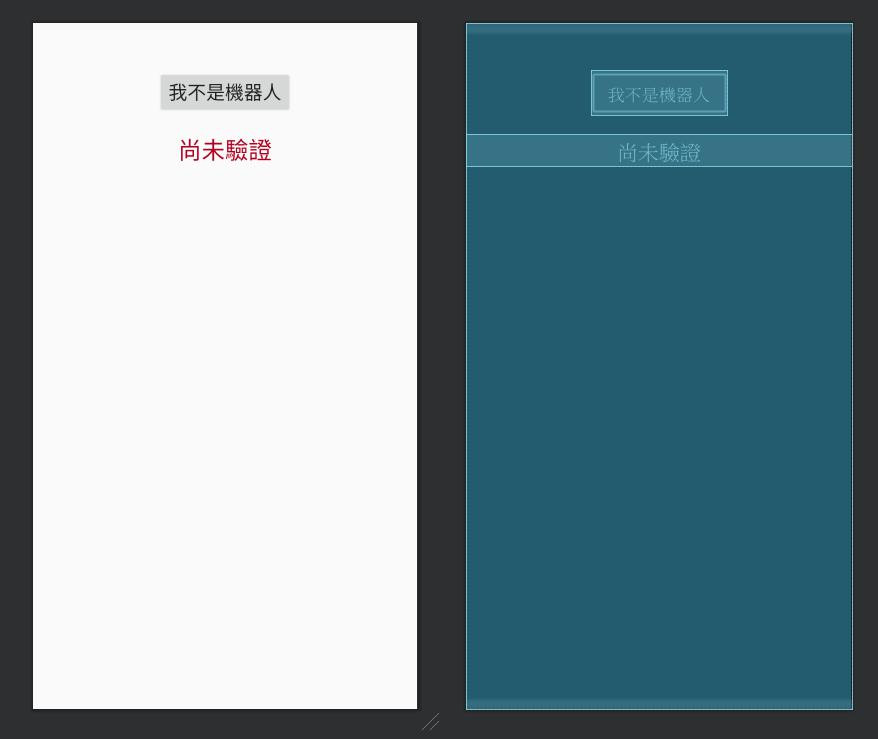
android:text="我不是機器人"
android:textSize="20dp"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:id="@+id/btn_robot">
</Button>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="尚未驗證"
android:textSize="25dp"
android:textAlignment="center"
android:textColor="@color/design_default_color_error"
android:layout_marginTop="20dp"
android:id="@+id/text_robot">
</TextView>
</LinearLayout>
實作GoogleApiClient.ConnectionCallbacks和GoogleApiClient.OnConnectionFailedListener
對著紅紅的它們alt+enter實作出:
(1)onConnected - 連線成功
(2)onConnectionSuspended - 連線中斷
(3)onConnectionFailed - 連線失敗
public class MainActivity extends AppCompatActivity implements GoogleApiClient.ConnectionCallbacks,GoogleApiClient.OnConnectionFailedListener {
@Override
public void onConnected(@Nullable Bundle bundle) {
Toast.makeText(this, "Google Services 連線成功", Toast.LENGTH_SHORT).show();
}
@Override
public void onConnectionSuspended(int i) {
Toast.makeText(this, "Google Services 連線中斷,連線中斷代號 :" + i, Toast.LENGTH_SHORT).show();
}
@Override
public void onConnectionFailed(@NonNull ConnectionResult connectionResult) {
Toast.makeText(this, "Google Services 連線失敗,失敗原因 :" + connectionResult.getErrorMessage(), Toast.LENGTH_SHORT).show();
}
}
private Button btn_robot;
private TextView text_robot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text_robot = findViewById(R.id.text_robot);
btn_robot = findViewById(R.id.btn_robot);
GoogleApiClient googleApiClient = new GoogleApiClient.Builder(this)
.addApi(SafetyNet.API)
.addConnectionCallbacks(this)
.addOnConnectionFailedListener(this)
.build();
googleApiClient.connect();
btn_robot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
setText(0);
SafetyNet.SafetyNetApi.verifyWithRecaptcha(googleApiClient,"你的金鑰").setResultCallback(new ResultCallback<SafetyNetApi.RecaptchaTokenResult>() {
@Override
public void onResult(@NonNull SafetyNetApi.RecaptchaTokenResult recaptchaTokenResult) {
Status status = recaptchaTokenResult.getStatus();
runOnUiThread(new Runnable() {
@Override
public void run() {
if((status != null) && status.isSuccess()){
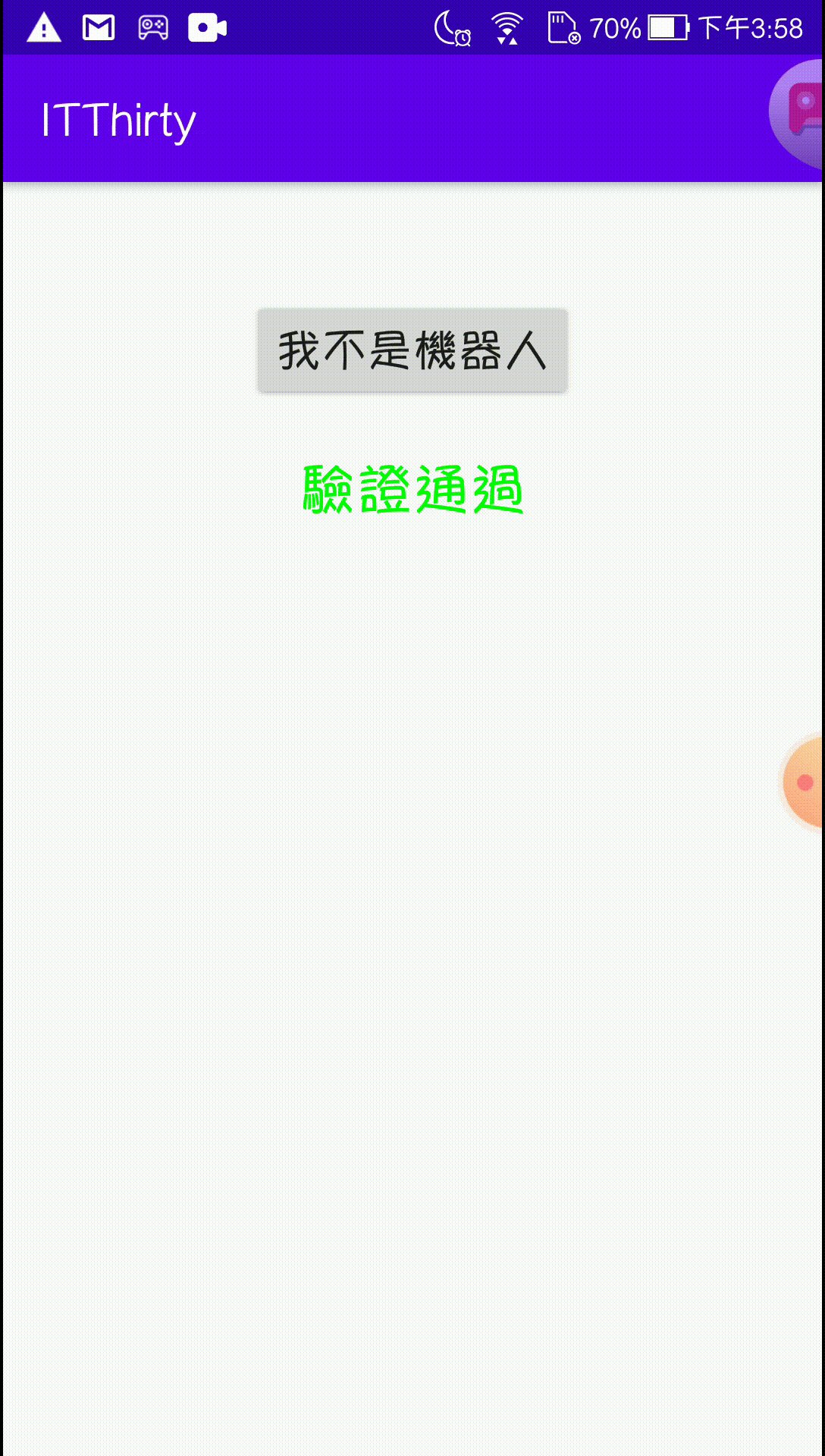
//驗證通過
setText(1);
}
else {
//驗證失敗
setText(0);
}
}
});
}
});
}
});
}
private void setText(int i) {
if (i == 1){
text_robot.setText("驗證通過");
text_robot.setTextColor(Color.GREEN);
}
else{
text_robot.setText("驗證失敗");
text_robot.setTextColor(Color.RED);
}
}
