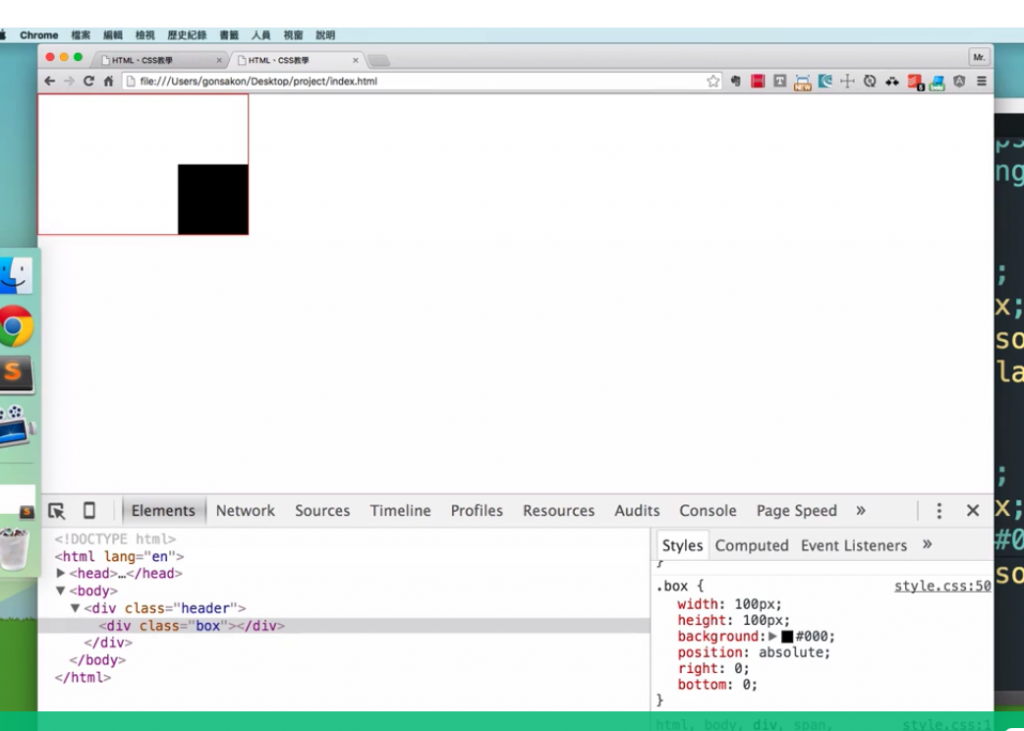
目標做成:
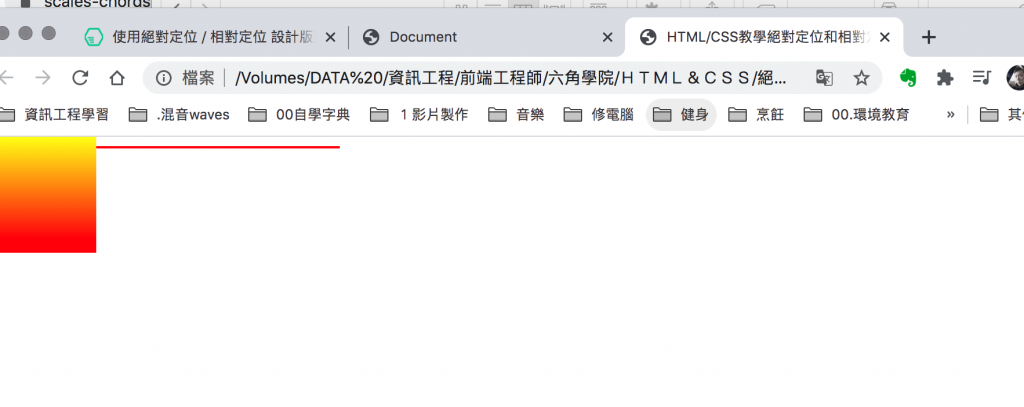
結果作成:
code:

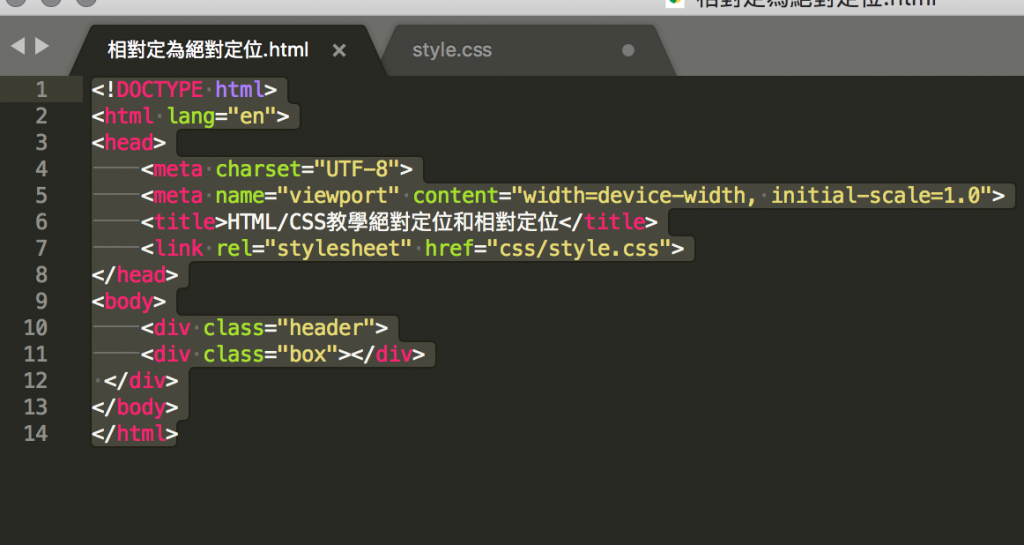
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML/CSS教學絕對定位和相對定位</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="header">
<div class="box"></div>
</div>
</body>
</html>
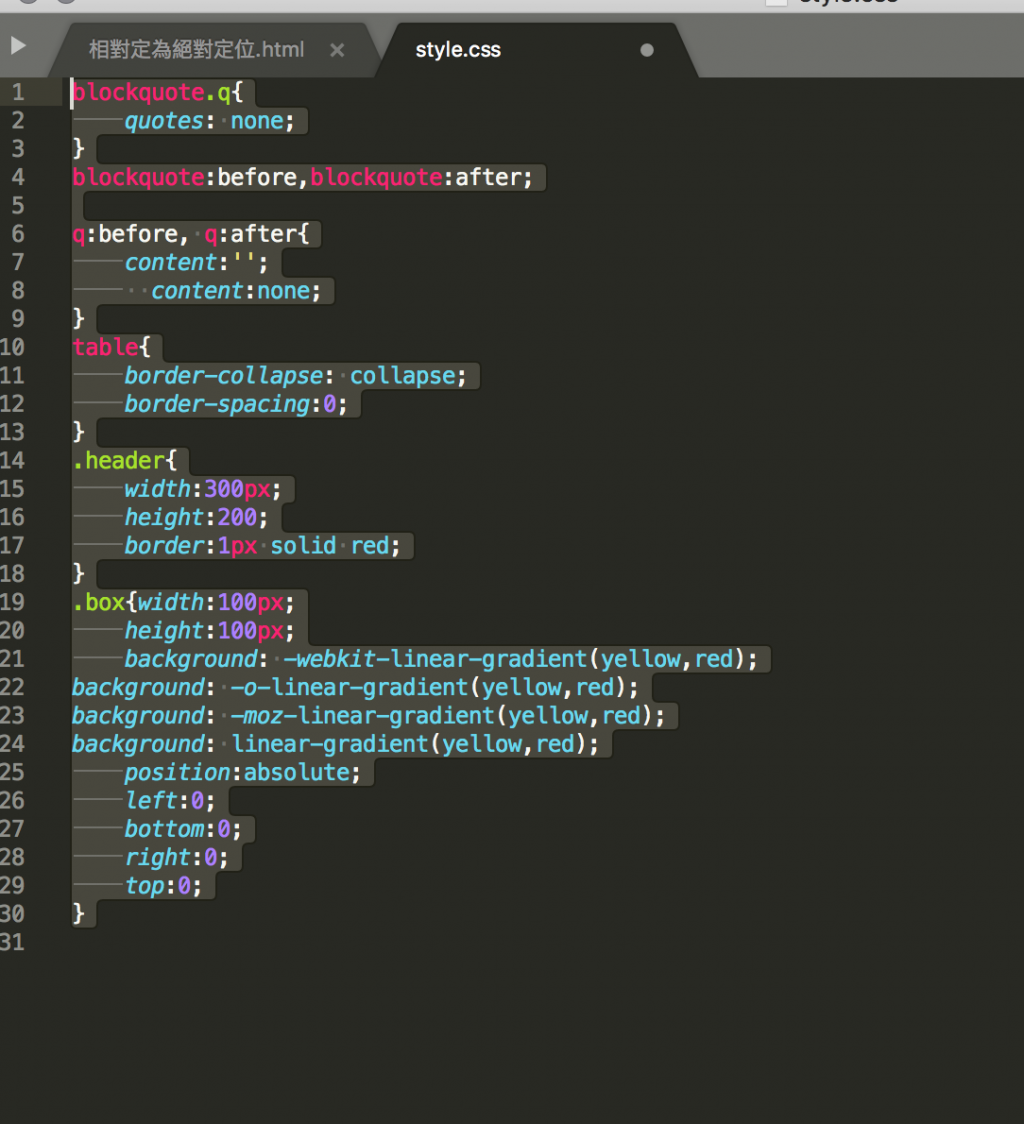
css:
blockquote.q{
quotes: none;
}
blockquote:before,blockquote:after;
q:before, q:after{
content:'';
content:none;
}
table{
border-collapse: collapse;
border-spacing:0;
}
.header{
width:300px;
height:200;
border:1px solid red;
}
.box{width:100px;
height:100px;
background: -webkit-linear-gradient(yellow,red);
background: -o-linear-gradient(yellow,red);
background: -moz-linear-gradient(yellow,red);
background: linear-gradient(yellow,red);
position:absolute;
left:0;
bottom:0;
right:0;
top:0;
}
老師與助教批改錯誤點:
作業嘗試的很不錯呦~
有做出背影漸層效果及設定 position 很棒!
codepen 有免費版 codepen.io/trending
以下提供建議:
HTML 檔案命名建議不要用中文字,未來檔案上傳空間可能會導致檔案開啟有亂碼的可能性
如需讓 .box 的基準點為父元素 .header ,
可在 .header 設定 position:relative;(相對定位) 。
那如果沒在 .header 設定 position:relative;
(相對定位) .box 定位則會以 body 為基準
