過年爽爽放,該回來複習複習拉WW,大家新年快樂
今天原本是要來練習以前都沒接觸過的gallery 的,但是Android 4.1 的版本以後,已經不再支援。官方給出的可以用HorizontalScrollView 或者ViewPager 來代替它。
《Android Developers》
This class was deprecated in API level 16.
This widget is no longer supported. Other horizontally scrolling widgets include HorizontalScrollView and ViewPager from the support library.
雖然gallery已經被標記為過時,但他的展示效果還是槓槓的
在網路上查詢的結果,貌似它每次切換圖片時都要新建檢視造成浪費太多的資源,所以被封殺了。詳細原因在最下面參考資料,為了不占版面就不放這啦。鑑於很多人還在使用gallery,有大神在GitHub提供了自製元件『EcoGallery』,供大家優化gallery使用。
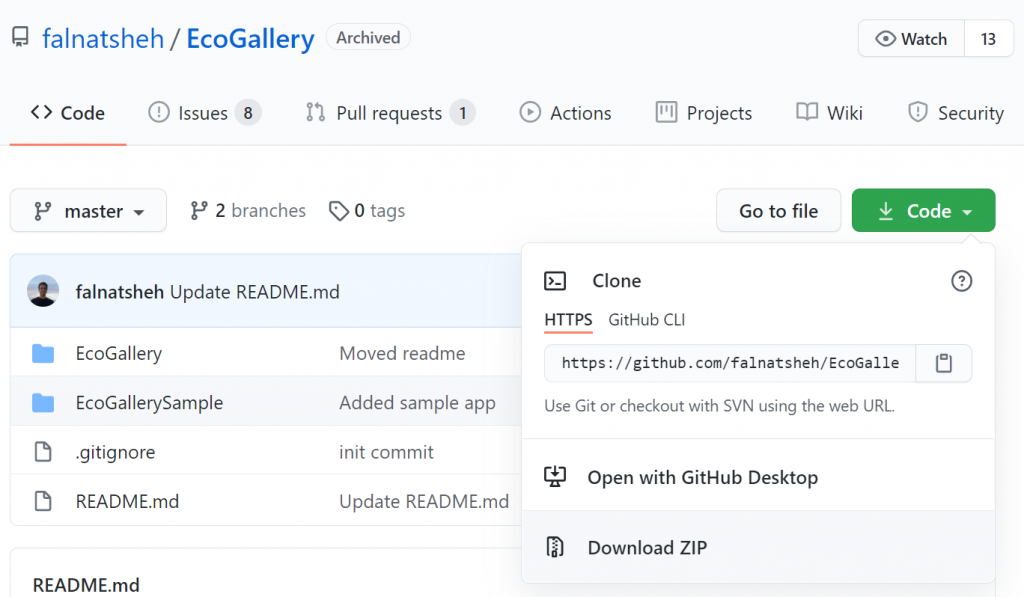
--> 大神的github https://github.com/falnatsheh/EcoGallery <--
gallery長這樣
安裝libaray
因為大神沒有用JitPack,安裝起來比較麻煩,不能直接用dependencies(手動也不行,血淚教訓QAQ)
1.下載並解壓縮
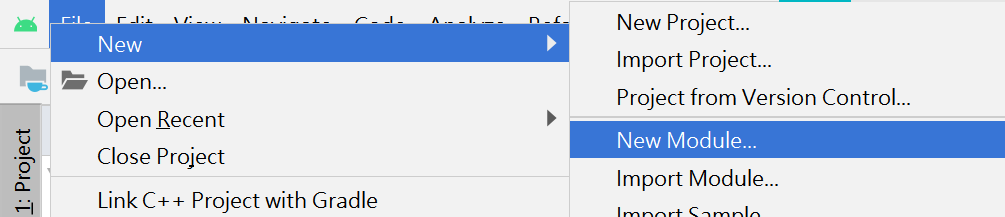
2.File>>New>>Import Moudle
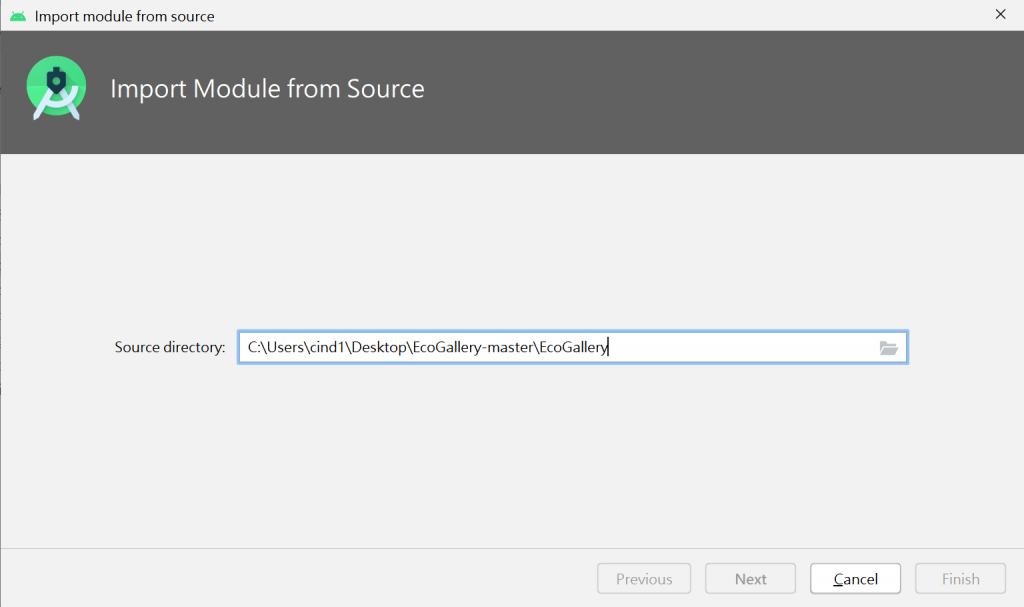
3.選擇路徑
你剛剛下載的檔案,選擇上面EcoGallery檔案,不用EcoGallerySample
然後next-->next-->next
中間會跟你報錯誤訊息,沒記錯的話是跟你說minSDK的問題,就直接依照系統方法解決
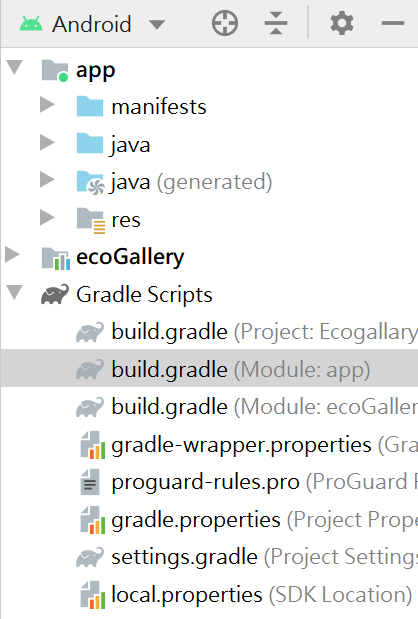
成功後,你旁邊會多一點東西
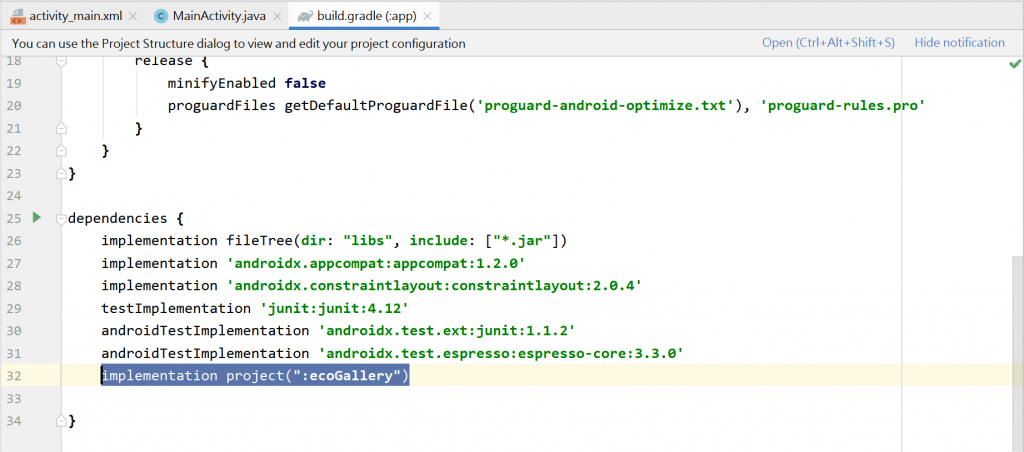
4.build.gradle(app)
最後的最後,還要在build.gradle(app)新增implementation project(":ecoGallery")
code
1.Xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<us.feras.ecogallery.EcoGallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
2.MainActivity
package com.example.ecogallary;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.BaseAdapter;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import us.feras.ecogallery.EcoGallery;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EcoGallery ecoGallery = findViewById(R.id.gallery);
ecoGallery.setAdapter(new ImageAdapter(this));
}
private class ImageAdapter extends BaseAdapter {
private Context context;
ImageAdapter(Context context) {
this.context = context;
}
//取得 Gallery 列表 Item 的數量
//要顯示幾張圖片改數字
public int getCount() {
return 5;
}
//取得 Gallery 列表於 position 位置上的 Item
public Object getItem(int position) {
return position;
}
//取得 Gallery 列表於 position 位置上的 Item 的 ID
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// Not using convertView for sample app simplicity.
// You should probably use it in real application to get better performance.
ImageView imageView = new ImageView(context);
int resId;
//圖片切換
switch (position) {
case 0: resId = R.drawable.one;
break;
case 1: resId = R.drawable.two;
break;
case 2: resId = R.drawable.three;
break;
case 3: resId = R.drawable.two;
break;
case 4: resId = R.drawable.one;
break;
default: resId = R.drawable.one;
}
imageView.setImageResource(resId);
return imageView;
}
}
}
