但是遇到舊的也不要更改,因為可能別人版本還沒這麼新
<!DOCTYPE html>
<!-- 版本5之後的寫法 -->
標籤/屬性用法,使用搜尋,並且可以自己嘗試看看
https://www.w3schools.com/tags/
最下方Default CSS Settings為該標籤/屬性的原始設定
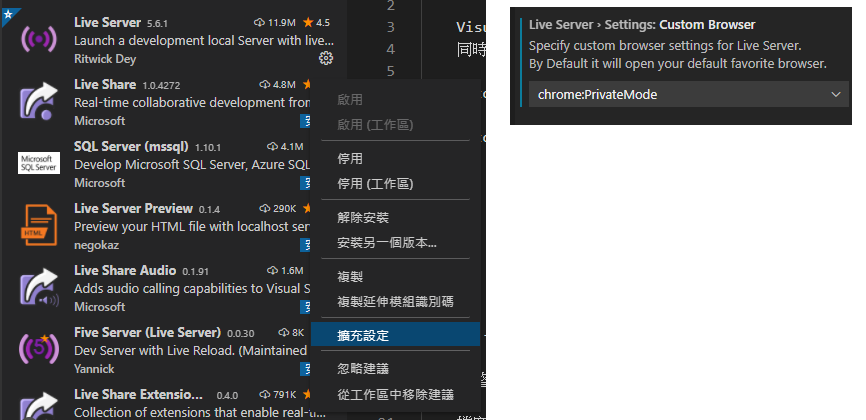
Live server
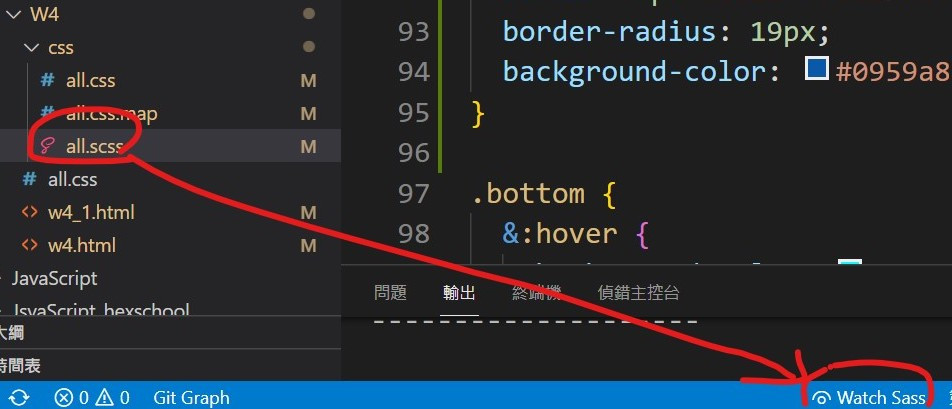
live sass compiler
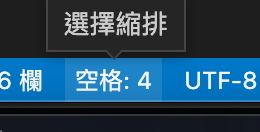
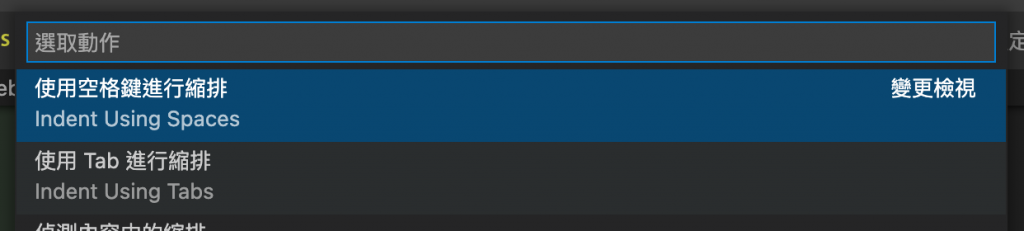
設定tab


是給人看的內容,放在 body 給人看
<body>
<!-- 標籤+屬性=元素 -->
<p id="apple">蘋果</p>
</body>
CSS是樣式,放在 head 給瀏覽器看即可
<head>
<style></style>
<head>
<style>
/* 選p標籤 >>html */
p{
color: red;
background-color: black;
}
/* 選id(記得#,否則會變成標籤)>>CSS */
#g{
color: green;
}
</style>
寫在在下面,也是放在 body ,要加 script
<body>
<script>
function showMag()
{
alert("跳出視窗");
}
</script>
</body>
如前述CSS內選擇html屬性
