這個得上一篇:https://ithelp.ithome.com.tw/articles/10258409
這裡要做放入購物車要結帳的清單
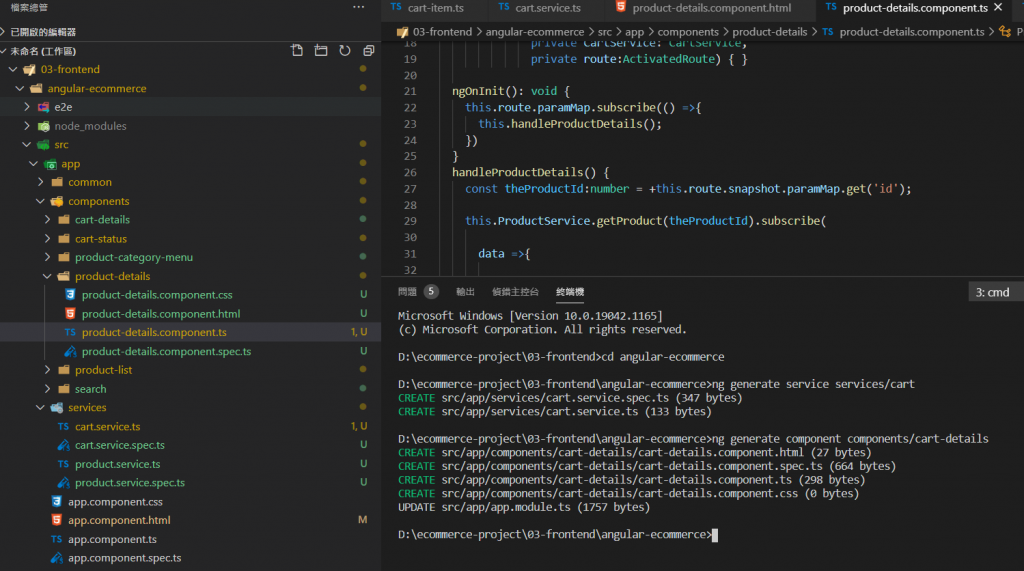
用cmd語法新增component:ng generate service services/cart

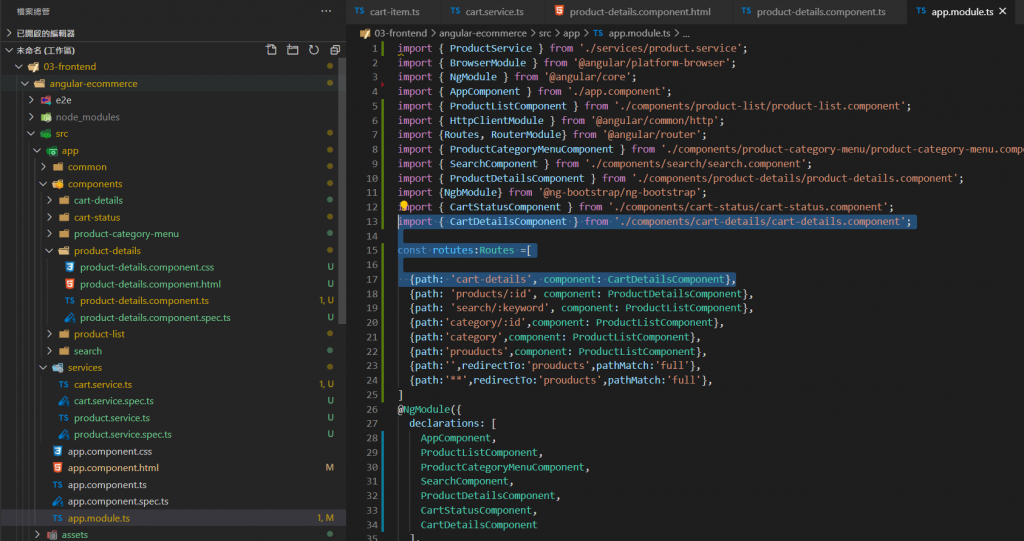
這裡從app.module.ts檔案增加Routes
會自動import:
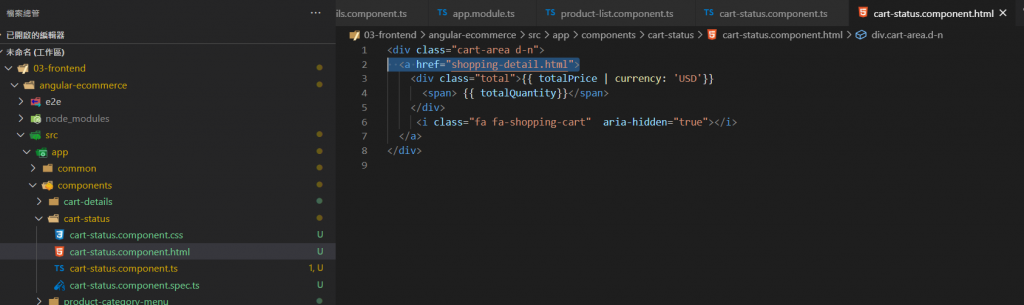
然後從cart-status.component.html檔案增加購物車的ICON
所以修正 <a href="shopping-detail.html">語法
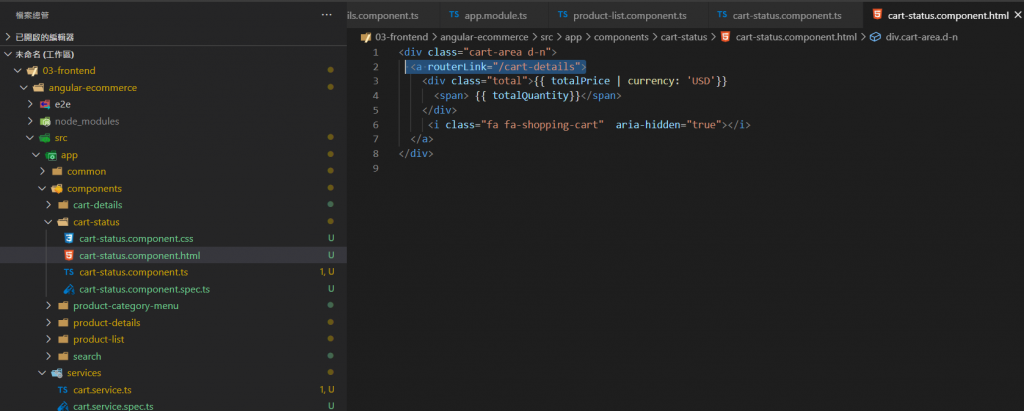
變成<a routerLink="/cart-details">:
從cart-details.component.html檔案加入div語法:

按住購物車顯示:
然後到cart-details.component.html檔案慢慢加入語法變成有表格:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<table class="table tabled-bordered">
<tr>
<th width="20%">產品照片</th>
<th width="50%">產品明細</th>
<th width="30%"></th>
</tr>
</table>
</div>
</div>
</div>
目前長這樣:
然後到cart-details.component.html檔案慢慢更改成CSS語法:
<table class="table table-bordered">
表格底部就變成藍色了![]()

然後到cart-details.component.ts檔案.這裡 也是要按listCartDetails浮在上面修正=宣告方法:

變成:
import { CartItem } from 'src/app/common/cart-item';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-cart-details',
templateUrl: './cart-details.component.html',
styleUrls: ['./cart-details.component.css']
})
export class CartDetailsComponent implements OnInit {
CartItem: CartItem[] =[];
totalPrice: number =0;
totalQuantity: number =0;
constructor() { }
ngOnInit(): void {
this.listCartDetails();
}
listCartDetails() {
throw new Error("Method not implemented.");
}
}
然後再到檔案方法裡面的語法=項目+價格=加總:
這裡有發生CartItems大小寫不同會反紅.再看後面是否會有影響
import { CartService } from './../../services/cart.service';
import { CartItem } from 'src/app/common/cart-item';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-cart-details',
templateUrl: './cart-details.component.html',
styleUrls: ['./cart-details.component.css']
})
export class CartDetailsComponent implements OnInit {
cartItems: CartItem[] =[];
totalPrice: number =0;
totalQuantity: number =0;
constructor(private CartService: CartService) { }
ngOnInit(): void {
this.listCartDetails();
}
listCartDetails() {
this.cartItems = this.CartService.CartItems;
this.CartService.totalPrice.subscribe(
data =>this.totalPrice = data
);
this.CartService.totalQuantity.subscribe(
data =>this.totalPrice = data
);
this.CartService.computeCartTotals();
}
}
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258476
