每件事情的開頭一定都有屬於他自己的原因,想達成的目標、想解決的問題、後面的文章會繞著三大主軸在運轉:「要做什麼」、「為什麼要做」、「該怎麼做」。
大部分轉職工程師都是走網頁工程師這個方向,先不去考慮工程師的分支:Mobile、前端、後端、資料、大數據、爬蟲等等各式各樣的進化型工程師,至少每個人都開過網頁,上過Ptt表特版看妹,開過FB偷別人菜,上過Youtube看Stanley、丁特絕命雙排,開過Porn什麼我忘記了的網站學術交流過,上過it邦寫鐵人賽吧?更別說近好多年來人手一支手機,坐公車也能看到阿公阿嬤在滑Candy Crush,偷瞄旁邊女生的螢幕在幫自己推推臉推推手之後上傳到Instergram,肚子餓了手機點開叫個油布熊貓就有好料送上門,這些東西其實都算是網頁工程的進化。
先不論以上這些東西多麽復雜、花俏,他們全部都有一個共通點,那就是:Hello World,沒錯就是Hello Word,我想這是每個新手入行時一定會看的字眼,今天要做的就是Hello World。
至於你說為什麼要做Hello World?因為我就菜阿,今天的我只會這個。
那現在做來寫我們的第一個檔案,首先打開記事本,打上 Hello World,然後另存新檔,檔名設定為:HelloWorld.html然後存檔,好了我們的第一個網頁就完成了。什麼?你說怎麼可能這麼簡單?但其實最原始的網頁就是這樣,不相信的話可以在Chrome的右上角小工具點選更多工具->另存網頁為...->存到桌面,之後到桌面就可以看到一個html檔案,將他右鍵開啟檔案,選擇用記事本開啟,你就會發現其實結構是差不多的,只是多塞了非常非常非常非常多的內容進去。

所以我只要學會使用記事本就可以當網頁工程師了嗎?

根據維基百科,如果在西元1993年時你擁有了這樣的技術,或許你真的就可以自稱為網頁工程師了,但經過了28年的時間演化,這種單純的靜態頁面因為畫面不漂亮、沒辦法互動、資料無法被儲存等等原因開始演化成了動態頁面。
但是蓋大樓還是要從地基打起,先把html弄懂比較重要,Html最重要的東西我認為是tag,上面的Hello World範例只會有一個非常無聊的文字呈現而已,如果想要附上一張照片,那你會需要img tag,如果想要一個網址超連結,那你會需要a tag,至於哪些tag可以有哪些功能可以到這裡查詢,那以下就使用一些基礎的tag來做一個頁面吧。
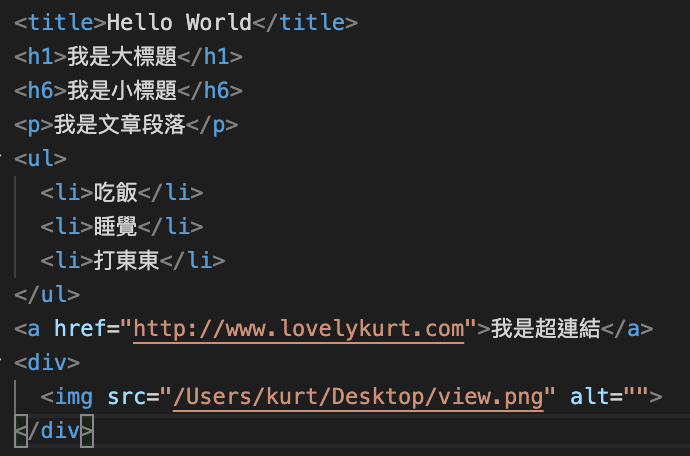
先來一個網頁的標題
<title>Hello World</title>
內文大標題
<h1>我是大標題</h1>
內文小標題
<h6>我是小標題</h6>
文章段落
<p>我是文章段落</p>
列表
<ul>
<li>吃飯</li>
<li>睡覺</li>
<li>打東東</li>
</ul>
超連結
<a href="http://www.lovelykurt.com">我是超連結</a>
照片
<div>
<img src="/Users/kurt/Desktop/view.png" alt="">
</div>
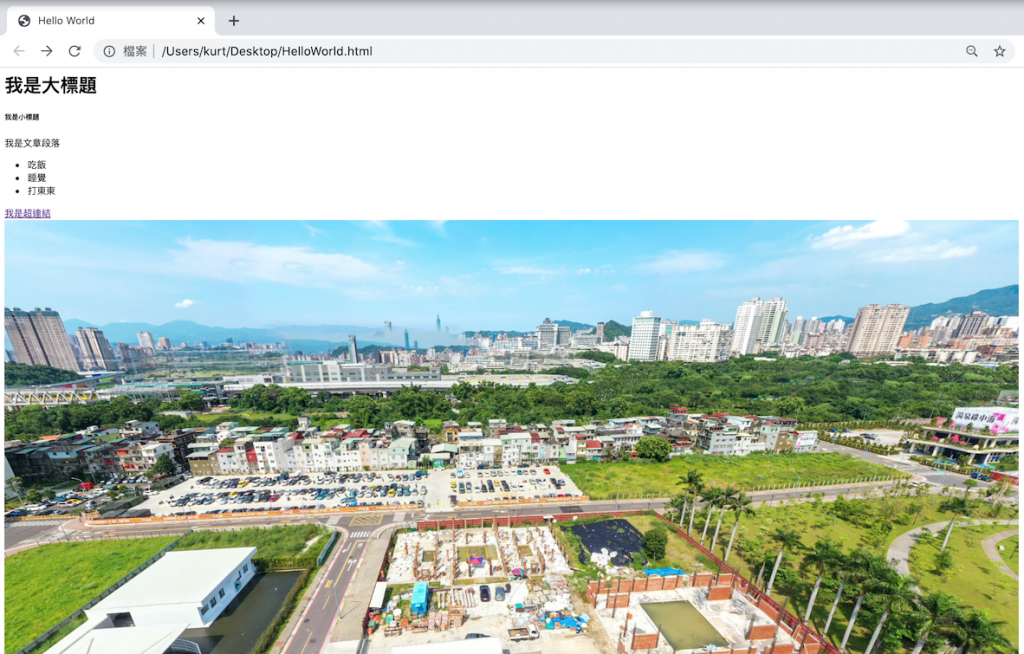
全部加在一起

照片的部分會加上一個div tag是因為要給他一個獨立的空間才不容易跑版,這個版面設計的東西在這裡先不詳細解說,最後存檔的成品就會長成這樣。

這些常用的tag好好熟悉的話已經可以自己做些有趣的東西了,今天的實作就到這邊結束,謝謝觀看的各位,請記得按讚分享開啟小鈴鐺,你的支持會讓按讚數+1。
