一直以來我都很有自知之明我不是一個很有藝術天份的人,所以一開始在設定目標時我就是以後端工程師為目標,直到今天必須要介紹CSS我才真實的體會了自己的渺小。

如果說要用要用一句話來形容CSS,那就是房子的裝潢吧,寫好的HTML就像毛胚屋一樣,只有骨架,能用,但不漂亮,需要來點裝潢讓房子變得吸引人,每一個HTML的tag就像家具,扮演著各式各樣的功能,但每種家具也有各式各樣不同的款式,如果要讓CSS認得自己要裝飾的tag的話,會將tag以id、class、及tag本身的標籤,三種方式來讓CSS辨認。
HTML:
<link rel="stylesheet" href="day2.css">
<h1>使用tag</h1>
<h1 id="id">使用id</h1>
<h1 class="class">使用class</h1>
CSS:
記得要在HTML的地方使用link tag引入CSS檔。
h1 {
color: red;
}
#id {
color: yellow;
}
.class {
color: green;
}
Result:
為什麼這篇會差點難產呢?CSS的範圍實在是太廣大了,很難用一個篇章將他講解完成,光是這個篇章我就已經寫了五個版本但還是不能很好的將東西傳達出來,所以我只能將關鍵字留下來讓需要的人自己Google一下。
1.Box Model
2.各種屬性:background-color、color、opacity、border、text-align,基本上想改什麼都可以改
3.bootstrap
特別把Bootstrap拿出來說明一下,誠如上面範例所示,如果沒有一點藝術天份的人來做介面那真的是蠻悲劇的,好在有一群人開發了一套框架可以協助解決這個問題,直接按照官方網站的範例來演示一下
HTML:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-link">Link</button>
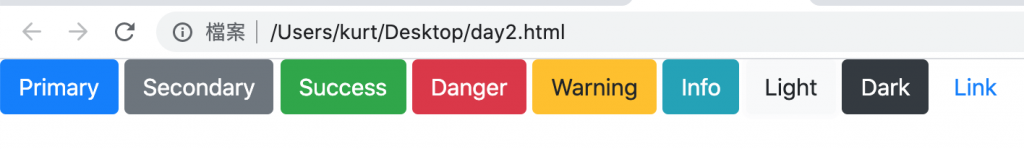
Result:
因為CSS檔的部分會藉由網路的方式引入,所以是不需要自己寫的,只要找到對應的class就可以快速套入,而且東西又漂亮,是不是很方便啊?
今天的實作就到這邊結束,謝謝觀看的各位,請記得按讚分享開啟小鈴鐺,你的支持會讓按讚數+1。

CSS:
記得要在HTML的地方使用link tag引入CSS檔。
唔明,完成時的html原始碼是怎樣?
會是這樣的
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title></title>
</head>
<body>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-link">Link</button>
</body>
</html>