以下說明執行任務經過
當點擊button tag時,會觸發input tag彈出,再點擊input tag時,運用focus偽類別固定寬度。滑鼠移開點擊其他地方,解除focus狀態,input tag則收回原本樣子。
要如何點擊button tag後,接著觸發input tag?
tailwind css
主要是找到gruop focus功能。處理辦法是在父層被點擊的時候,子層中的button tag和input tag便會啟動focus偽類選擇器。而父層要必須要以設置group屬性才會有用。
tailwind + scss
另一個作法是綜合tailwind和scss,也是這次實作採用的方式。Icon部分採用我最近很喜歡的Iconify,另外也玩了一下二階貝茲曲線。
#search-box {
.btn-search:focus ~ .icon-search {
color: black;
}
.btn-search:focus ~ .input-search {
width: 180px;
background-color: #fff;
border-left-width: 8px;
border-color: transparent;
transition: all 400ms cubic-bezier(0,-0.23,.35,2);
}
.input-search {
transition: all .3s ease-in-out;
}
.input-search::placeholder {
margin-left: 0.5rem;
color: black;
font-weight: 200;
}
.input-search:focus {
width: 180px;
background-color: #fff;
border-left-width: 8px;
border-color: transparent;
}
}
Vite的官網有提到部署至GitHub Page的設置,主要是在vite.config.js當中設定base的部分。
我的設定檔如下
// package.json
{
"name": "30widgetsmarathon",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "NODE_ENV=production vite build",
"deploy": "sh deploy.sh"
},
"dependencies": {
// 略
},
"devDependencies": {
// 略
}
}
// vite.config.js
import vue from '@vitejs/plugin-vue'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [vue()],
// 環境變數是production的話,就按照Vite官方文件,base設為'/<repo_name>/',否則為根目錄。
base: process.env.NODE_ENV === 'production' ? '/30WidgetsMarathon/' : './'
})
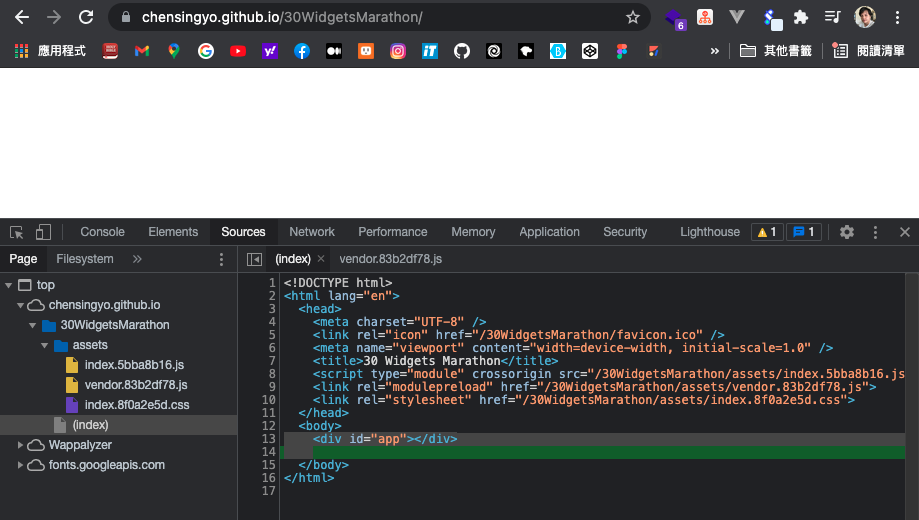
部署至GitHub Page上後,出現blank page
可以見到<div id="app">部分沒有成功掛載到Vue實體。但css、js、favicon都有打包成功,也在html中引入。但爬文爬了許久,依然找不到癥結點。
