挑戰開跑這兩天,遇到最困擾的就是無法順利將專案部署到GitHub Pages。關於這個問題,也有其他網友遇到,為了不影響主題進度,決定換一個平台部署靜態網站。
這部分Vite官方文件提供蠻多方式的,像是GitHub Pages + Travis CI、GitLab Pages、Netlify、Google Firebase、Surge、Heroku..等等。最後我選定Vercel來部署專案。

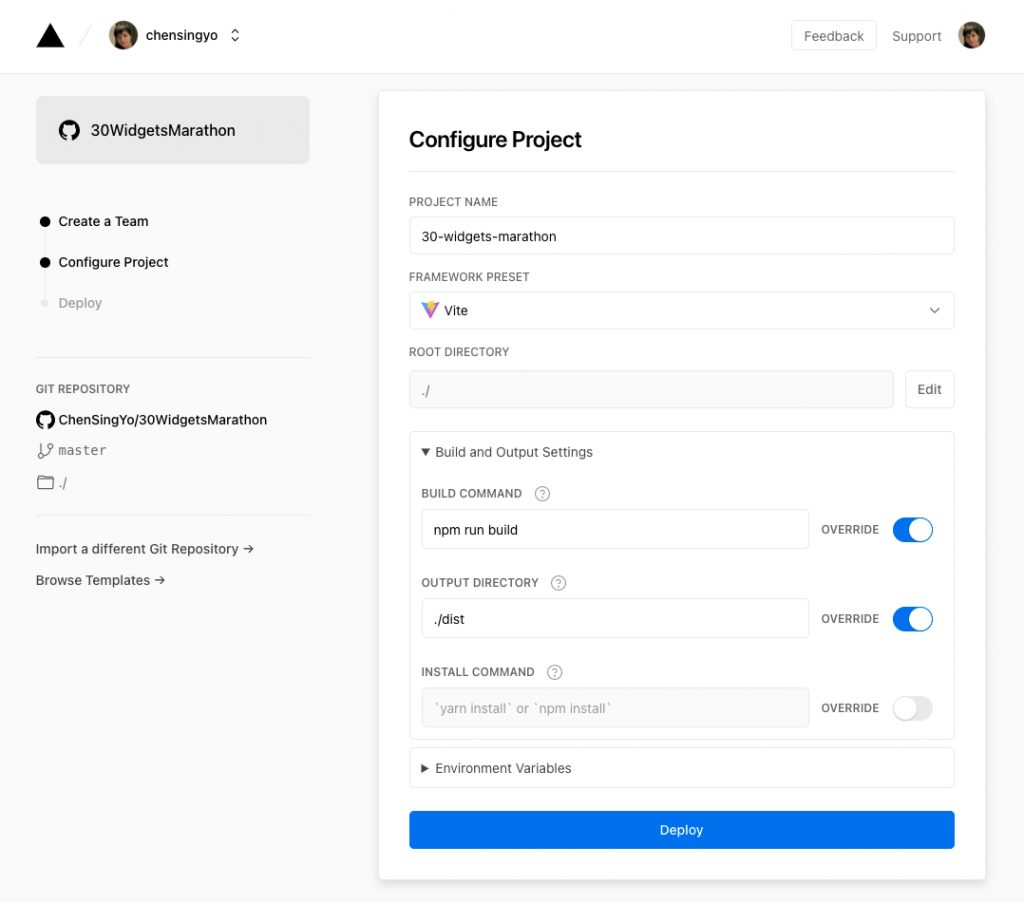
在Vercel部署網站真的超級簡單,只要用自己的GitHub帳號SignUp,引入自己的repo,就能夠把repo內容自動部署上去。

而Vercel也有提供自動化部署的服務,只要master內的程式碼有更新,Vercel內建的CI/CD系統就會自動執行rpm run build打包網站,執行deploy流程。
這裡可以查看目前專案:
https://30-widgets-marathon.vercel.app/
好,那麼今天的Component是什麼呢?請先參考這個codepen:
https://codepen.io/zyrxdkoz/pen/mdwELqX
目標效果
畫面中的影像,從模糊到清晰。中間的百分比數字則從0%到100%,然後逐漸淡出。
實作邏輯
HTML+CSS 部分
.bg css選擇器,設定fill background。讓圖片填滿整個畫面,並置於中央。.bg選擇器加入filter屬性,值為 blur(radius)JS部分
(num - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min 這樣就能夠在一個被設定好的範圍內標記階數,參考出處
