Hi, 我是魚板伯爵今天要教大家 TextField 這個元件,這可以讓使用者用鍵盤輸入文字,教學內容只會擷取片段程式碼,建議大家搭配完整程式碼來練習。
controller:TextField控制元件可以取得相關屬性keyboardType:鍵盤的型態TextInputType.text(文字)、TextInputType.text(數字)maxLines:最大行數onChanged:當輸入有變更時會調用class DeomBaseTextField extends StatelessWidget {
const DeomBaseTextField({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final TextEditingController myController = new TextEditingController();
return Column(
children: [
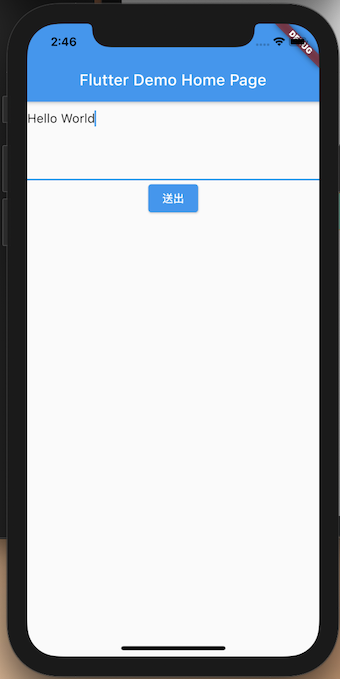
TextField(
controller: myController,
keyboardType: TextInputType.text,
maxLines: 4,
onChanged: (String value) {
log("${value}");
},
),
ElevatedButton(
child: Text('送出'),
onPressed: () {
log("${myController.text}");
},
),
],
);
}
}

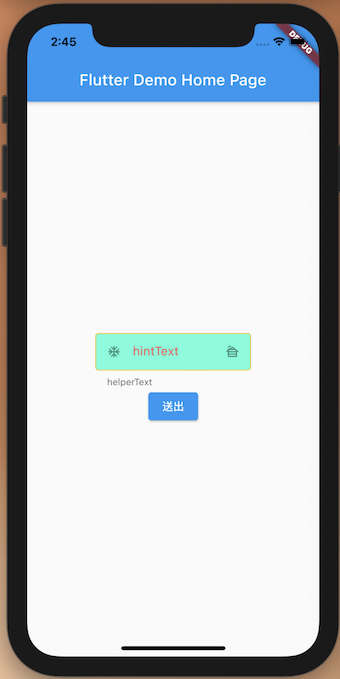
contentPadding: 文字間距hintText: 文字輸入框內提示的字hintStyle: 文字輸入框內提示字的風格filled: 是否使用背景顏色fillColor: 背景顏色helperText: 文字輸入框外的提示字prefixIcon: 左邊文字輸入框的圖示suffixIcon: 右邊文字輸入框的圖示enabledBorder: 未點擊時外框顏色focusedBorder: 點即時外框顏色border:外框顏色InputDecoration(
isDense: true,
contentPadding: EdgeInsets.only(left: 15, top: 12, bottom: 12),
hintText: hintText,
hintStyle: TextStyle(
color: Colors.redAccent,
),
filled: true,
fillColor: Colors.tealAccent,
helperText: helperText,
prefixIcon: Icon(Icons.ac_unit),
suffixIcon: Icon(Icons.cabin_rounded),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.amber,
width: 1,
),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.blueAccent,
width: 1,
),
),
border: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.limeAccent,
width: 1,
),
),
);