本篇文章同步發佈於個人部落格 (後續更新皆會以部落格為主):GitHub 操作介面介紹
上一篇文章我們簡單介紹什麼是 GitHub,而在這篇文章,我們對於初學者提供簡易的介面說明,讓您在閱讀後續文章時了解相關功能在哪,也強烈建議在閱讀這篇文章的同時,也可以開啟 Github 操作,加深印象 (只要有操作就會有印象,就算三個月後才開始使用 GitHub,也不會覺得非常陌生)
倘若您對 GitHub 介面相當熟悉,您可以跳至下一篇文章:GitHub 基本功能介紹 - 開始建立第一個儲存庫
Repository,文章會簡稱 Repo,或翻譯為儲存庫
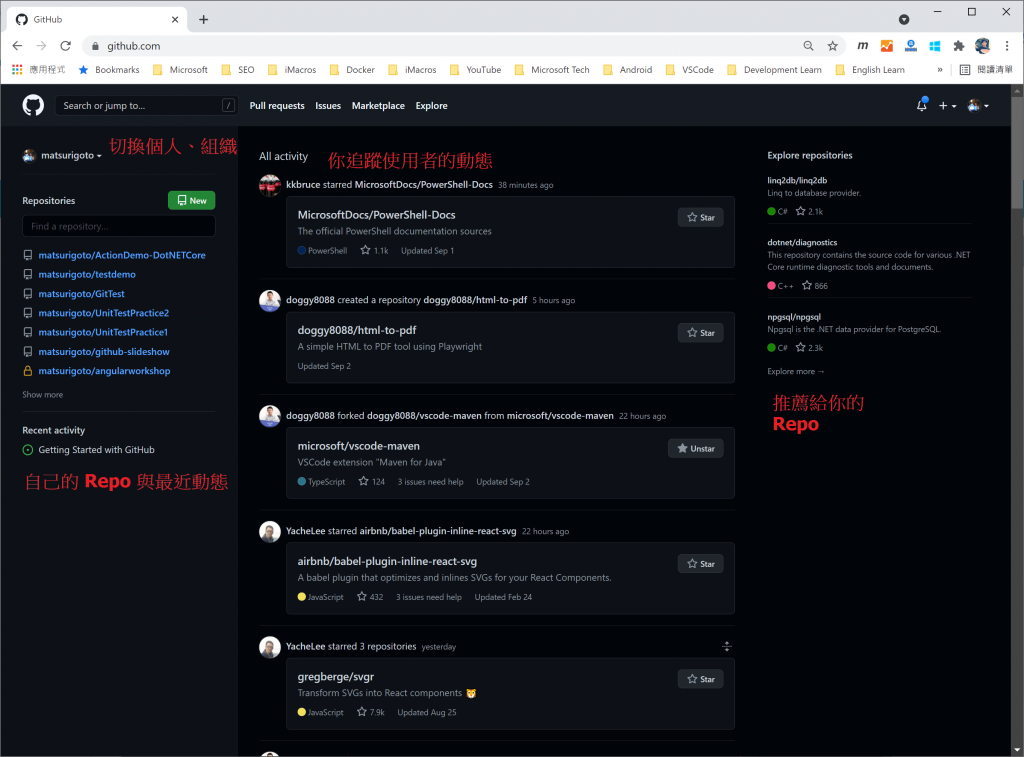
登入 GitHub 後,您可以看見類似 Facebook/Twitter 一樣的動態牆,會列出你追蹤 (Follow) 使用者的動態 (如:建立新的 Repo、給予評分 (Star)、Forks Repo...等)

左邊側欄為此帳號相關資訊( Repo 與個人動態),若您有加入組織共同貢獻專案,則可以切換組織帳號;右邊側欄則是推薦給您的 Repo。我們點選右上角個人資訊旁的下拉選單 > 選擇 Your Profile,檢視你的個人資料

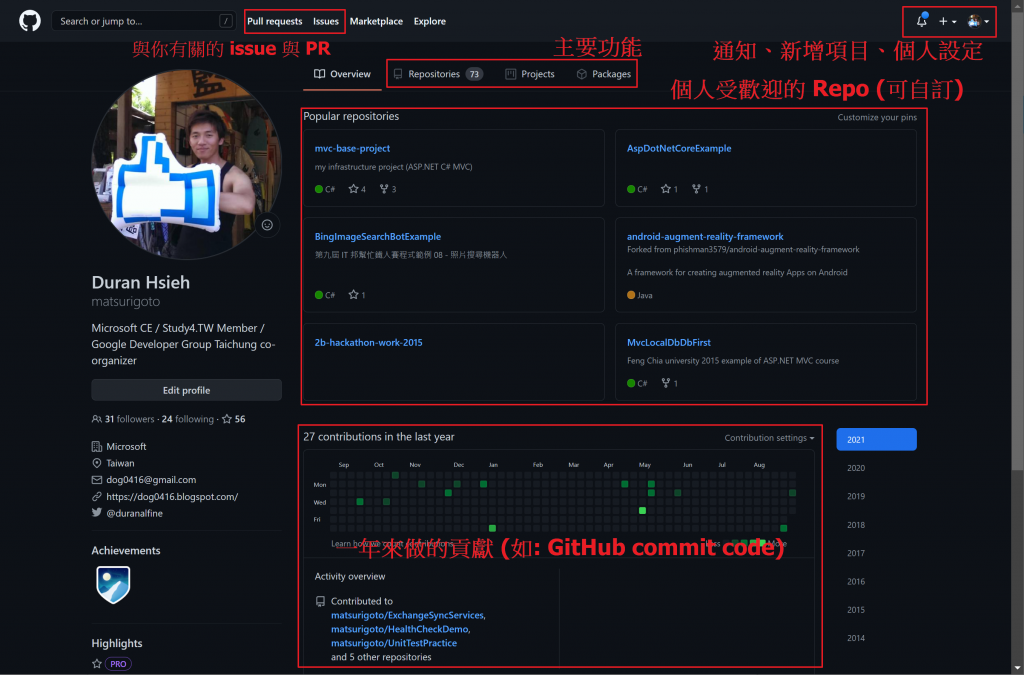
個人資料相當重要,有許多開發者將此畫面視為自己的履歷,甚至許多公司會以此作為面試參考。透過個人資料可以了解你寫程式的風格、貢獻過哪些開源專案 與 累積了那些作品,可以對開發者能力做進一步的評估,進而找到企業所需的專業人才。

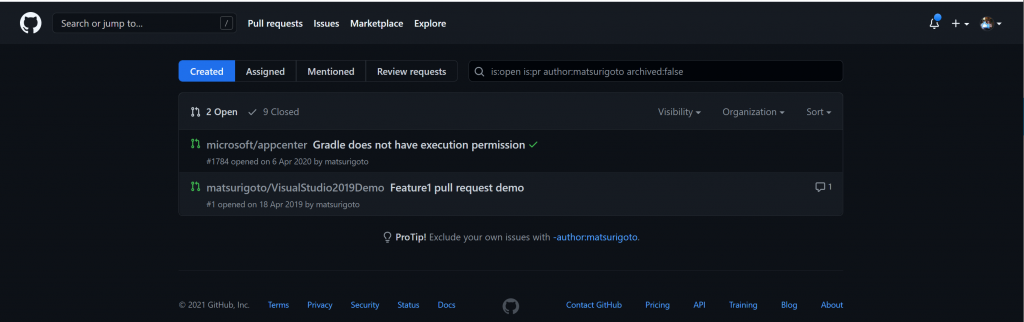
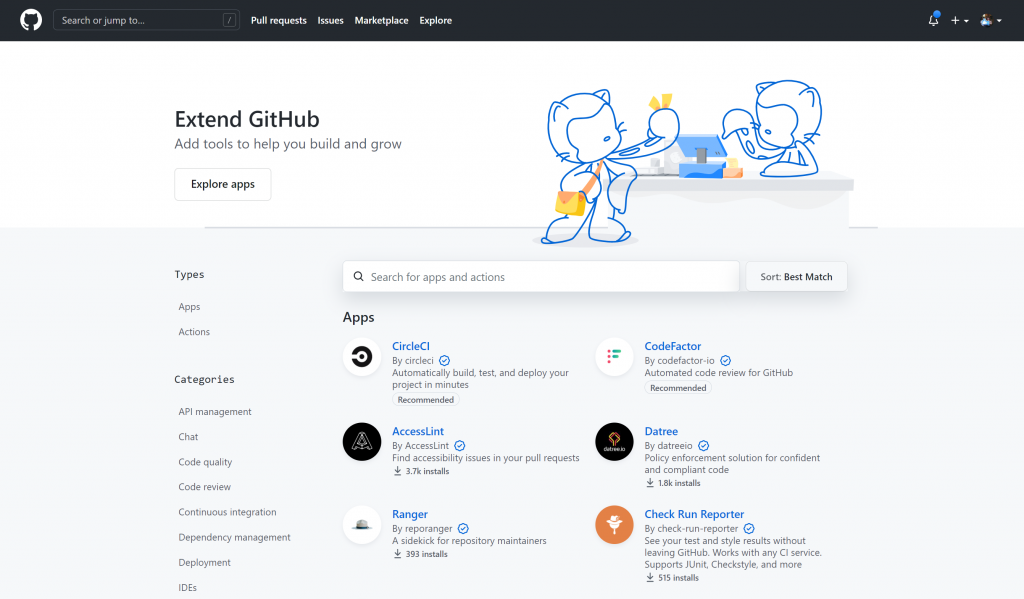
左邊側欄可以編輯個人資訊;中間會列出個人較受歡迎的 Repo (您也可以自訂,顯示你想顯示的專案),中間下方則列出近一年來你在 GitHub 上所做的貢獻;中間正上方 issue 與 pull request 會列出關於您個人相關 issue 與 pull request、Marketplace 提供許多可以整合的擴充套件、Explore 則可以探索 GitHub 上熱門的專案。
擴充套件使用相當方便,但無論使用哪種第三方套件,請避免敏感資訊這些擴充套件外流


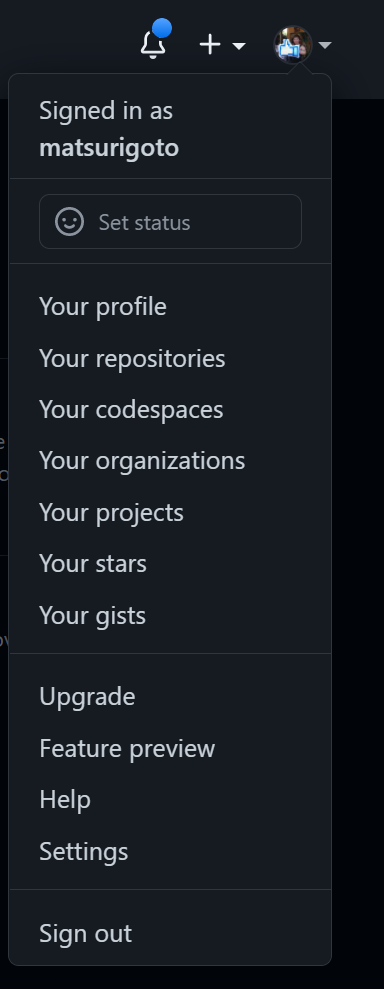
個人覺得比較重要功能是右上角三個按鈕:通知、新增項目與個人設定,許多功能皆可以在此選取。下圖為通知功能,當你與其他 Repo 或使用者互動時 (如:開 issue 討論、收到 pull request、關注的專案有新的版本...等),皆會通知您,當你關注的事物多了,通知會相當多且繁雜,你可以透過左邊 Filter 找到你想要的資訊。
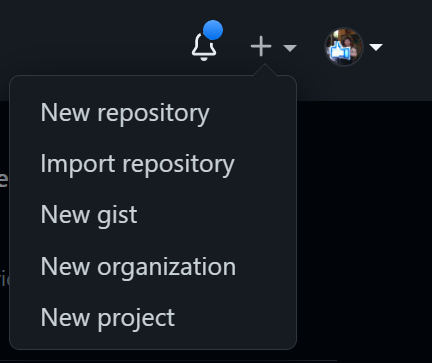
建立新項目包含建立新的 Repo、Gist,你也能建立專案 (Project)、組織 (Organization)

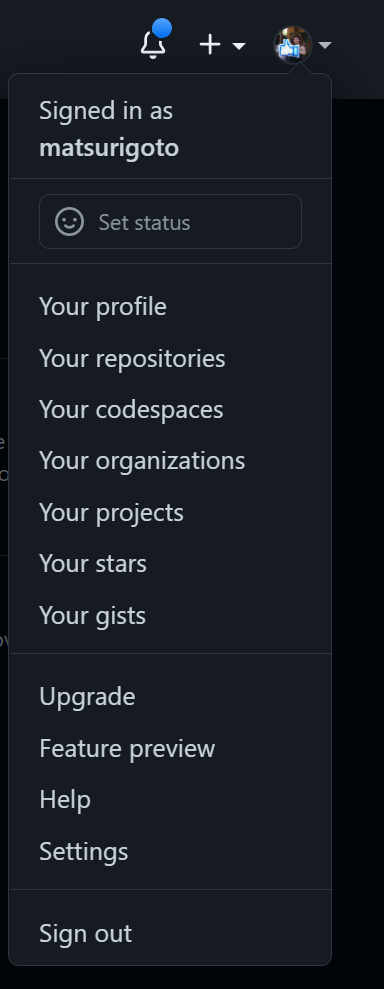
最後剛剛提過的個人設定,許多檢視項目與重要的設定皆在此,若你有找不到功能(關於帳號與個人資訊),多數可以在此找到,建議記錄下。

閱讀完此篇文章 (若能親手進行操作,就更棒了),相信你大致了解多數功能所在位置。在下一篇文章,我們將從建立儲存庫開始、建立 Issue、設定 Branch 安全性...等,逐一介紹 GitHub 重要功能。
