學習完第一天的內容後,接著要進入到時常用到,而且重要的標籤了。
藉由標籤可以做到表格、列表、表單等樣式,完整的HTML網頁架構又是如何呢?就讓我們一起來看看吧!! ![]()
<li>來描述個別的內容。<ol>為有序列表標籤,ol是ordered list的意思,效果為按順序的列表。<ul>為無序列表標籤,ul是unordered list的縮寫,每個項目前方會有•符號。<ol>報數
<li>One</li>
<li>Two</li>
<li>Three</li>
</ol>
<ul>名單
<li>拿乳頭</li>
<li>殺死給</li>
<li>卡卡西</li>
</ul>
__報數
1.One
2.Two
3.Three
__名單
• 拿乳頭
• 殺死給
• 卡卡西註:在列表標籤後打字會形成標題,並且會對齊個別項目,
__代表空格,實際上不會出現。
<input>為輸入框標籤,用來提供用戶輸入或提交某些資料,沒有結束標籤。
<input>中加入屬性placeholder="在這裡輸入提示語"即可。<input>內加上Required屬性,若用戶沒有輸入任何值便提交,輸入框會跳出提示。<form>為表格標籤,可以定義一個表格範圍。<button>為按鍵標籤,依據所給的屬性來決定按鍵的功能,在標籤之間輸入文字即為按鈕上顯示的文字。<form>
帳號:<input type="text" placeholder="請輸入帳號" Required/>
<button type="submit">確認</button>
</form>

<label>標籤常用於關聯<input>標籤,只要點擊輸入框的項目標題,也能達到與直接點擊輸入框相同效果。有兩種寫法:
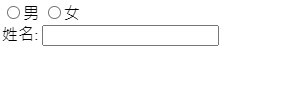
<input>標籤包裹住。for屬性,必須與input加入的id屬性質相同。input標籤的兩種type種類,radio代表單選項目,checkbox代表多選項目,請看範例及效果。<div>為區塊標籤,可以說是最通用的標籤,在做網頁切版時,可以快速使用div區分出範圍。加上id或class屬性,可在CSS設計時更加迅速。<!Doctype html>用來作為檔案類型聲明,在HTML檔案中是必須的,且在檔案一開始就需聲明,不分大小寫。<!Doctype html>
<div class="form">
<label>
<input type="radio" />男
<input type="radio" />女
</label>
</div>
<div class="form">
<label for="gender">姓名:</label>
<input type="text" id="gender" />
</div>

<html>作為HTML最外層的標籤,裡面還包含了<head>、<body>兩個標籤。<head>標籤內用來放置網頁上看不到的部分,卻提供了許多重要資訊,這些部分的標籤常見的有:
<link>標籤用來將外部資源連結至網頁內,例如:CSS檔案、JavaScript檔案、框架、圖標等。<meta>標籤常用charset屬性來指定網頁的編碼,讓瀏覽器正確的編譯網頁,最常使用utf-8編碼。<title>標籤代表網頁的標題,也就是在瀏覽器分頁頁籤上顯示的文字。<style>標籤內可直接編輯CSS,但會使得程式碼過於冗長,因此通常不會這麼做。<script>標籤是用來編輯JavaScript的,如同<style>,通常會利用外部連結的方式嵌入程式碼中。<body>標籤內的就是網頁內容,就是肉眼能在網頁上見到的部分。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Jacky's Home</title>
<link href="index.css" rel="stylesheet"/>
<style>
div{width:100%; height:100px;}
</style>
<script></script>
</head>
<body>
<div>
</div>
</body>
</html>
今天談的內容比較複雜,但在網頁開發這個領域中只是皮毛中的皮毛啊!!希望自己在紀錄的過程中,不僅能再次複習,也能提供給沒有學習過相關知識的人。
當然,有任何問題,或是文章內容有誤,請用力在下方留言分享。都蝦打給~~
內容來源:
freeCodeCamp|CodePen
