float為浮動屬性,用來調整元素的布局。常用left、right兩個值來使元素靠左或靠右,元素會如同position: absolute的效果,不在畫面上排列,而是依照其值(left or right)排列。clear屬性來改變排版,常用屬性值如下:
clear: left會讓元素本身不能和前面的靠左浮動元素相鄰。clear: right會讓元素本身不能和前面的靠左浮動元素相鄰。clear: both會讓元素本身不能和前面的任何浮動元素相鄰。<!-- HTML -->
<div class="left">left</div>
<div class="right">right</div>
<div class="clear">clear both</div>
<!-- CSS -->
body {
height: 190px;
text-align: center;
border: 1px solid;
padding: 10px;
}
.left {
width: 80px;
height: 80px;
background: lightgreen;
border: 10px solid green;
float: left;
}
.right {
width: 80px;
height: 150px;
background: skyblue;
border: 10px solid blue;
float: right;
}
.clear {
width: 500px;
height: 20px;
border: 1px solid;
clear: left; /* (right | both | none) */
}

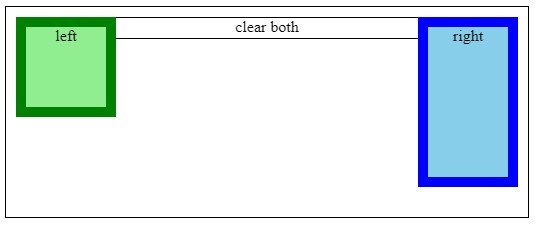
上方為無設定clear屬性或設定clear: none;的效果,可以發現藍綠方塊皆"浮"在上方,因此白色長條貼著上方排列。
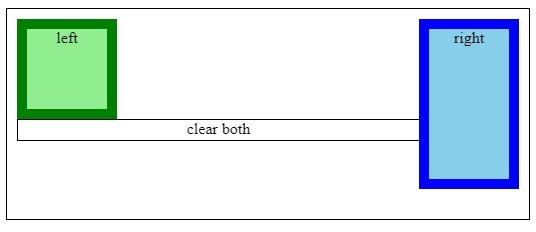
上方使用clear: left,可以發現白色長條不與前方靠左浮動的元素相鄰,因此排在綠色方塊之下,而忽略依舊浮動的藍色方塊。
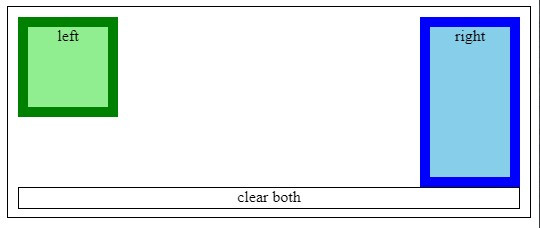
將clear的值改為right,則白色長條不與前方靠右浮動的元素相鄰,因此排在藍色方塊下方。
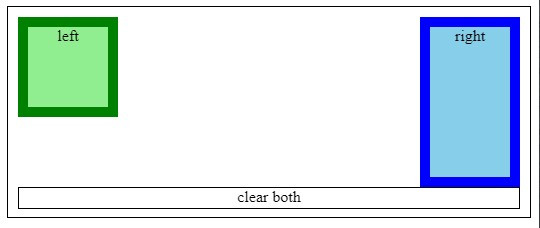
設定clear: both會使白色長條不與前方浮動元素相鄰,正好與clear: right效果相同。
*註: 若不了解浮動的定義,可以多做練習。正常來說,靠左浮動或靠右浮動其中之一會等同於clear: both的效果,網路上也有人分享,甚至在使用clear屬性時可以多用clear: both會方便得多。
position: absolute | relative | fixed | sticky),可以藉由z-index屬性來改變重疊的先後順序。其值通常使用auto或整數,數字越大,元素排序越上方。<!-- HTML -->
<div class="box green">left</div>
<div class="box blue">right</div>
<div class="box orange">clear both</div>
<!-- CSS -->
body {
height: 200px;
text-align: center;
border: 1px solid;
padding: 10px;
}
.box {
width: 160px;
height: 80px;
position: absolute;
}
.green {
background: lightgreen;
border: 10px solid green;
z-index: 2;
}
.blue {
top: 60px;
left: 160px;
background: skyblue;
border: 10px solid blue;
z-index: 3;
}
.orange {
top: 120px;
left: 320px;
background: orange;
border: 10px solid coral;
z-index: 4;
}

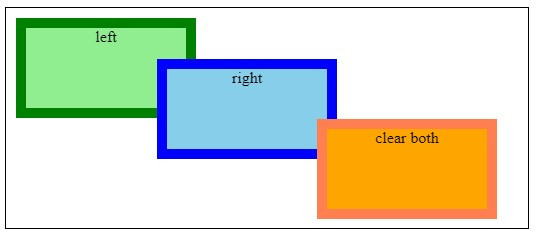
注意上方z-index的值越大,則重疊位置越上方,也等同於原來的配置: html標籤越下方的元素,重疊位置越上方。
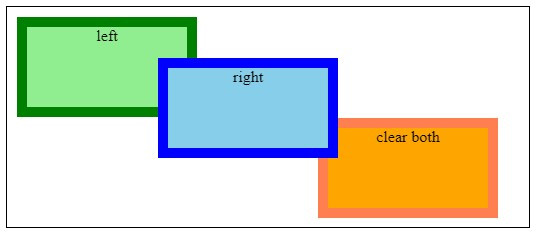
上方將藍色方塊的z-index改為5,它的位置順位變為最高。
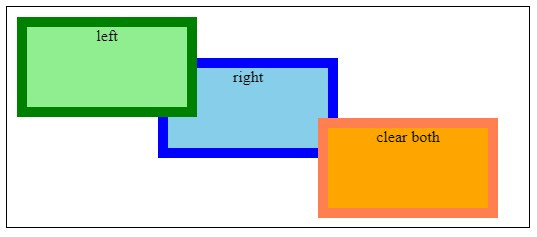
上方將藍色方塊的z-index改為-1,它的位置順位變為最低。
margin快速設定,將其值設為auto即可。<img>元素也可以使用margin: auto;來置中,但必須先設定display: block;。<!-- HTML -->
<div></div>
<!-- CSS -->
div {
width: 100px;
height: 100px;
background: skyblue;
margin: auto;
}

可以看到藍色方塊左右的空白被平均分配。
內容來源:
freeCodeCamp|CodePen
