
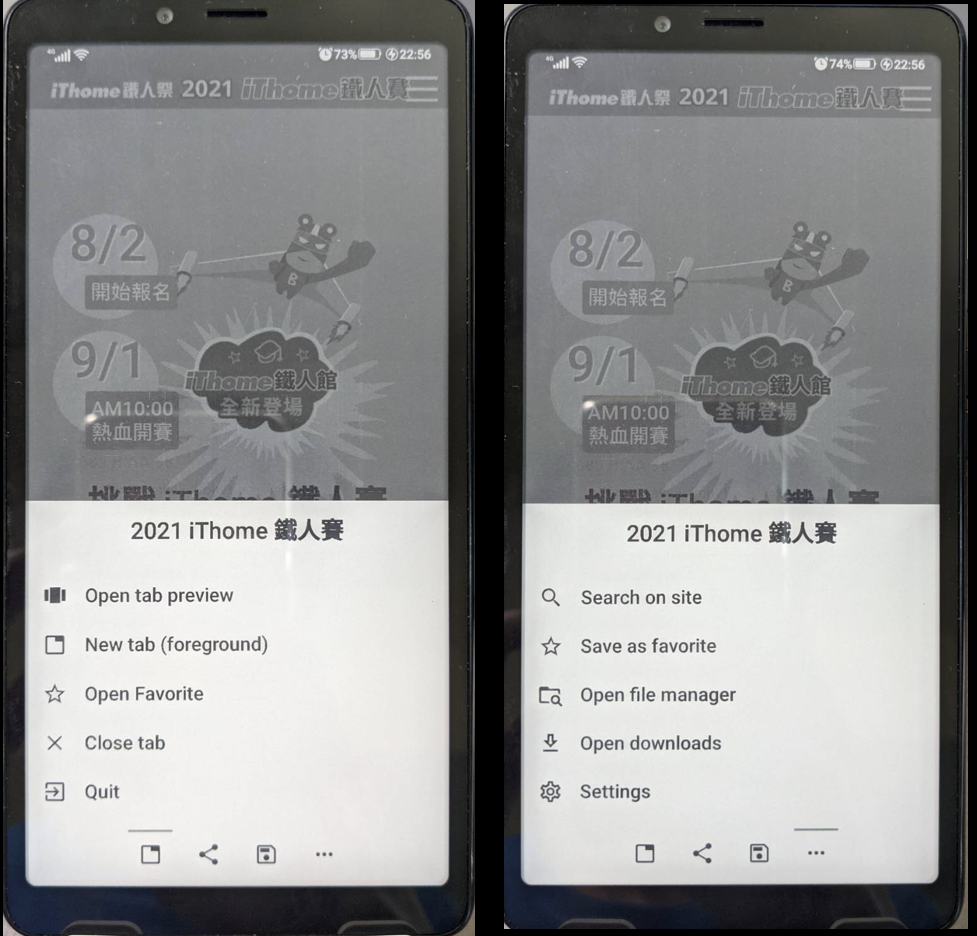
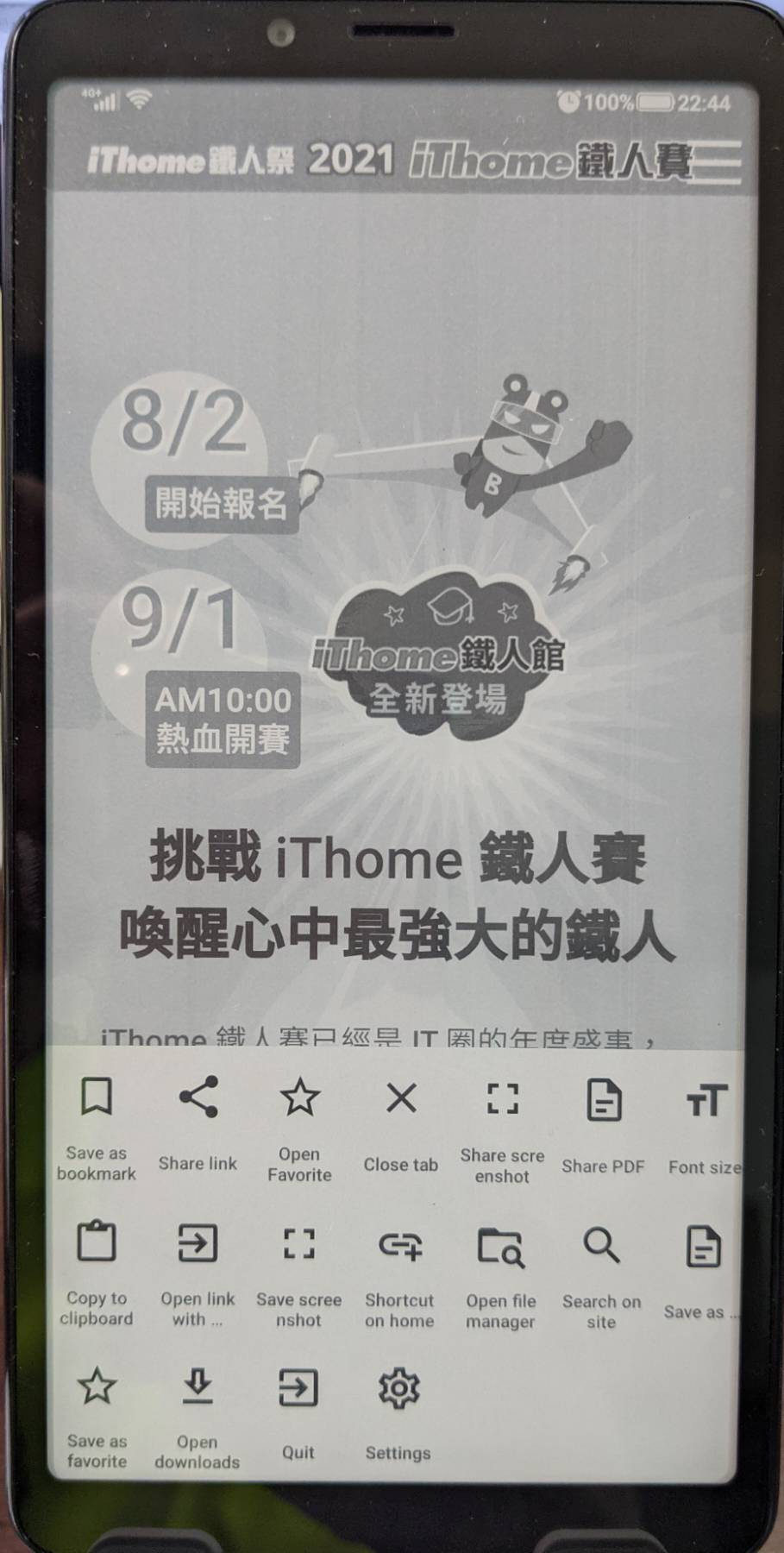
在 Day02 時有提到,電子紙螢幕設備上的 UI 設計原則是減少畫面的重繪。我們可以看到上面圖中的彈出表單,除了它在顯示時,會將全部畫面做黑色遮罩,造成全畫面重繪之外,它還很好心地將所有的功能分成了四個區塊,包含分頁、分享、儲存,和點點點。每個區塊中各包含五項功能。
好看歸好看,但是實用性不是很高。如果你想要選的功能是「點點點」區塊中的 Settings 的話,你得要先叫起這份彈出表單(預設會是在分頁區塊),然後點擊「點點點」圖案,再點擊 Settings 選項。對於偶爾要使用的功能來說,還不會造成太大困擾,但如果常常要用到的功能都得要這麼操作的話,可能很快就會放棄這個 browser APP 了。
所以,這一次我們來解決一下這個問題,把所有的功能全部集中在一起,並且試著移除彈出表單的黑色庶罩。
首先,我們先在 build.gradle 中加入 GridLayout 元件:
implementation 'androidx.gridlayout:gridlayout:1.0.0'
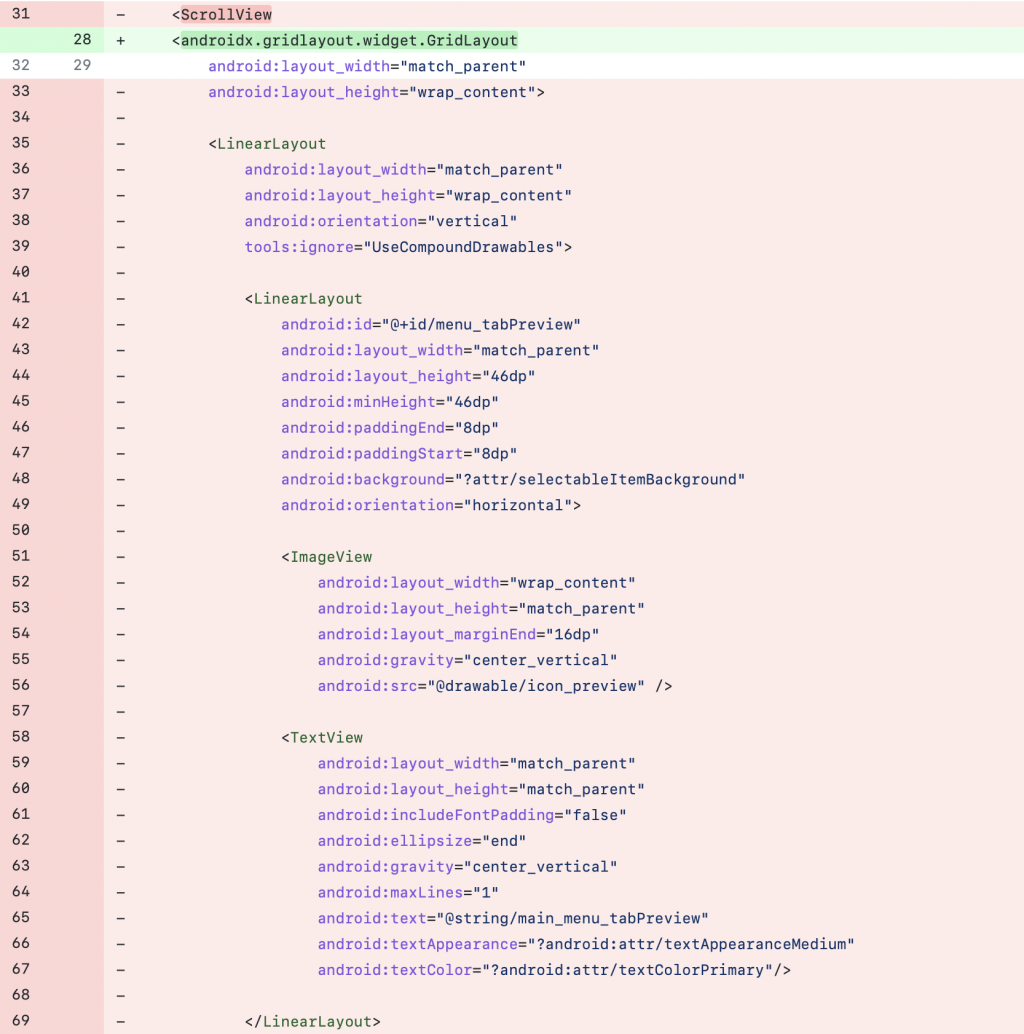
然後,把舊的 layout 都先拔除。下圖中 41 行的 LinearLayout 包含了分頁預覽按鈕圖案及文字,下面還有十幾個按鈕的 Layout 也都長這樣,全都要移除。

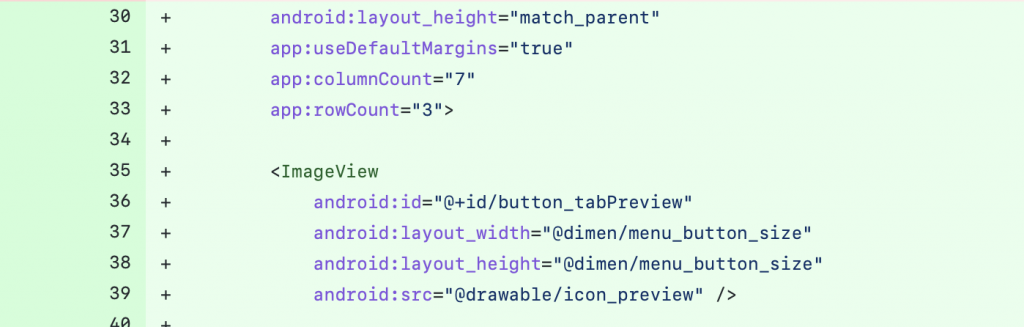
接著,在 GridLayout 中指定一下行數及欄數,然後把一個個功能用 ImageView 放進去(如同 35 行到 39 行)。

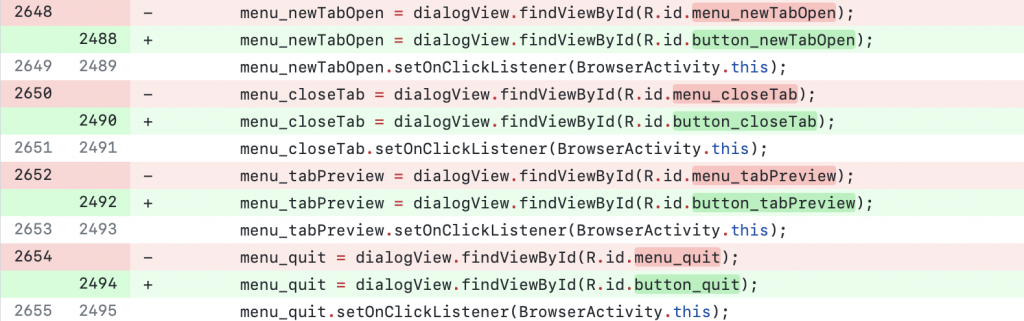
由於這些 ImageView 的 id 我都重新命名了,在 BrowserActivity 中處理點擊的地方也得要稍做修改才行。

這些圖案都是顯示在彈出的 BottomSheetDialog 中。BottomSheetDialog 在生成的時候,可以指定 Theme 給它。所以我建了一個移除背景的 Theme,然後再在每個生成 BottomSheetDialog 時,代入我自訂的 Theme。
<style name="BottomSheetDialog" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:backgroundDimAmount">0</item>
<item name="android:windowAnimationStyle">@null</item>
</style>
然後在有被生成的地方代入它
bottomSheetDialog = new BottomSheetDialog(context, R.style.BottomSheetDialog);
現在,來看看改完後的模樣吧!

雖然沒有原本分區塊時的清楚明白,但是習慣後,這種一次可以點擊到任何想用的功能還是比較舒服的。對了,在這個版本中,我還順手把 BrowserActivity.java 轉成 kotlin 格式了,不然一直寫 Java 實在是很令人受不了。關於更多的改集,可以參考下面連結中的其他 commit 。
明天,我們要開始進入跟 WebView 打交道的功能了!
