嗨!大家好,我是Teng:
今年的疫情蠻嚴重的,
希望大家都過得安好,
希望疫情快點過去,
能回到一些線下技術聚會的時光~
不知不覺又到了鐵人賽的時間,
經Kotlin讀書會的鼓舞,
想試著藉由鐵人賽讓自己學會一些新的技術且分享給各位。
今年想挑戰的是Google在2019年就開始規劃,
今年開始主要推動的 Compose UI,在開始研究之前。
按照我的想法,會在學習前先瞭解幾個問題:
前三題的範圍,留給明天的我回答xD
第四題,我研究了一陣子後,發現其實還是老話“程式沒有捷徑”,寫就對了。
這也是我這次想要來分享的原因。
我期望此次的鐵人賽我會分成近30個章節,
每個章節我會盡量能讓他變成非常簡單,
簡單到期望新手可以不用學習以前的 Android UI 程式就能直接使用 Compose UI 開發的程度。
希望能簡單到觀看的人能夠複製貼上就能寫完,
但是在此同時,我會希望能花時間讓我或是觀看者了解,
這部分的程式,可能有哪些需要注意的部分。
預期結果:
看完三十篇並跟著實作以後,你也會跟我一樣完全清楚 Compose UI 的一些開發基礎元件。
萬事起頭難,總之就從今天開始!
首先先開始下載 Android Studio 吧!
https://developer.android.com/studio
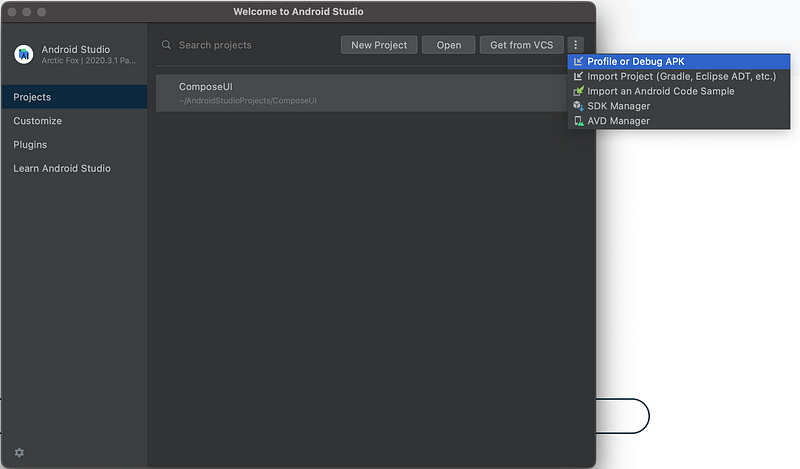
此次的實作環境至少要在這個版本之上。(看到那隻狐狸了嗎~)



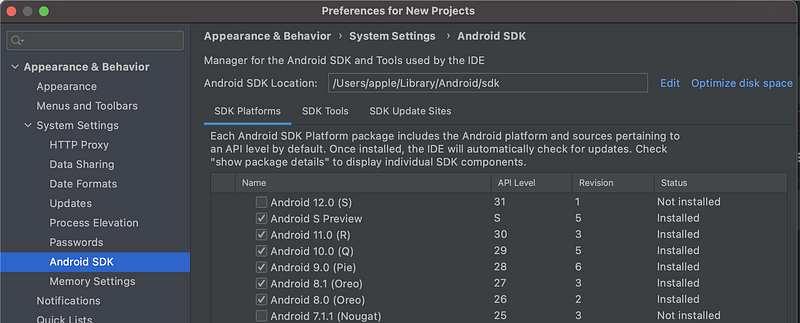
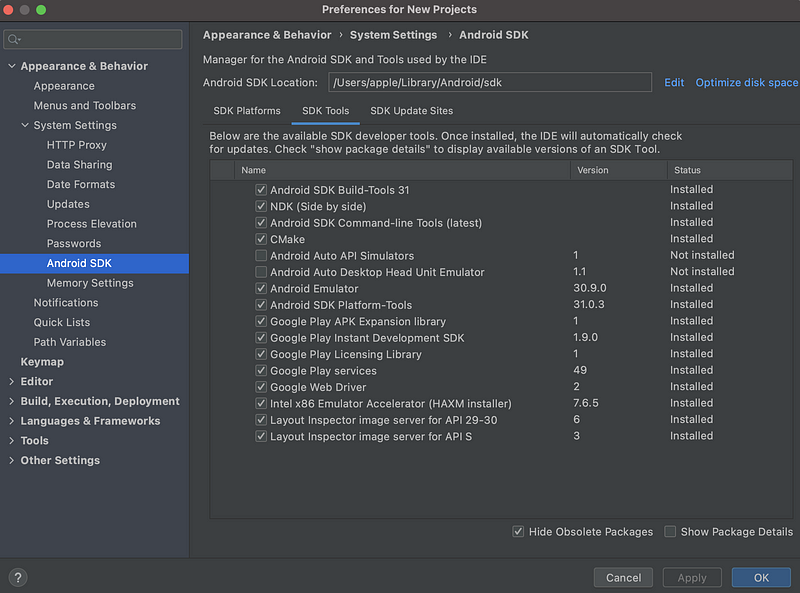
如果都安裝完了,那就明天見囉!
本文同步發表在 medium 上 文章連結
