今年的疫情蠻嚴重的,希望大家都過得安好,今天疫情已經降級,
希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 ModalBottomSheetLayout 怎麼使用。
一開始覺得會很麻煩,後來查了一下最簡單的實現方式也很簡單!!!
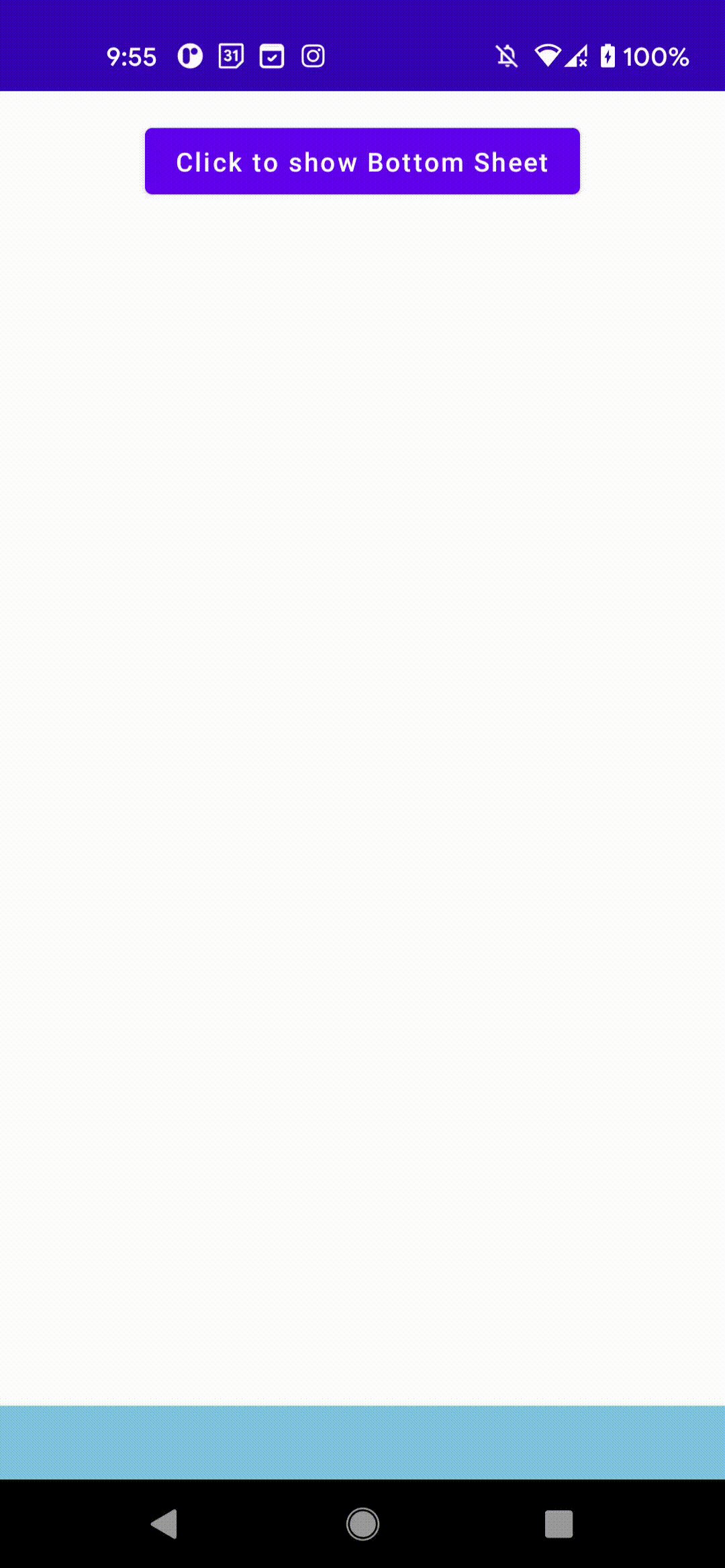
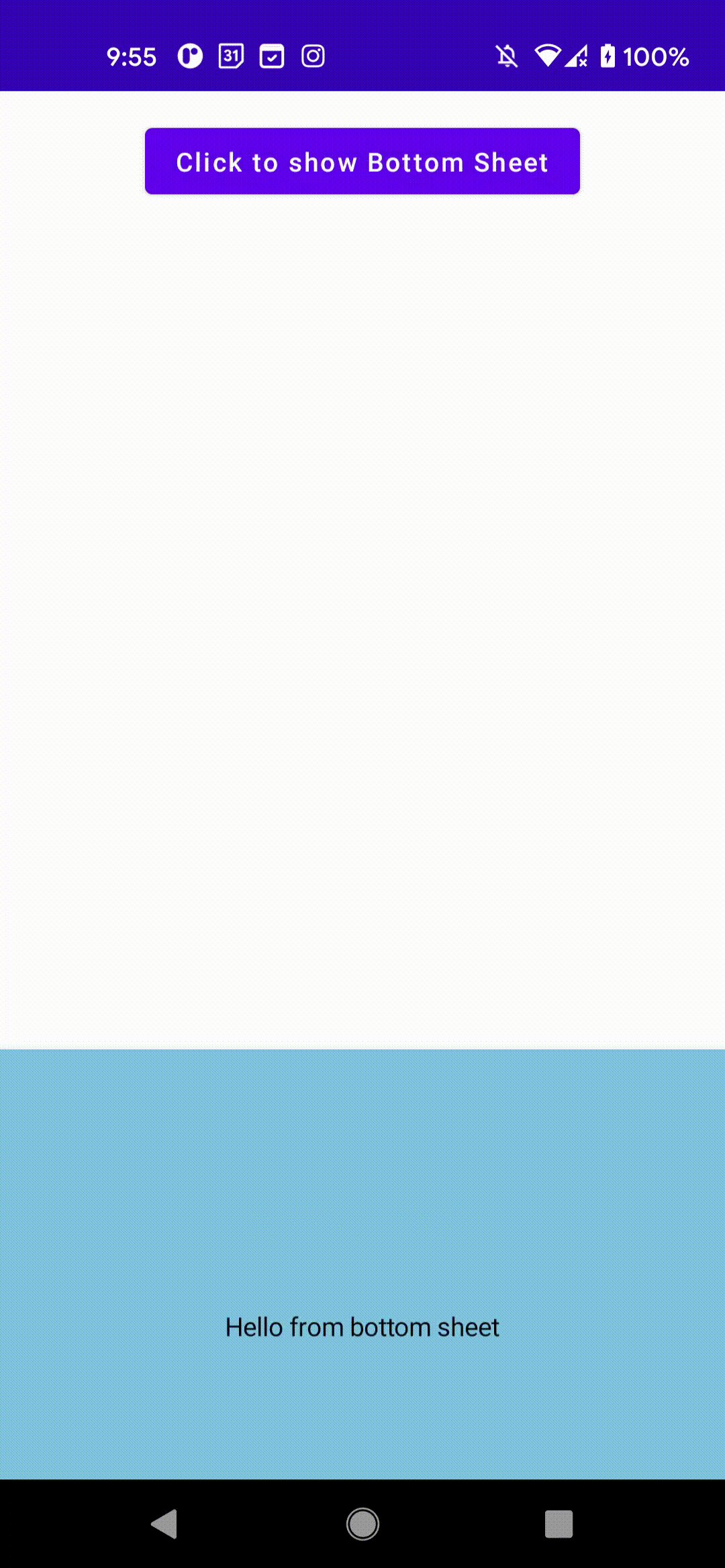
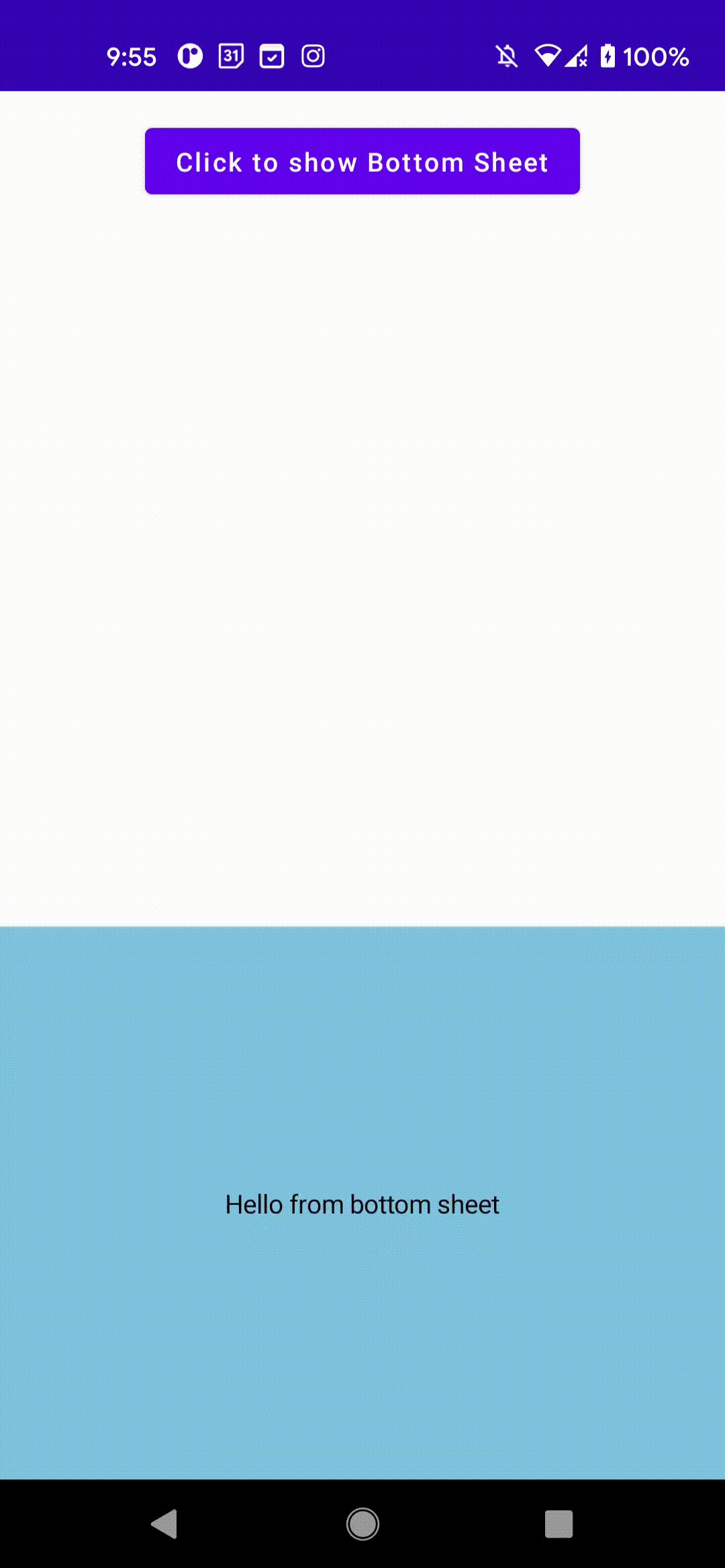
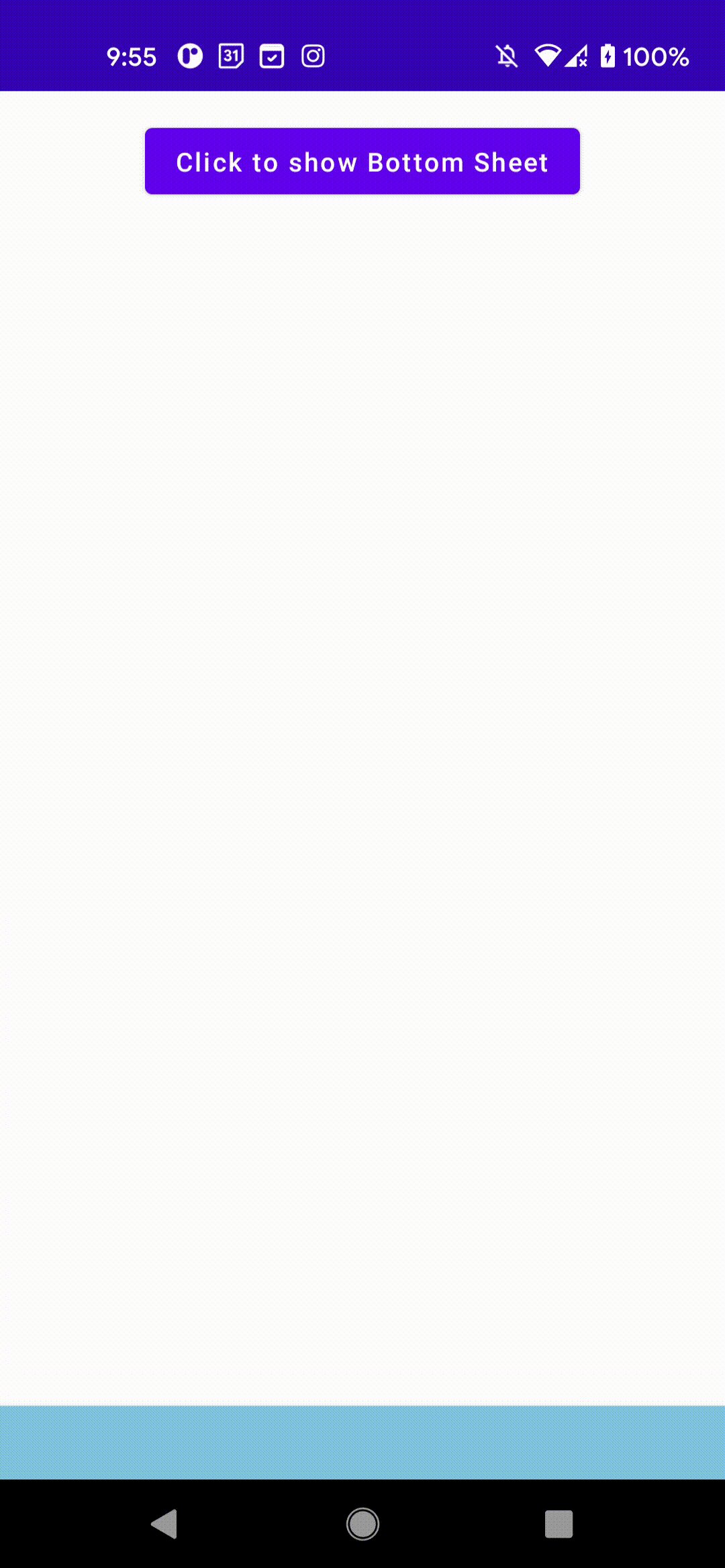
畫面如下:
程式碼如下:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent{
BottomSheetSample()
}
}
@ExperimentalMaterialApi
@Composable
fun BottomSheetSample(){
val bottomSheetScaffoldState =rememberBottomSheetScaffoldState(
bottomSheetState = BottomSheetState(BottomSheetValue.Collapsed))
val scope =rememberCoroutineScope()
BottomSheetScaffold(
scaffoldState= bottomSheetScaffoldState,
sheetContent ={
Box(
Modifier
.fillMaxWidth()
.height(300.dp)
.background(Color(0xAA3fa7cc))){
Text(
text = "Hello from bottom sheet",
modifier = Modifier
.align(Alignment.Center)
)
}
},
sheetPeekHeight= 40.dp
){
MainScreenView( scope, bottomSheetScaffoldState )
}
}
@Composable
@ExperimentalMaterialApi
fun MainScreenView(scope: CoroutineScope, bottomSheetScaffoldState : BottomSheetScaffoldState) {
Box(
Modifier
.fillMaxWidth()
){
Button(
modifier = Modifier
.padding(20.dp)
.align(alignment = Alignment.TopCenter),
onClick ={
scope.launch{
if (bottomSheetScaffoldState.bottomSheetState.isCollapsed) {
bottomSheetScaffoldState.bottomSheetState.expand()
} else {
bottomSheetScaffoldState.bottomSheetState.collapse()
}
}
}
){
Text(
text = "Click to show Bottom Sheet"
)
}
}
}
都理解的話今天就結束了~
比較值得注意的地方是這是一個 ExperimentalMaterialApi 喔!
Compose UI 也有 ModalBottomSheetLayout,
比起原本的 BottomSheetLayout又更有彈性了些,
不過因為時間因素…就不在此列出了。
接著就剩下兩天了!明天見:)
參考資料:
https://betterprogramming.pub/explore-android-bottom-sheets-in-jetpack-compose-50eff0257231
本文同步發表在 Medium 文章連結
