今年的疫情蠻嚴重的,希望大家都過得安好,今天疫情已經降級,
希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 Navigation 怎麼使用。
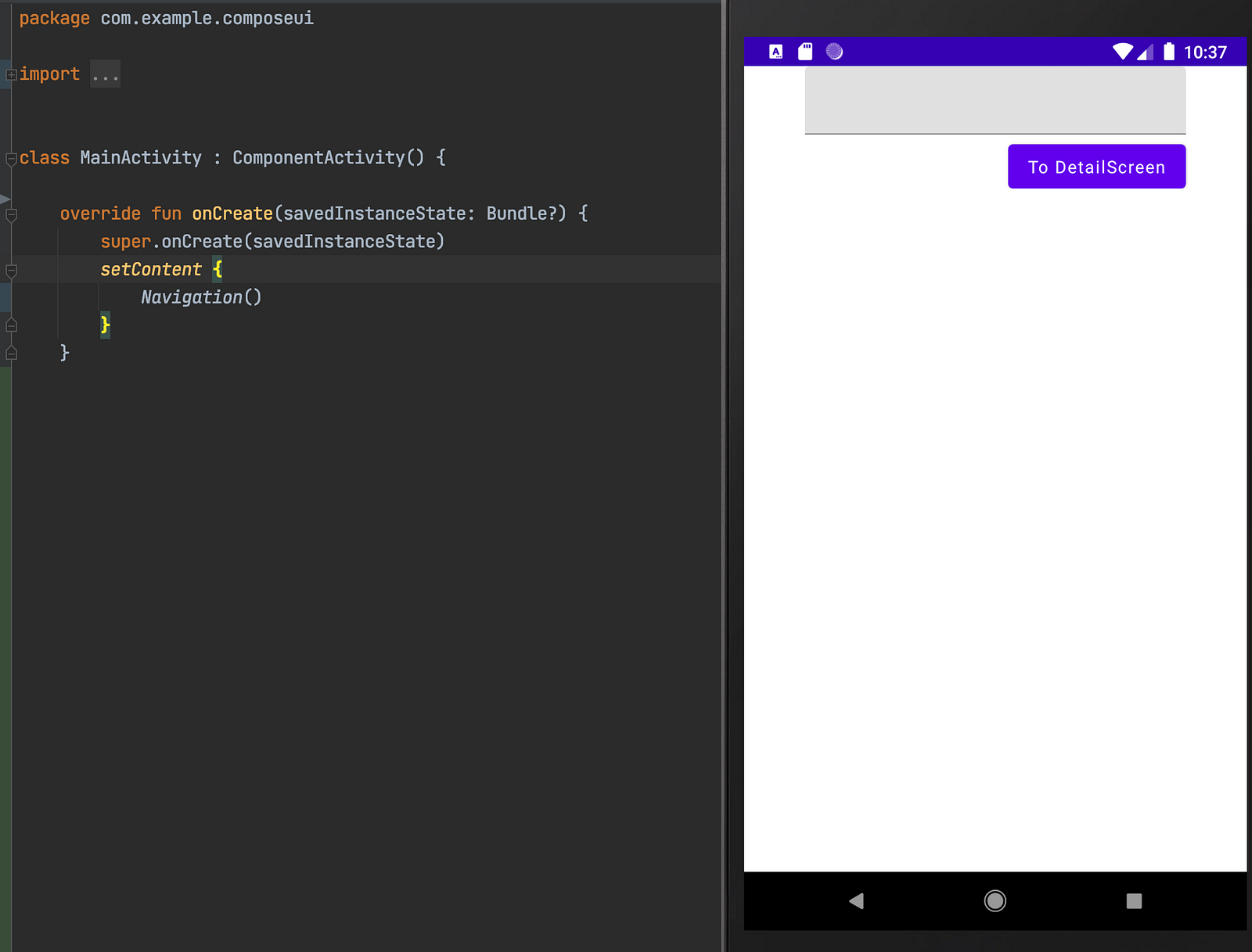
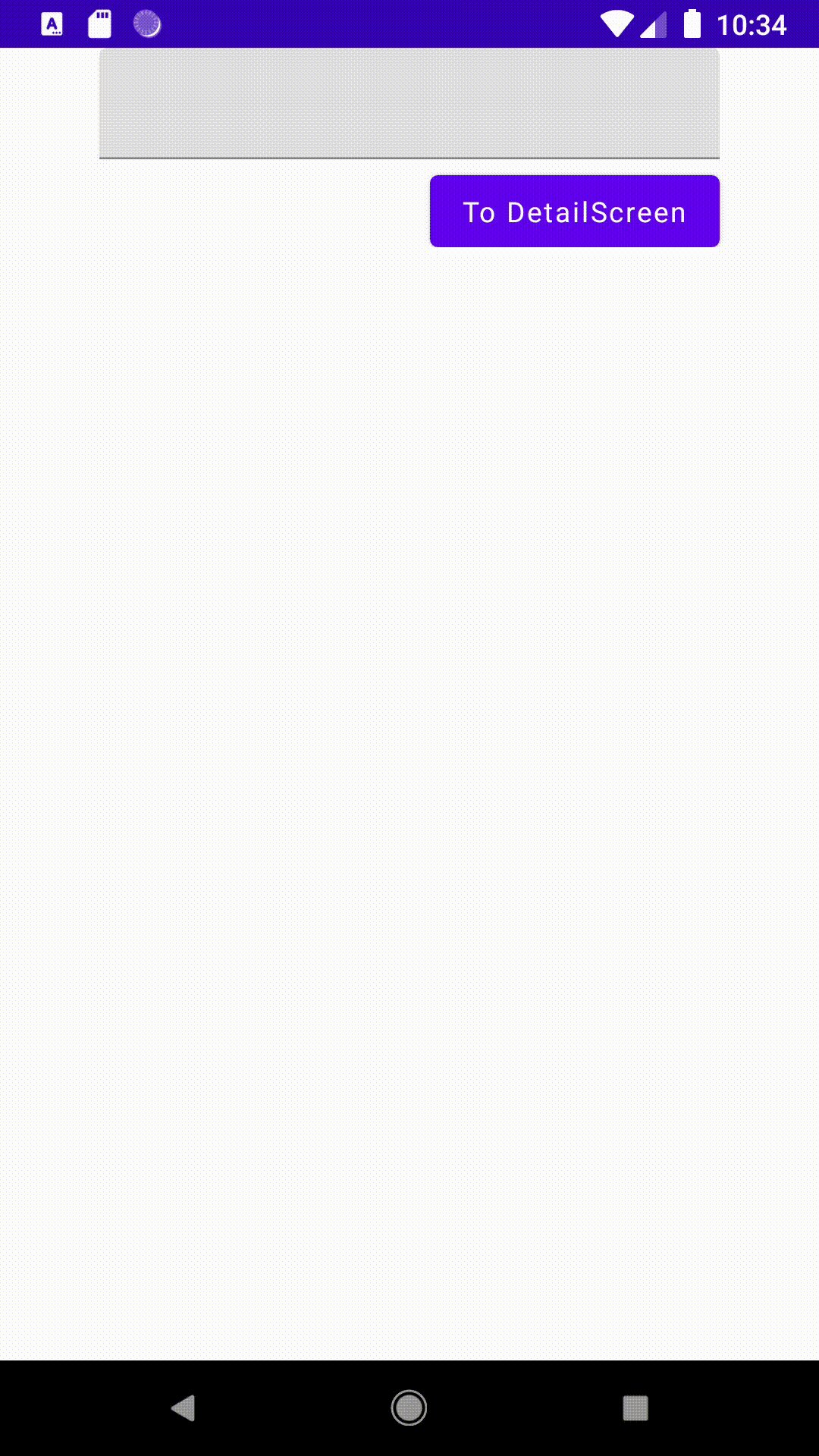
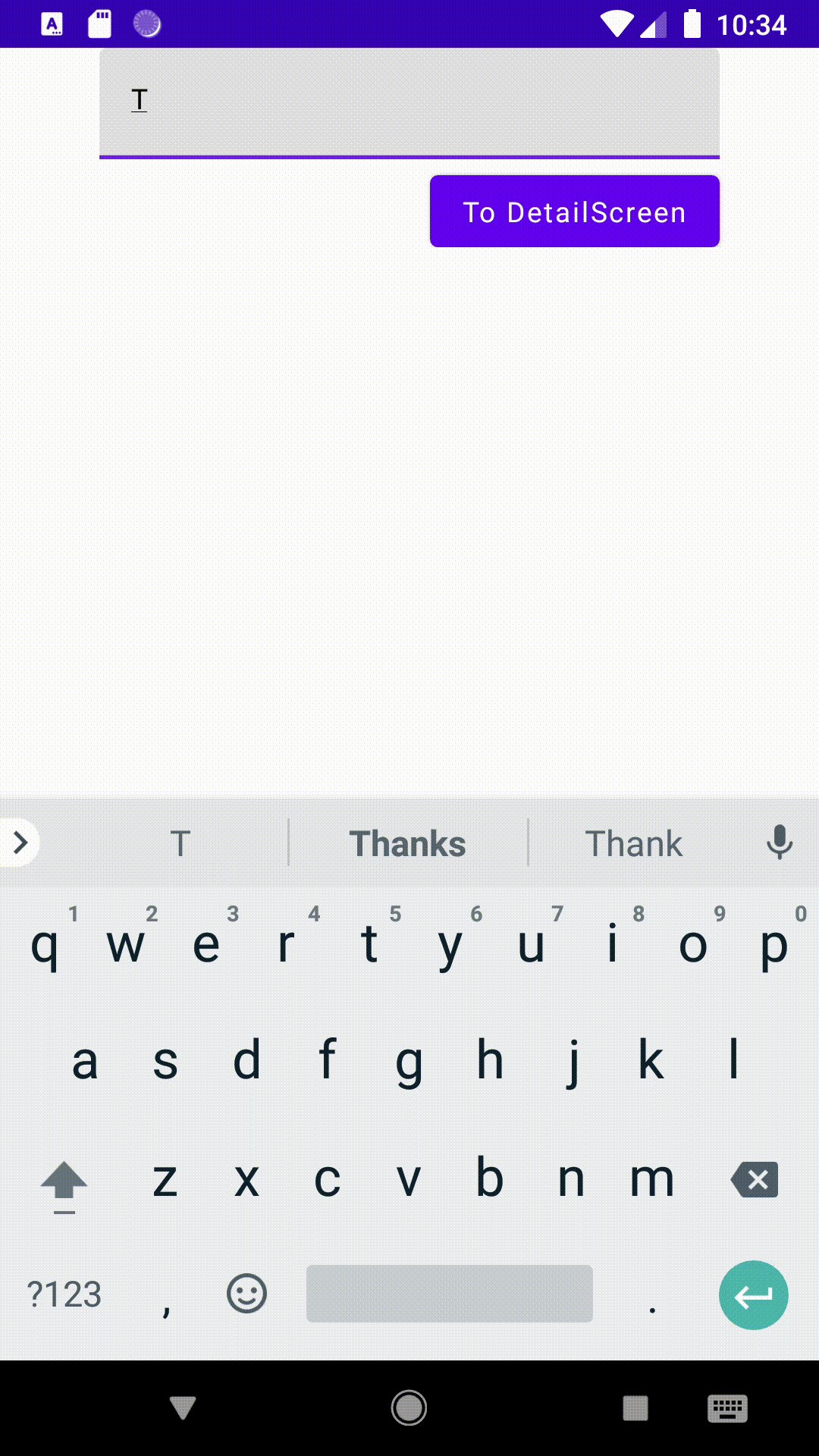
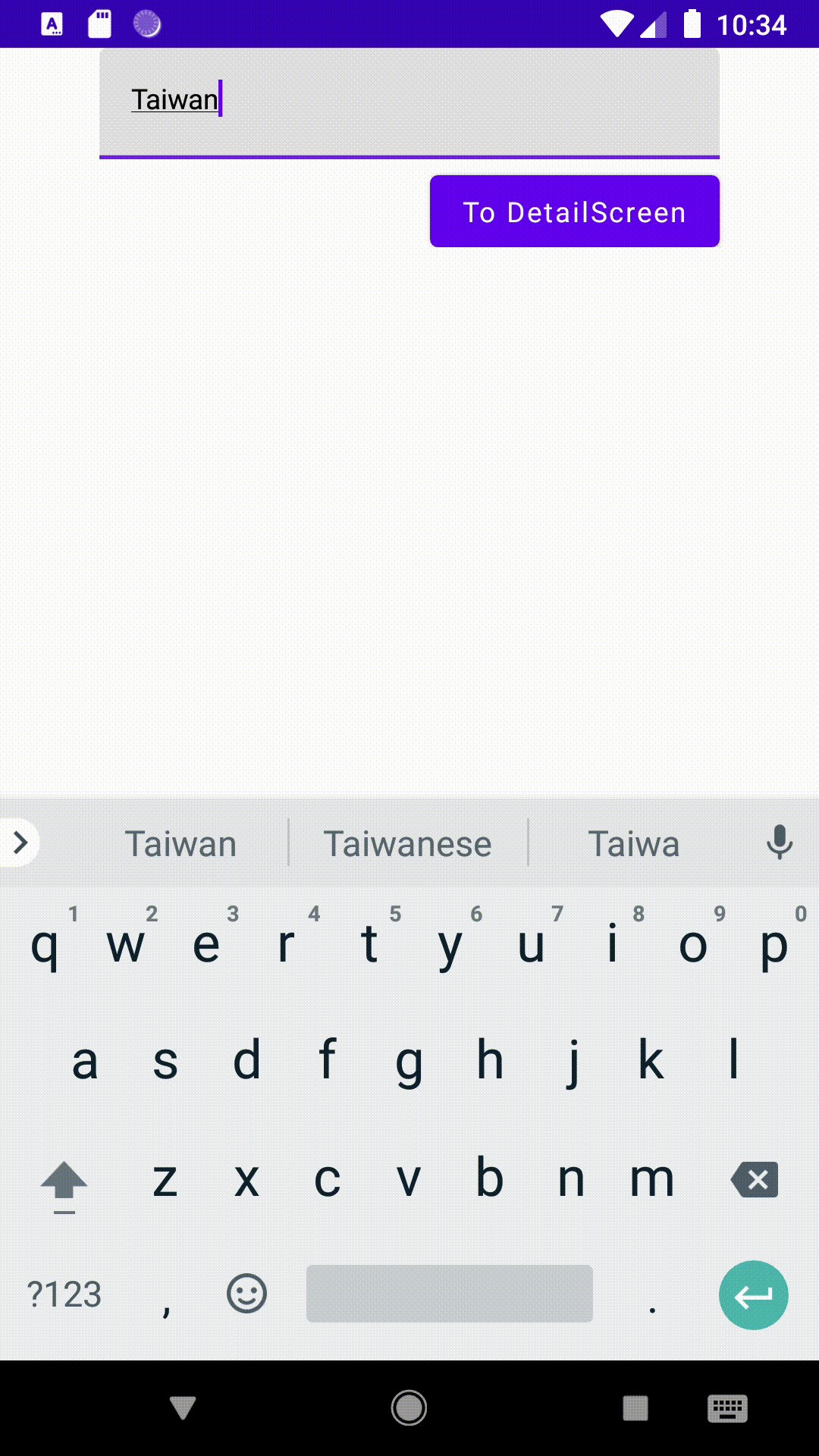
今天的完成圖如下,程式碼是完全參考 youtube 的影片的內容。

我覺得可以簡單的將 Compose UI 上的 Navigation 看成幾個部分,
NavHost → 宣告這個地方是用 Navigation 元件
composable → 宣告Navigation 裡面要用到的畫面元件
arguments → composable 畫面之間傳遞資訊的參數
@Composable
fun Navigation() {
val navController = rememberNavController()
NavHost(
navController = navController,
startDestination = Screen.MainScreen.route
) {
composable(route = Screen.MainScreen.route) {
MainScreen(navController = navController)
}
composable(
route = Screen.DetailScreen.route + "/{name}",
arguments = listOf(
navArgument("name") {
type = NavType.StringType
defaultValue = "Taiwan"
nullable = true
}
)) { entry -> DetailScreen(entry.arguments?.getString("name")) }
}
}
@Composable
fun MainScreen(navController: NavController) {
var text by remember {
mutableStateOf("")
}
Column(
verticalArrangement = Arrangement.Center,
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 50.dp)
) {
TextField(value = text,
onValueChange = {
text = it
}, modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
Button(
onClick = {
navController.navigate(Screen.DetailScreen.withArgs(text))
},
modifier = Modifier.align(Alignment.End)
) {
Text(text = "To DetailScreen")
}
}
}
@Composable
fun DetailScreen(name: String?) {
Box(
contentAlignment = Alignment.Center,
modifier = Modifier.fillMaxSize()
) {
Text(text = "Hello, $name")
}
}
都理解的話今天就結束了~
對了,參考資料的影片中還有教許多小技巧,
Lab裡面則是有教如何從現有的 Navigation migration 到 Compose UI的 Navigation,值得一看。
然後,明天見囉!
參考資料:
https://developer.android.com/jetpack/compose/navigation
https://www.youtube.com/watch?v=4gUeyNkGE3g&ab_channel=PhilippLackner
本文同步發表在 Medium 上 文章連結
