變量是用於儲存信息的"容器":
Ex: var x = 5 ; var y = 6 ; var z = x + y;
在代數中,我们使用字母(x)来保存值(5),通過上面的表達式 z = x + y,我們能夠計算出 z 的值為 11,在 JavaScript 中,這些字母被稱為變量。
變量可以使用短名稱(比如 x 和 y),也可以使用描述性更好的名稱(比如 age, sum, totalvolume)。
1.變量必須用字母開頭
2.變量也能以 $ 和 _ 符号開頭
3.變量名稱對大小寫敏感(y 和 Y 是不同的變量喔!!!)
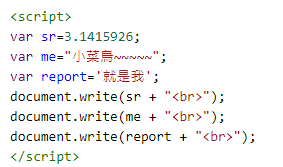
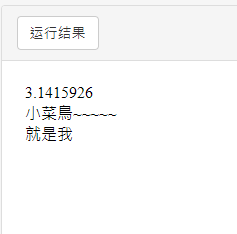
變量有很多種類型,但是现在先只關注數字和字符串,當向變量分配字串或文字時,需用雙引號或單引號包圍這個值,當向變量賦予的值是數值時,不要使用引號!!!如果用引號包圍數值,該數值會被作為文字處理。

在 JavaScript 中創建變量通常稱為"聲明"變量,使用 var 關鍵詞來聲明變量:
1.變量聲明之後,該變量是空的(它没有值)。
2.如需向變量賦值,需使用等號。
3.可以在一條語句中聲明很多變量。語句以 var 開頭,使用逗號分隔變量。
4.未使用值来聲明的變量,其值實際上是 undefined。
5.重新聲明 JavaScript 變量,變量的值不會遺失。
以上就是今天的學習筆記,才學了一點皮毛(連皮毛都不算吧@~@),感覺還有好多多到數不清的東西要學呢(?
