JavaScript 數據類型很多種,大智上分成兩類,其一是值類型(基本類型):字符串(String)、數字(Number)、布爾(Boolean)、空值(Null)、未定義(Undefined)。其二是引用數據類型:對象(Object)、數组(Array)、函數(Function),而且JavaScript 拥有動態類型。這意謂相同的變量可用作不同的類型:

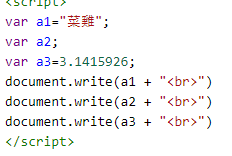
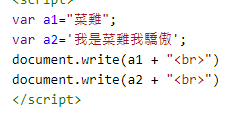
JavaScript字符串是存儲字符(比如 "菜鳥滿身菜味")的變量,字符串可以是引號中的任意文字。可以使用單引號或雙引號:

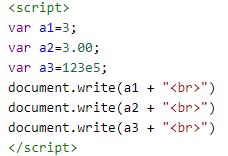
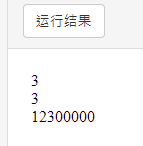
JavaScript 只有一種數字類型。數字可以带小數点,也可以不带,其中極大或極小的數字可以通過科學(指数)計數法來書寫:

布爾(邏輯)只能有兩個值:true 或 false,布爾常用在條件測試中。(我目前還沒使用過(? )
JavaScript 數组,可以創造一個陣列去存放資料,數組內的資料型態必須一致,例如下面的代碼創建名為 test 的數组,因為數组下標是基於零,所以數組第一個存儲位置是 [0],第二個是 [1],以此類推(數組很多很複雜,雜們後面在一起慢慢學習,先知道他的意思就好(絕對不是我看不懂......))。
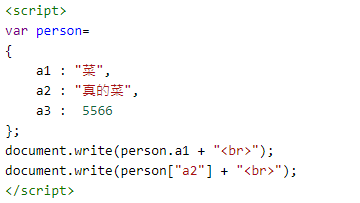
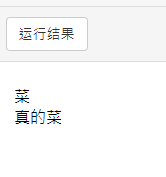
JavaScript對象由花括號 {}分隔。在括號内部,對象的屬性以名稱和值的形式採用 (name : value) 來定義。屬性由逗號(,)分隔,空格和換行無關緊要。聲明可横跨多行:

Undefined 这个值表示變量不含有值(和null不一樣!!!),可以通過將變量的值設置為 null 来清空變量。
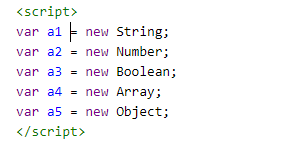
若是要聲明新變量時,可以使用關鍵詞 "new" 来聲明其類型:
以上就是今天的小筆記,其中字符串和數值是最常用的,數組也不少,希望我能快點達到對數組能進行基本應用的地步
