首先先來個小解說。
簡稱VScode,由微軟開發,是一個多語言(包括:JavaScript、CSS、HTML等)且跨平台的程式編輯器,內建Git控制系統。
功能:
-自動偵錯
-補齊程式碼(例如:打完一串程式碼結尾少加了<;>當你處存時會自動加上。)
-有中文版本![]()
-支持用戶有個個性化的VScode主題、鍵盤捷徑等
-可在內建下載、擴充功能
來囉!
第一步:當然就是進VScode官網進行下載
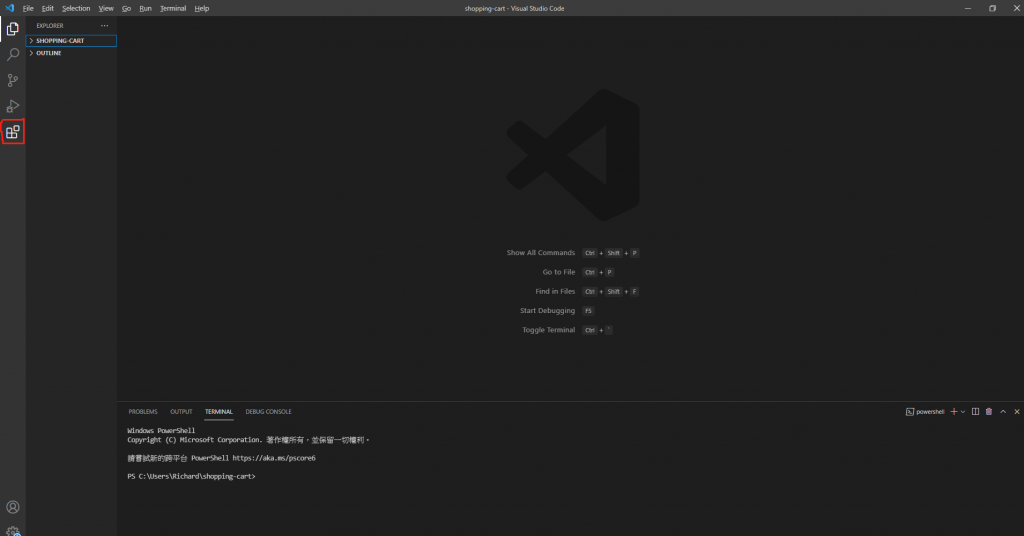
第二步:下載完,接下來就是設定啦
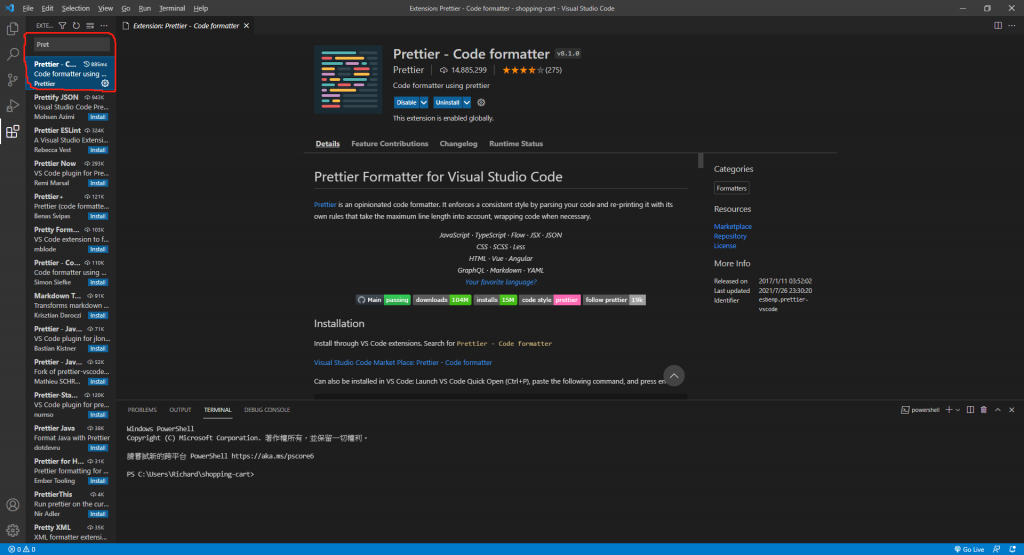
-點擊紅圈
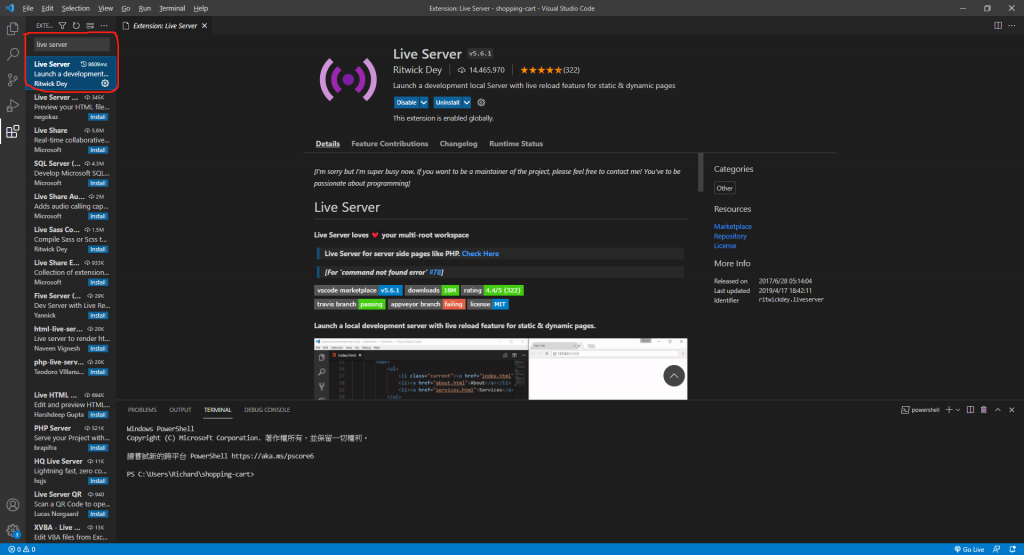
-搜所Live Server,並下載(圖一)
!小補充!
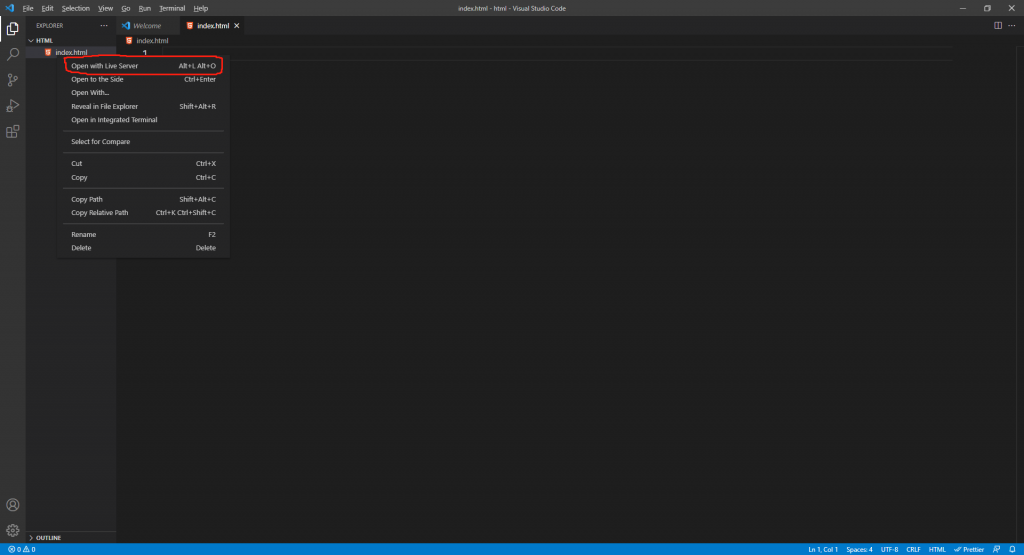
Live Server,此功能在做HTML時很有用(對著HTML檔案右鍵,點擊open with live server),則馬上跑出一個臨時網站。如圖二,推薦指數4.5
圖一
圖二
-搜尋Prettier,並下載
!小補充!
Prettier,讓你的程式碼看起來整潔、漂亮(像他的名字一樣XD),也是非常熱門的擴充功能。推薦指數4
VScode官網:https://code.visualstudio.com/
推薦下載擴充VScode裡面常用的功能:https://www.youtube.com/watch?v=qz0aGYrrlhU
(初學者友善,順便教學HTML)
