HTML、CSS、JavaScript都已經準備好了,那該怎麼把自己的作品展示給別人看就是接下來要做的事情了,以Google為例:當打上網址(Domain name)後按下Enter,瀏覽器會經由域名系統(DNS)搜尋到該域名對應的IP,再經由此IP搜尋到對應的服務,通常來說 Http 的服務會對應至 80 Port, Https 會對應至 443 Port,此時會將此需求轉至網頁伺服器(Apache、NginX),再經由網頁伺服器分配給對應的後端服務器。
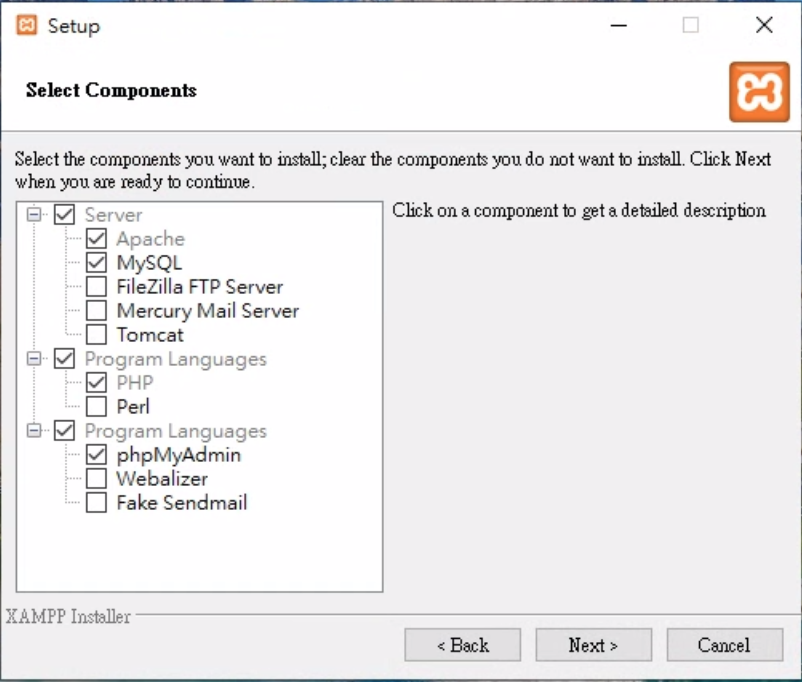
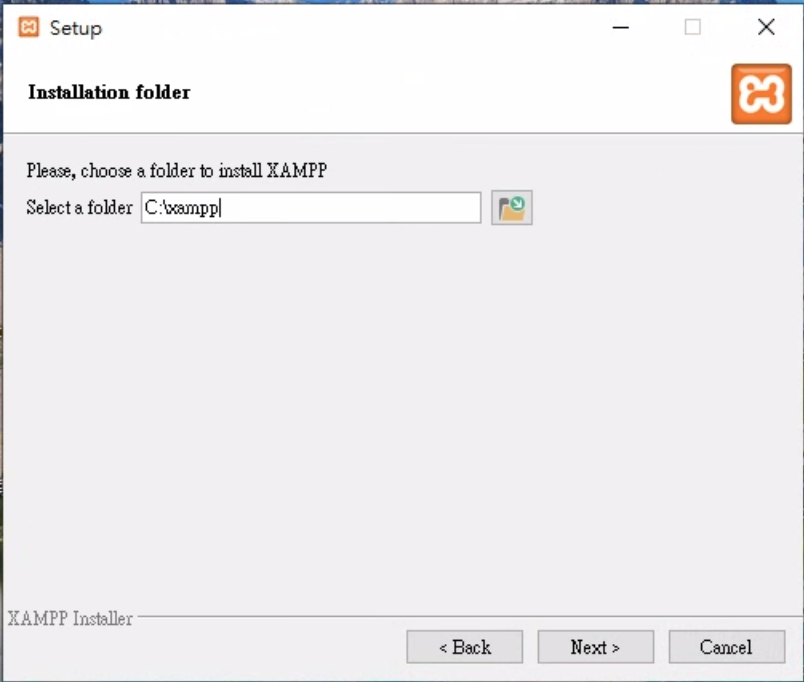
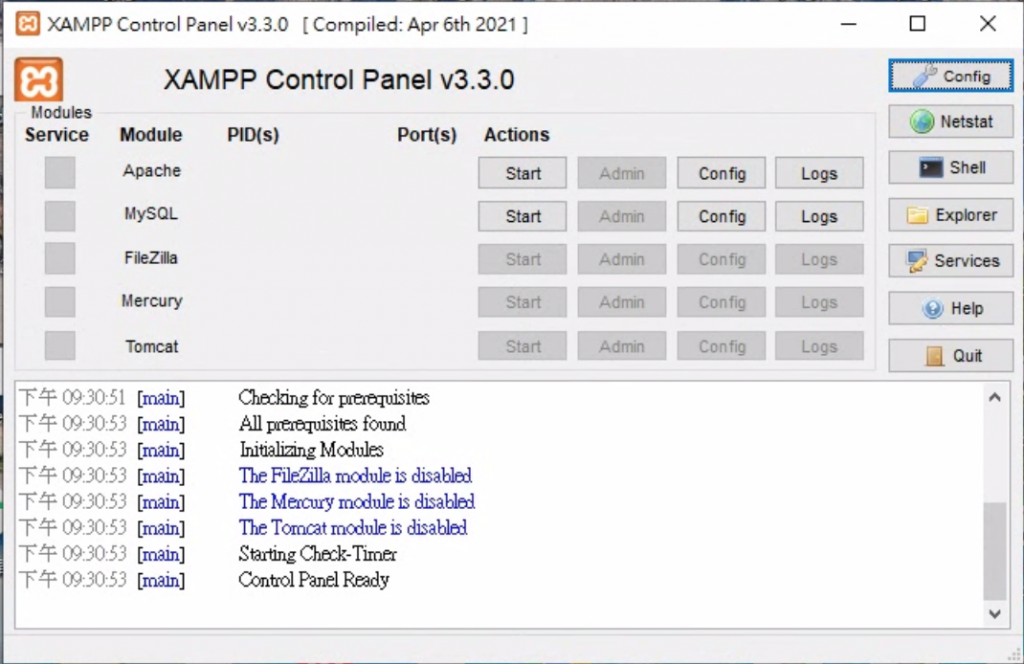
XAMPP是一套非常適合新手入門的軟體,提供了Apache、PHP、MySQL等後續會使用到的服務,那這次就一起安裝起來。




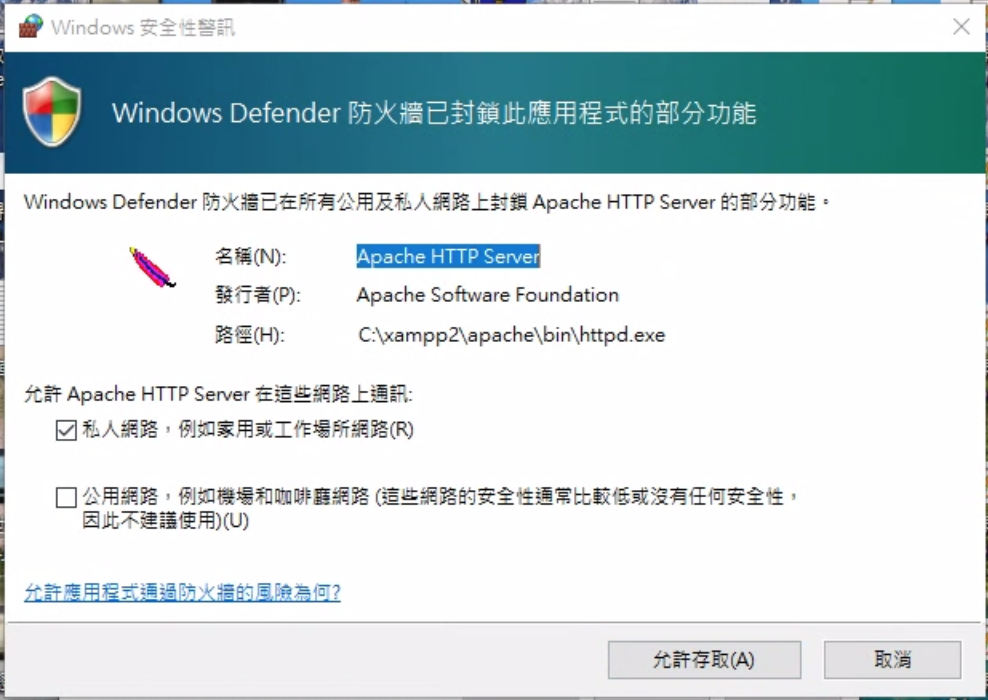
記得打開防火牆

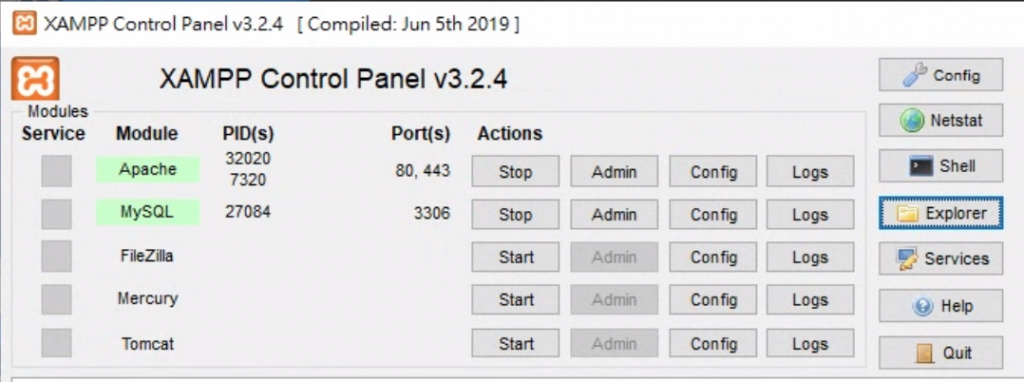
將Apache、MySQL啟動

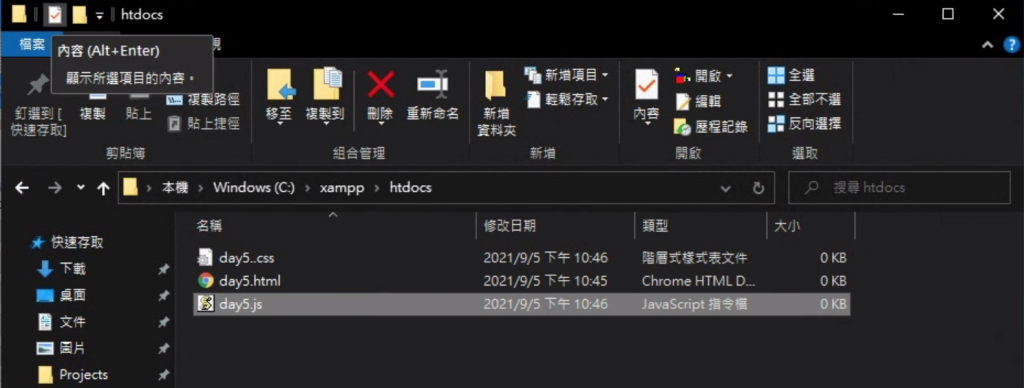
確定執行完成(變成綠色),點選右邊 Explorer 資料夾,找到 htdocs 資料夾,將做好的HTML、CSS、Javascript檔案放入這個資料夾

就可以在瀏覽器上打上Url : http://localhost/day5.html ,就可以看到自己的網頁囉!
此時同區域網路內的使用者也可以利用IP(可利用終端機輸入ipconfig找到主機IP):http://192.168.1.20/day5.html
如果要讓外網的使用者連結要申請固定IP,這個東西暫且不提。
今天的分享到此結束,謝謝觀看的各位,請記得按讚分享開啟小鈴鐺,你的支持會讓按讚數+1。
