JavaScript約誕生於1995年,用於操作網頁的DOM、BOM,負責處理所有網頁與使用者的互動,例如滑鼠的按下、放開,鍵盤的文字輸入等等,也包含了使用者輸入的資料驗證,邏輯運算。
現代的JavaScript也有了長足的進步,從套件JQuery,BootStrap,三大前端框架:Vue、Angular、React,讓前端開發者有更方便的選項。
先講解一下使用者互動的部分
HTML:
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<script
src="day4.js">
</script>
<label onmousemove="key($(this))" class="label">請把滑鼠移到我身上</label>
第一個script是要引入CDN的JQuery
第二個script是要引入自己寫的.js檔
第三個label是創建一個帶有nomounsemove事件的文字顯示器
JavaScript:
function key(dom) {
dom.text("不要碰我肩膀!");
setTimeout(function () {
if (confirm('你還要碰嗎?')) {
dom.text("你還碰!");
} else {
dom.text("好吧,原諒你");
}
}, 100);
}
可以試著把code複製貼上後玩看看。
接下來要介紹JavaScript的常用資料結構
1.boolean
2.null
3.undefined
4.number
5.string
6.array
7.object
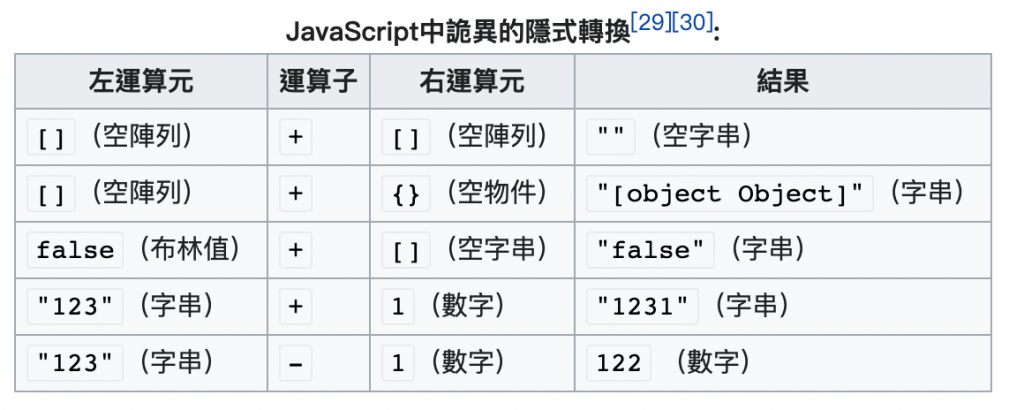
要注意的是JavaScript的的當初在設計時有很多奇怪的規則

推薦一個不管是誰走到哪都可以寫到哪裡的工具:Chrome,只要打開任意網頁後右鍵按下檢查後選console就可以在裡面練習寫JavaScript了。

今天的介紹就到這邊結束了,JavaScript是一門非常大的學問,有興趣的朋友們請好好學好這個語言對不會吃虧的,我不吃虧,但我要去吃烤肉了,謝謝觀看的各位,請記得按讚分享開啟小鈴鐺,你的支持會讓按讚數+1。
