
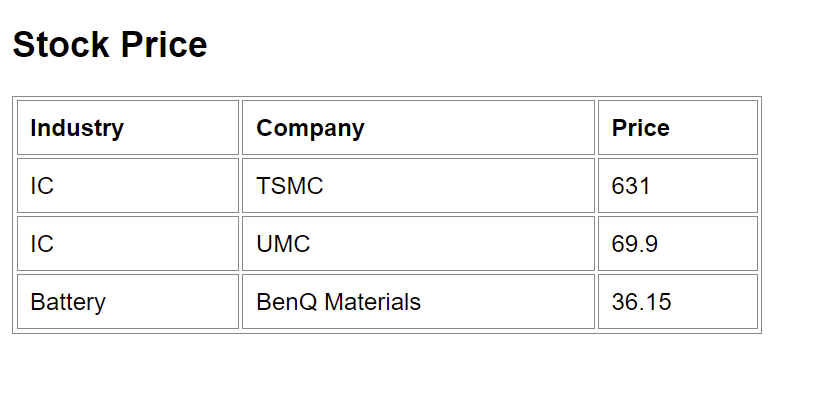
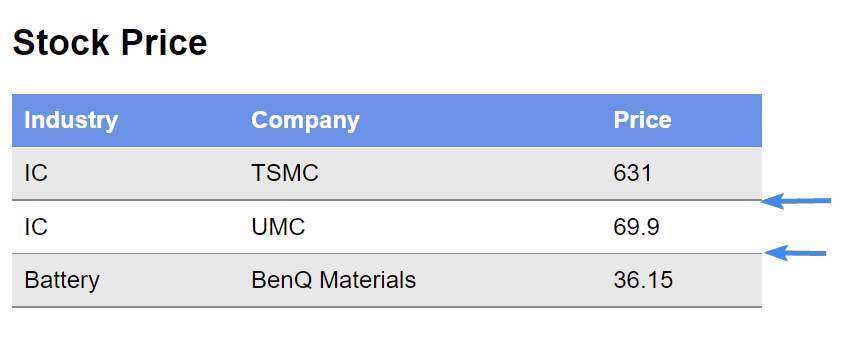
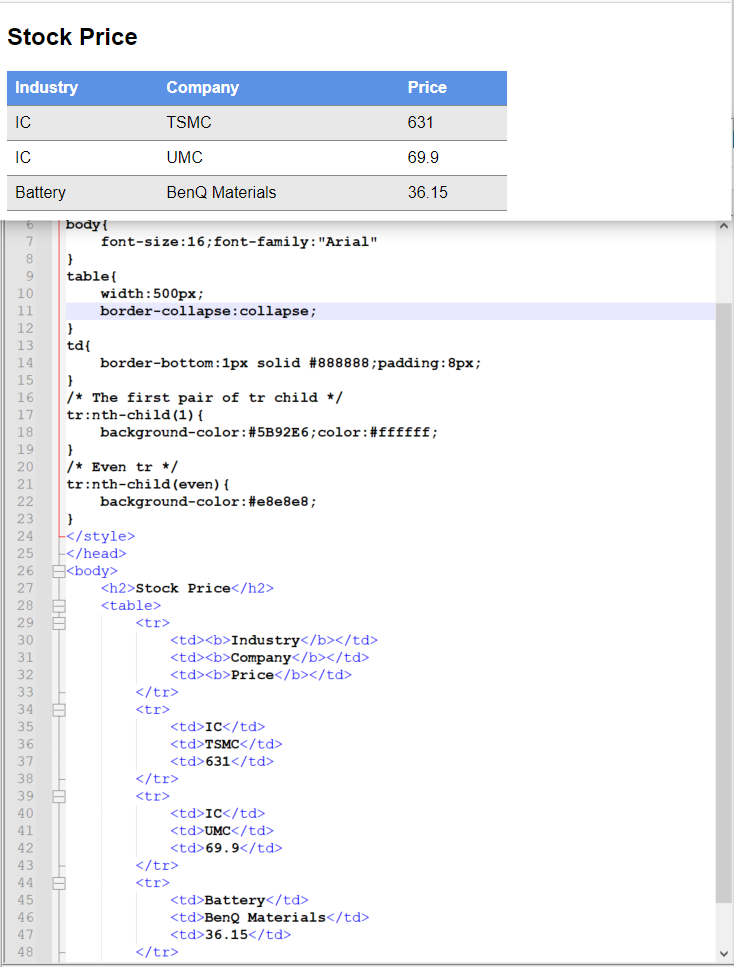
1. Change the two-line border into a single solid line by border-collapse:collapse
table{
width:500px;
border-collapse:collapse;
}

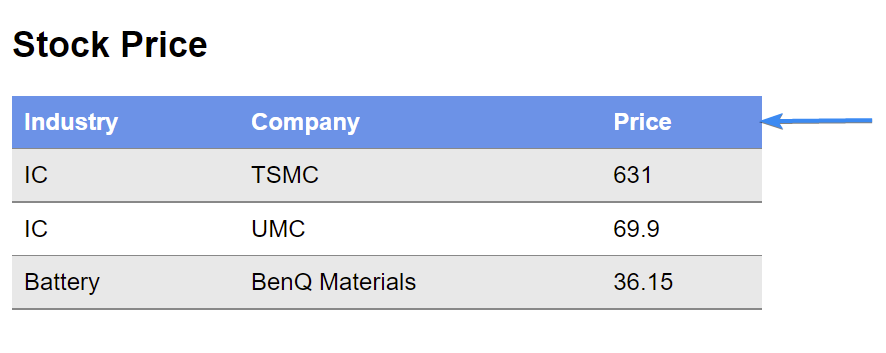
2. Color the first pair of tr child by tr:nth-child(1)
tr:nth-child(1){
background-color:#5B92E6;color:#ffffff;
}

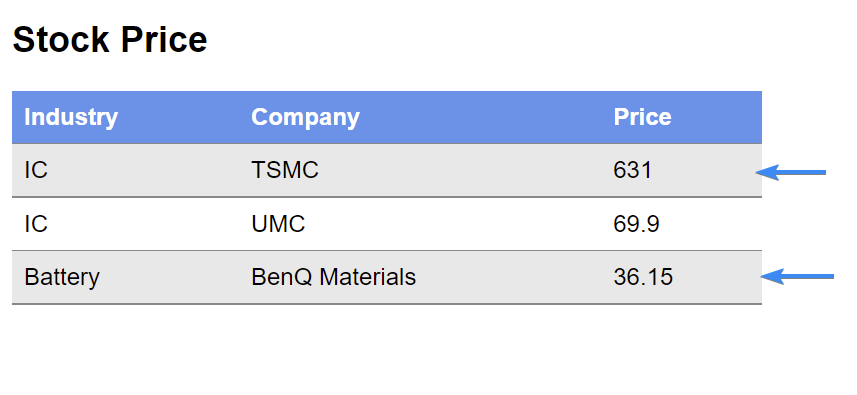
3. Color the even tr by tr:nth-child(even)
tr:nth-child(even){
background-color:#e8e8e8;
}


If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
