

1. Horizontally center the text: try text-align:center;height:150px;line-height:30px
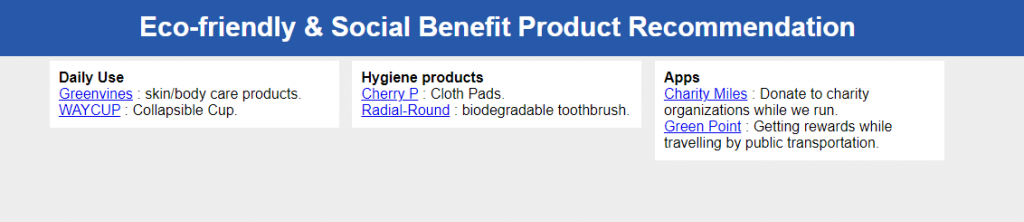
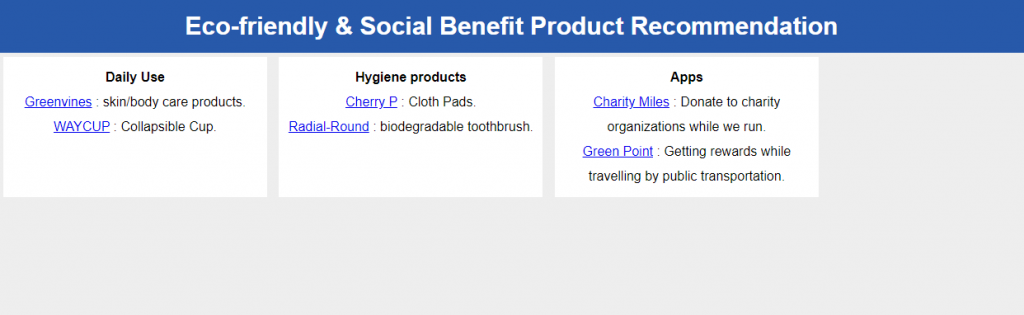
Before
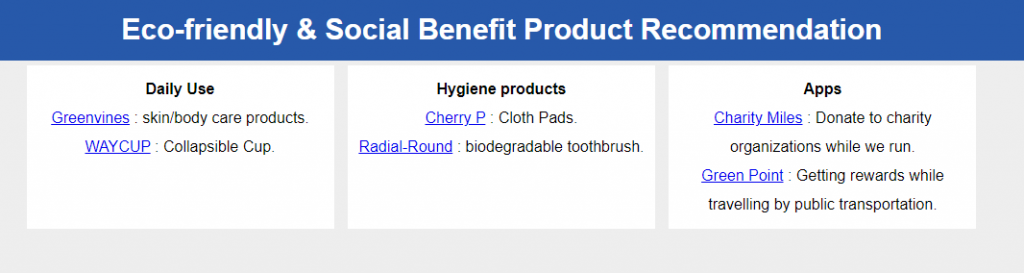
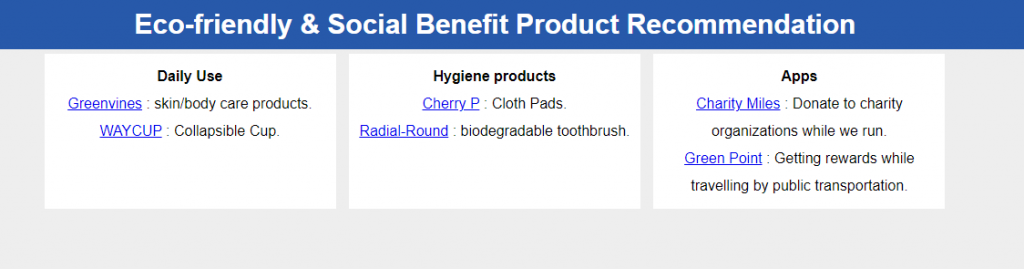
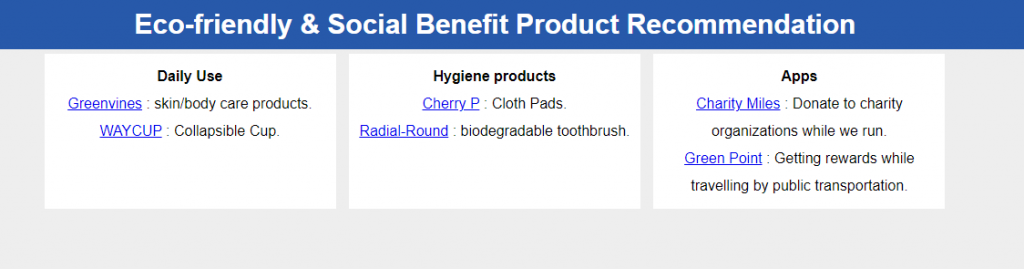
After
2. Equally and horizontally distribute the box: try margin-left:auto;margin-right:auto
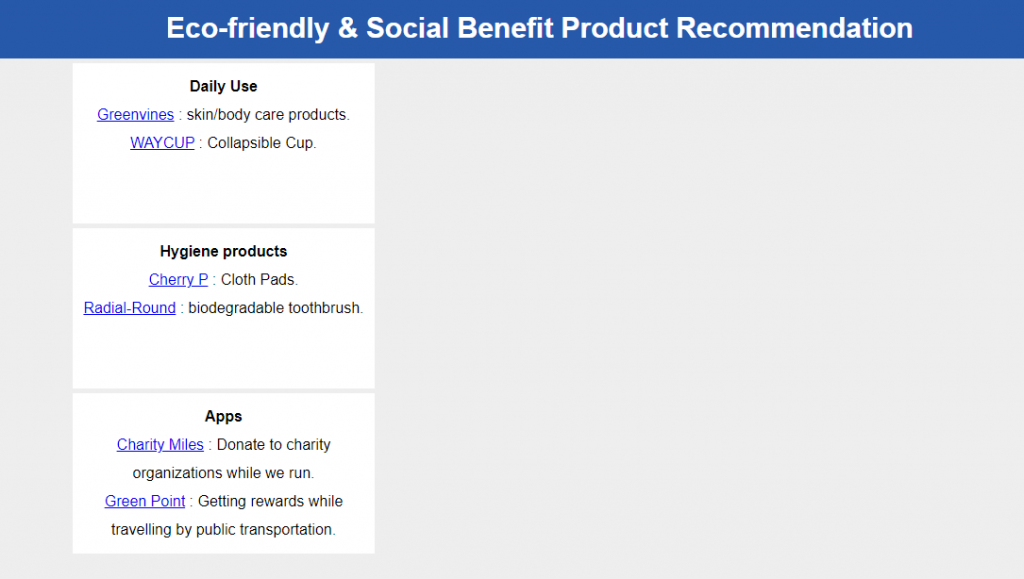
Before
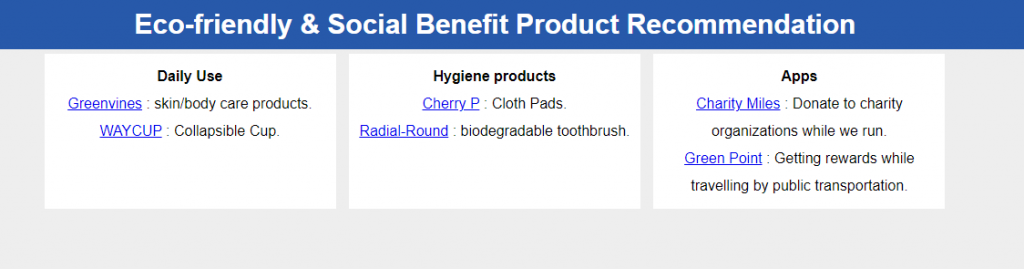
After
3. Horizontally distribute the box along the top: try display:inline-block;vertical-align:top
Before
After
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
