HTTP request
上次我們建立了一個直接能跑的專案,但是它只有一個回傳隨機天氣的 API 接口:WeatherForecastController 的 Get() Action。當我們執行專案,我們在 Swagger 頁面可以看到這個接口的資訊
當我們點擊這個 API 然後再點 Try it out -> Execute,這個頁面就會發出一個 HTTP request 到我們正在執行的 API server。在網站的應用中,HTTP 是最常用來互相溝通的通訊協定,最常用的 request 有
在這裡筆者加上「通常」的原因是,其實我們接到請求之後想要在 controller action 裡面做什麼都可以。例如筆者第一份工作時我的 API 只有分 GET 跟 POST,除了讀資料以外通通用 POST 處理。當然,這是很不好的示範,看完這篇文章以後,請盡量不要這麼幹 XD
HTTP 是一個非常大的主題,想了解細節的邦友可以參考這篇文章,圖文並茂,寫得詳細又好懂。
RESTful API
RESTful API 是一種 API 設計風格,這幾年來越來越流行,甚至可以說已經成為主流,因為他直覺又好管理。以前筆者那種「除了 GET 其他全部 POST」的做法,到後面 Controller 裡會有一大堆需要讀名字才能知道它在做什麼的 action,例如 CreateUser(), UpdateUser, DeleteUser()。網站一大,API 就開始越來越難管理,只好前端跟後端共享一個 API 文件來彼此溝通。
使用 RESTful API 以後,目標主體(User)搭配 HTTP 動詞(GET, POST, PUT, DELETE)就能做到我們需要的功能,而 API 接口確變得非常簡潔、優雅
RESTful API 還有許多優點,也有更多詳細的規範,想要了解更多,請參考這篇文章,一樣圖文並茂,寫得詳細又好懂。
實作 RESTful API
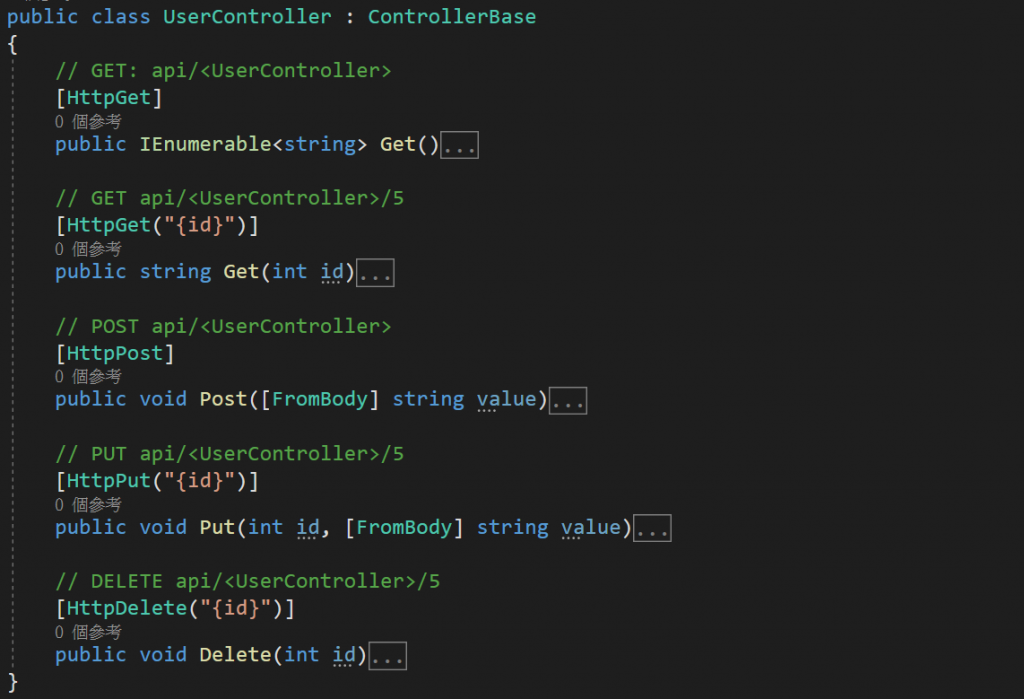
現在,我們要來實作一個陽春的 RESTful API。首先,我們先來新增負責 API 接口的 Controller,對 Controllers 點右鍵 -> 新增控制器 -> 選擇通用分類下的 API -> 選擇執行讀取/寫入的 API 控制器。然後!Tada~!一個 RESTful 的 Controller 就出現了!Visual Studio 就是這麼香。
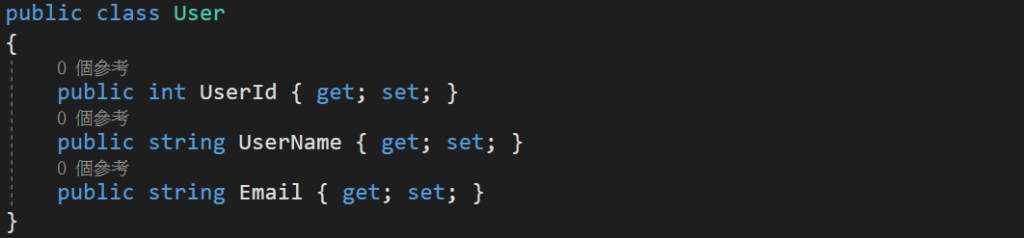
接著,新增用來代表使用者的 class。筆者習慣在專案底下新增一個 Models 資料夾,再把代表資料的 class 放在這邊:對Models 資料夾點右鍵 -> 新增類別 -> 寫上一些簡單的屬性
最後,把回傳的資料型態改一改,再把 CRUD (Create, Read, Update, Delete)的程式碼加到對應的 Controller Action 就完成了。
[Route("api/[controller]")]
[ApiController]
public class UserController : ControllerBase
{
private static List<User> _users = new List<User>()
{
new User() {UserId = 0, UserName = "Alice", Email="alice@test.mail"},
new User() {UserId = 1, UserName = "Bob", Email="bob@test.mail"},
new User() {UserId = 2, UserName = "Cathy", Email="cathy@test.mail"},
};
// GET: api/<UserController>
[HttpGet]
public IEnumerable<User> Get()
{
return _users;
}
// GET api/<UserController>/5
[HttpGet("{id}")]
public User Get(int id)
{
var user = _users.FirstOrDefault(x => x.UserId == id);
if (user == null)
{
throw new Exception("找不到 user");
}
return user;
}
// POST api/<UserController>
[HttpPost]
public void Post(User user)
{
user.UserId = _users.Max(x => x.UserId) + 1;
_users.Add(user);
}
// PUT api/<UserController>/5
[HttpPut("{id}")]
public void Put(int id, User newUserData)
{
var existingUser = _users.FirstOrDefault(x => x.UserId == id);
if (existingUser == null)
{
throw new Exception("找不到 user");
}
existingUser.UserName = newUserData.UserName;
existingUser.Email = newUserData.Email;
}
// DELETE api/<UserController>/5
[HttpDelete("{id}")]
public void Delete(int id)
{
var existingUser = _users.FirstOrDefault(x => x.UserId == id);
if (existingUser == null)
{
throw new Exception("找不到 user");
}
_users.Remove(existingUser);
}
}
上面的程式碼有幾個地方要注意:
