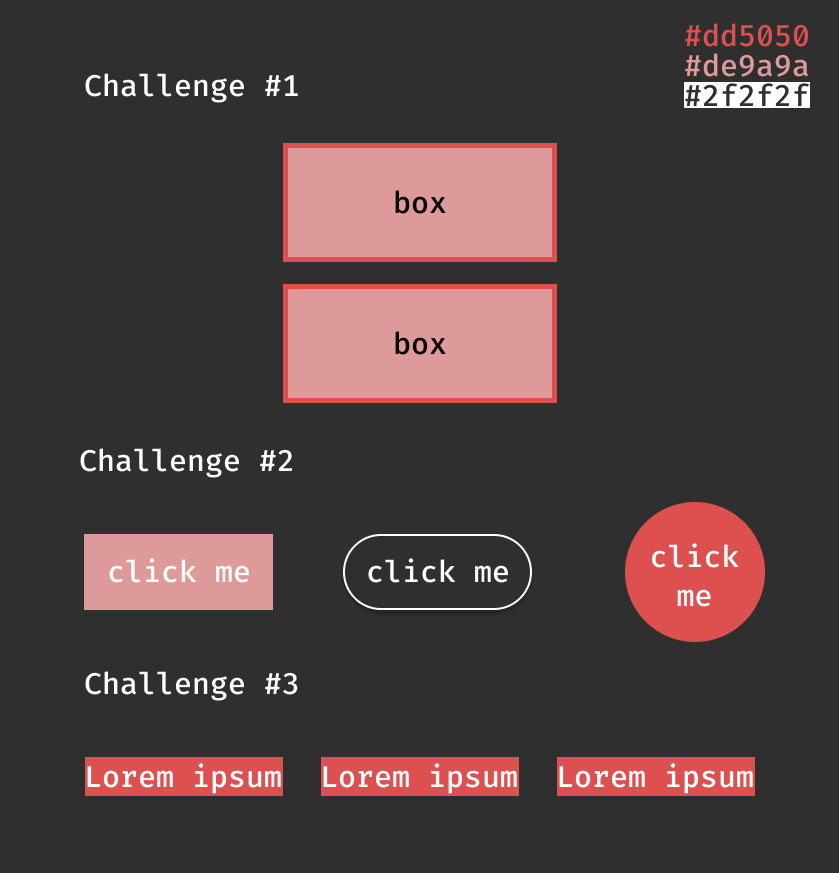
昨天提到了Box Model,那要將box放到網頁前就必須先了解display這個屬性。

基本最常用的有這三種:inline、block、inline-block
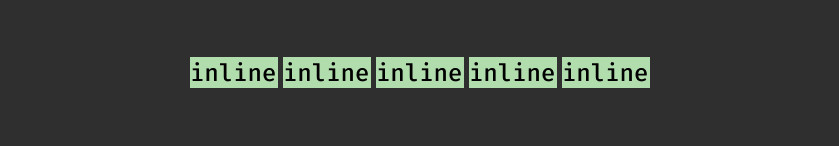
inline (不換行)
預設為inline:a、span、b、i、img...
inline顧名思義就是在行內,有以下幾個特色:
a. 元素間不換行
b. 無法設定margin-top與margin-bottom
c. 無法設定寬高
d. 寬高取決於內容
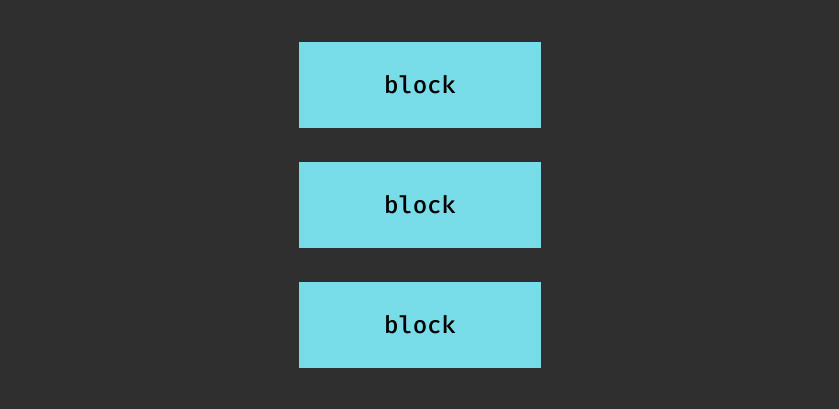
block (強制換行)
預設為block:div、ul、li、p、h1-h6
block會佔據整行,因此是強制換行,有以下特色:
a. 元素間換行
b. 可設定寬高、所有margin、所有padding
inline-block (不換行)
a. 行內元素,不換行
b. 可設定寬高、所有margin、所有padding
介紹完基礎的value,再來簡單介紹一下兩個排版神器,之後會在各自主題中進行詳細解說!
flex與grid的差別在於,flex較適用於直線的排版,grid則適合m x n的表格排版。
當你希望元素不要顯示在網頁上,就可以使用以下語法
元素從版面上抽離,不占任何空間