Position顧名思義就是定位元素的在網頁上的位置,有5種屬性值:static(預設)、relative(相對定位)、absolute(絕對定位)、fixed(固定)以及新加入的sticky
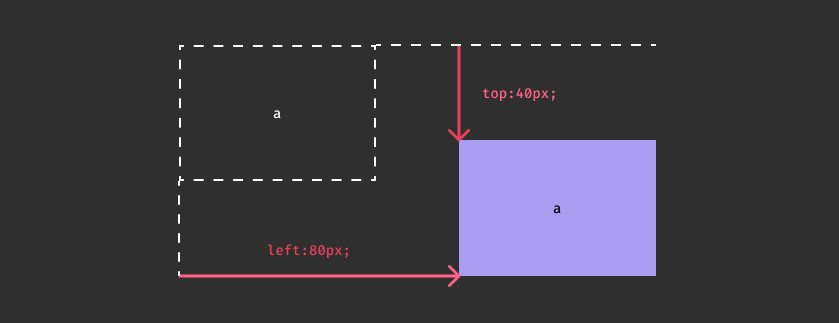
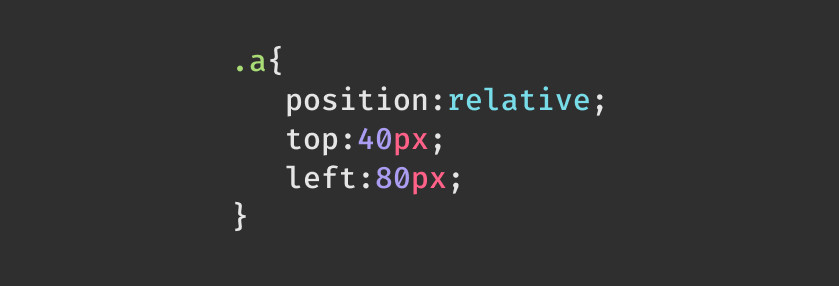
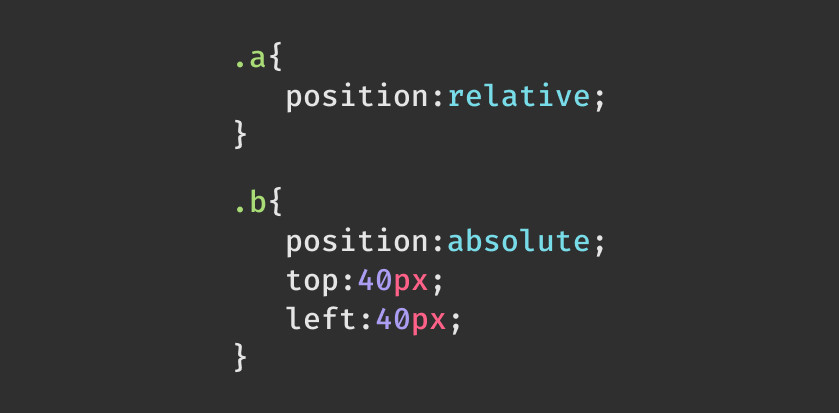
相對自身原本位置做移動

使用left、top、right、bottom進行移位
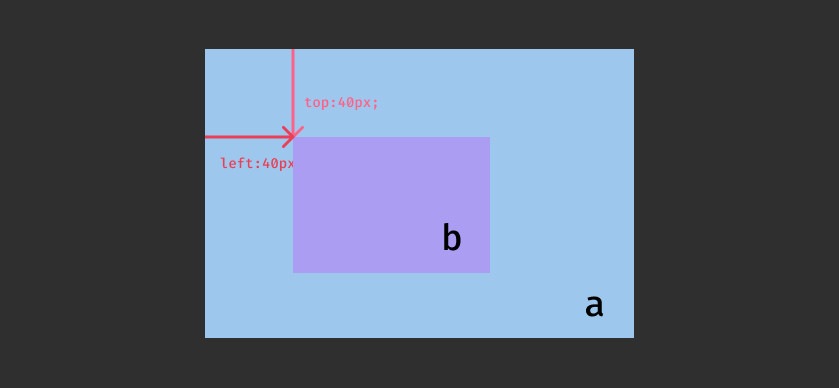
以父元素作為基準做移動

注意:父元素的定位必須是預設static之外的屬性才可運作
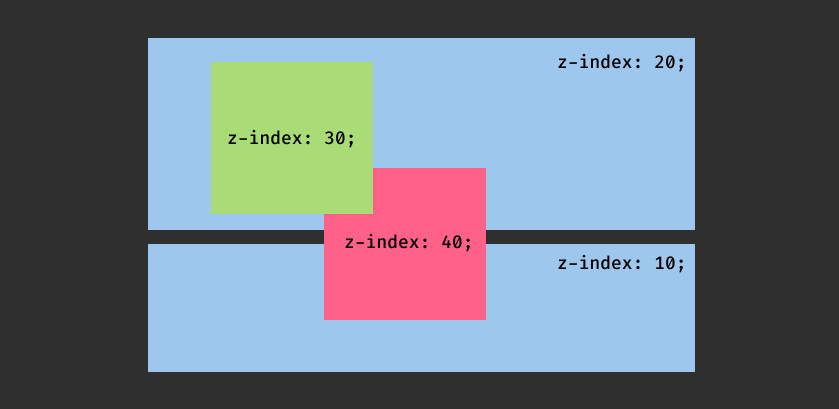
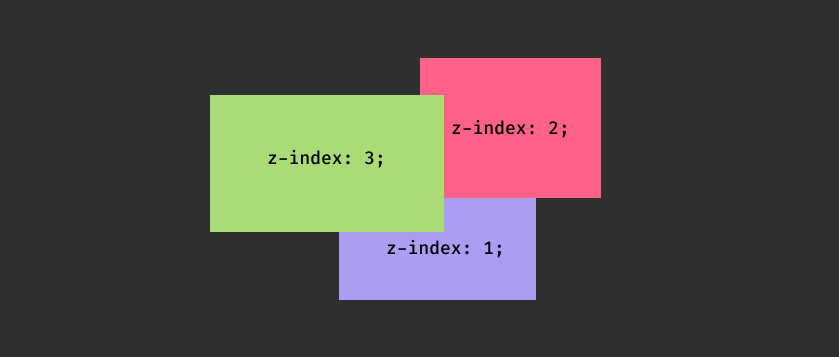
再繼續介紹定位之前,先來介紹一個z-index屬性
設定元素的層級,層級越高會蓋住其他元素,反之層級越低就會被其他元素蓋住(可以為負數)
在未使用z-index時,層級順序為如下: