如果你只在偽元素前加一個冒號,你有時會發現也可以正常運行,但在CSS3之後偽元素改為2個冒號以便和偽類分開,因此請盡量使用2個冒號的寫法才是最新且正確的寫法
偽類屬於選擇器,並不會出現於DOM tree,而偽元素確實會出現於DOM tree中
常用偽元素有::before及::after,偽元素可以創建一個原本不在DOM tree中的元素。經常用於網頁中的微互動元素,如hover文字後出現底線、radio、checkbox樣式改寫、tooltips等。
** example **
添加偽元素之前
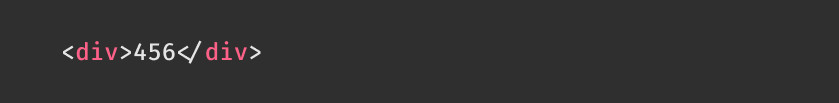
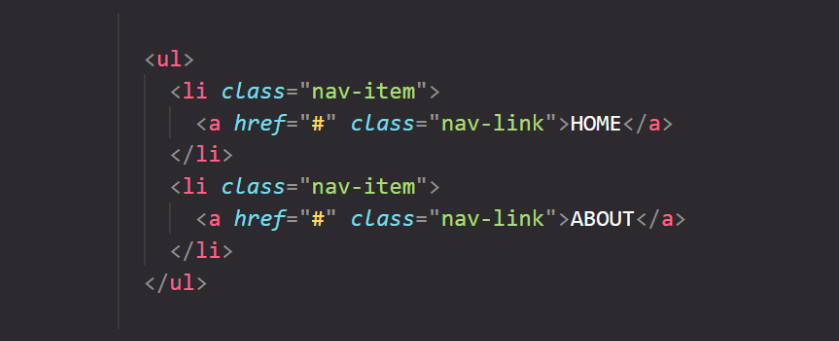
HTML:
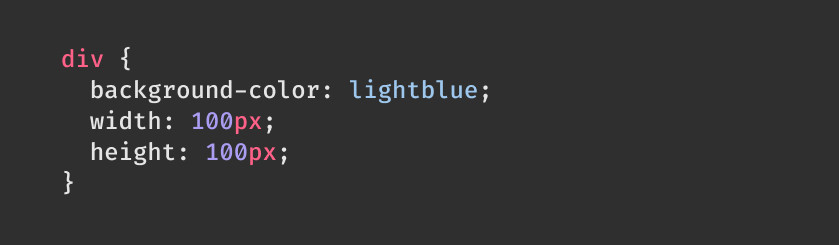
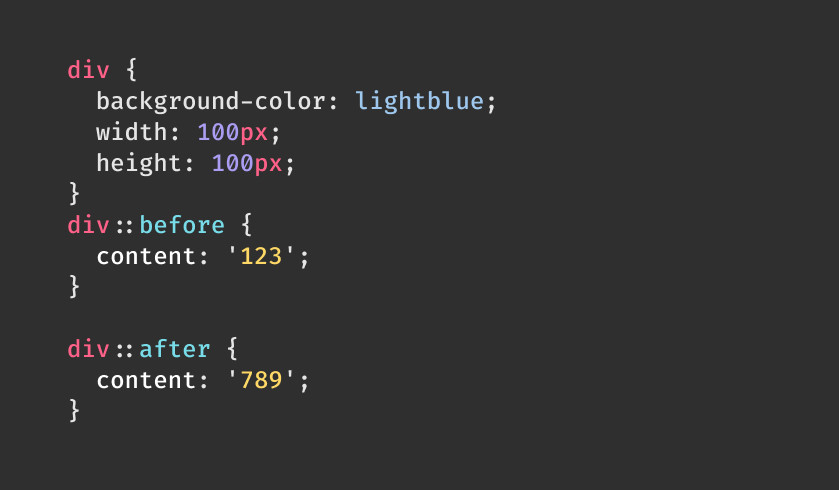
CSS:
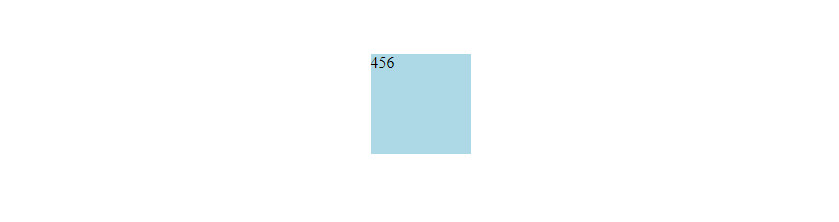
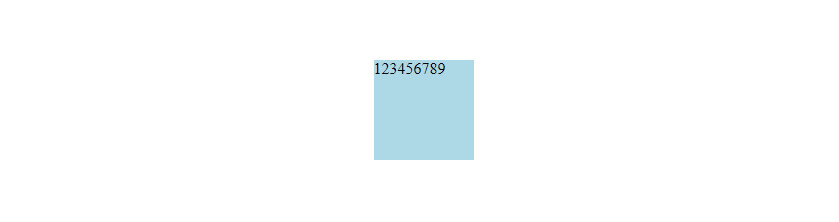
RESULT:
添加偽元素之後

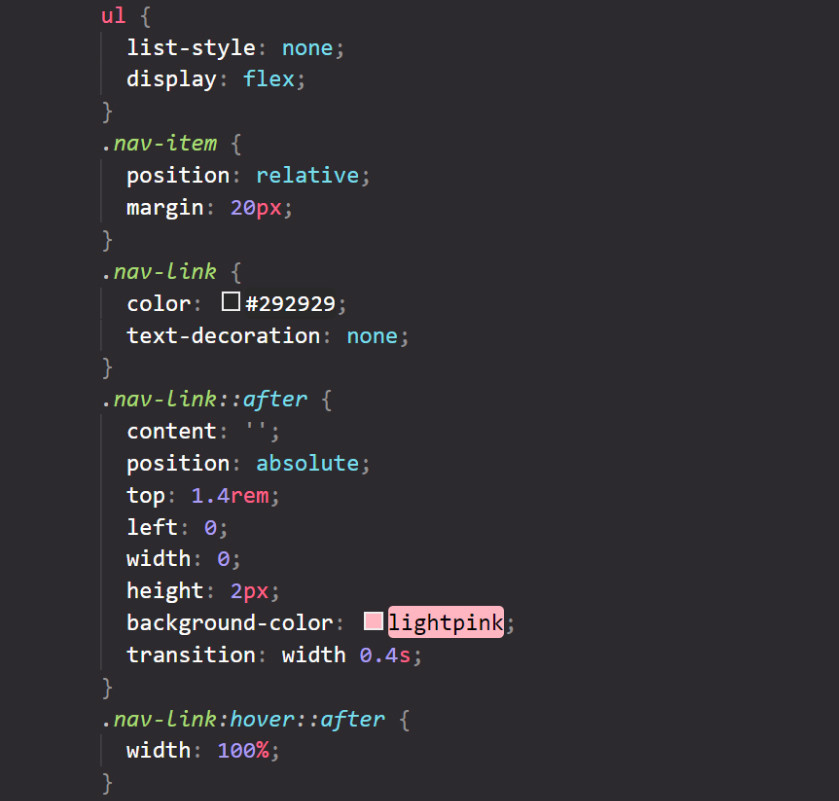
** 微互動元素 **
Demo
HTML:
CSS: