現在我們手上有了武器(css基本語法),只是剛創建角色拿到的新手包裡面那種,所以在打怪前記得先來補充一點觀念才不會一下就game over了!
Box Model是CSS的基礎,幾乎是最基本的觀念,一定要背得熟透。
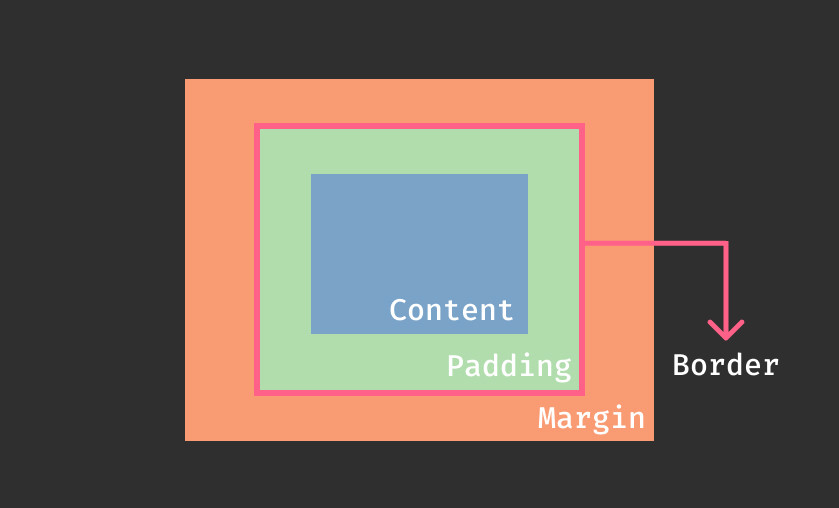
Box Model由4個部分組成,由內而外分別是內容(Content)、內距(Padding)、邊界(Border)、外距(Margin),單位可以是px、%、em、rem等。
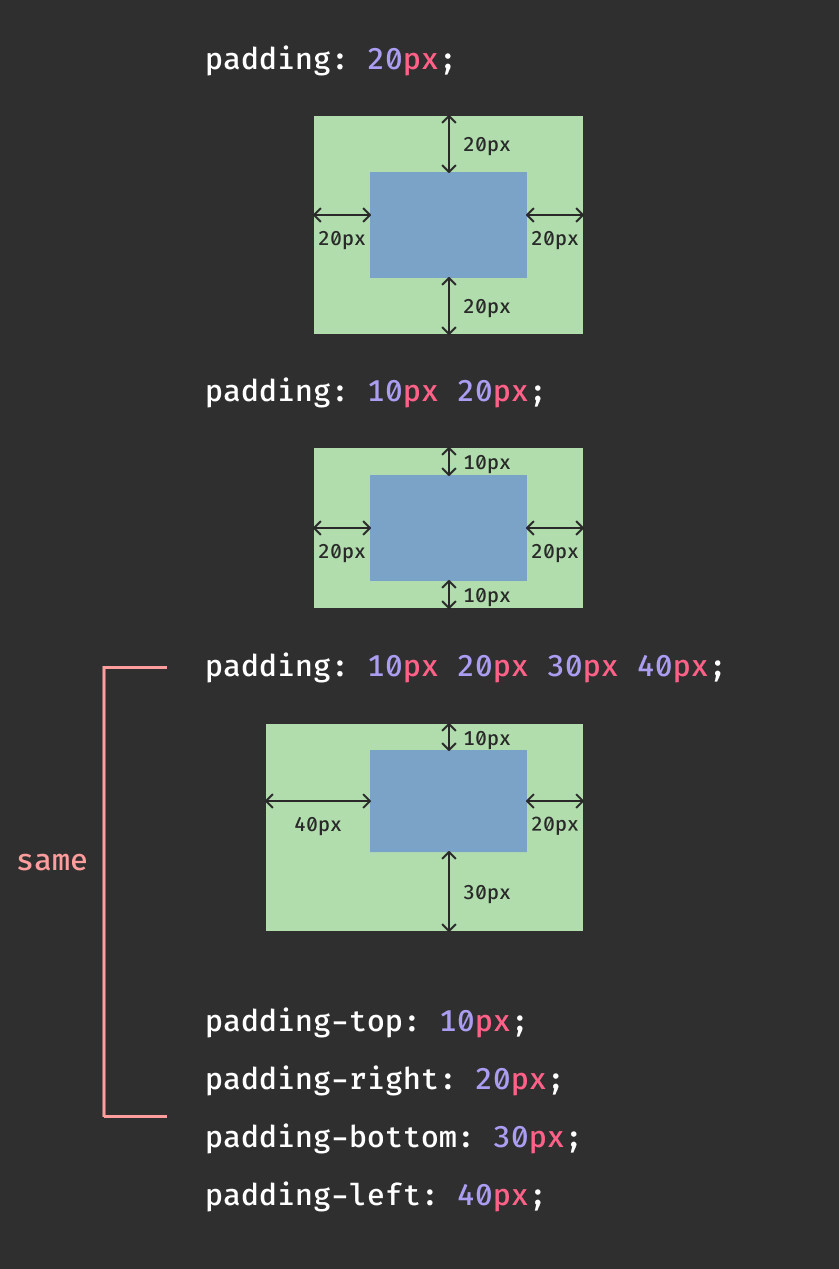
padding、border、margin皆有三種寫法:a.四邊相等間距 b.上下相等、左右相等 c.四邊間距分開設定
另屬性有padding-top、padding-right、padding-bottom、padding-left,border-top、margin-left等以此類推,亦可個別設定。
(這裡以padding作為範例)
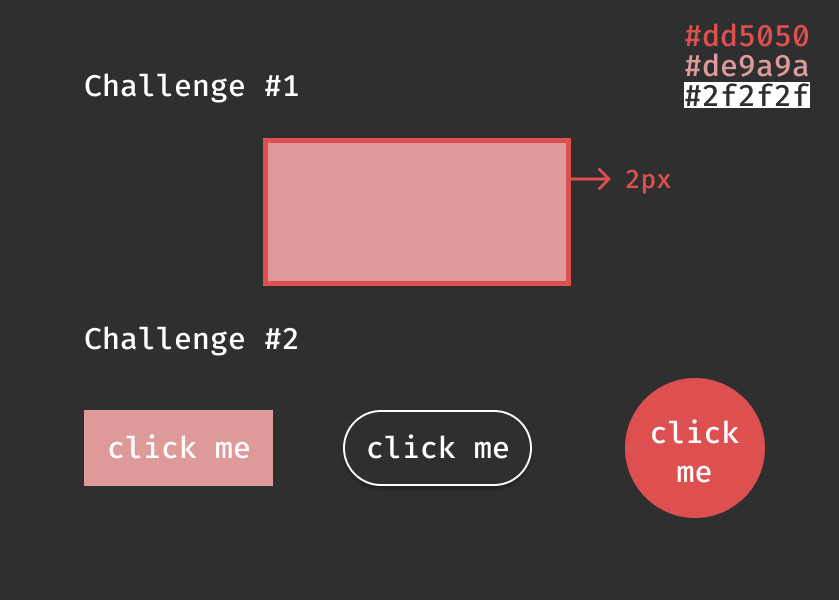
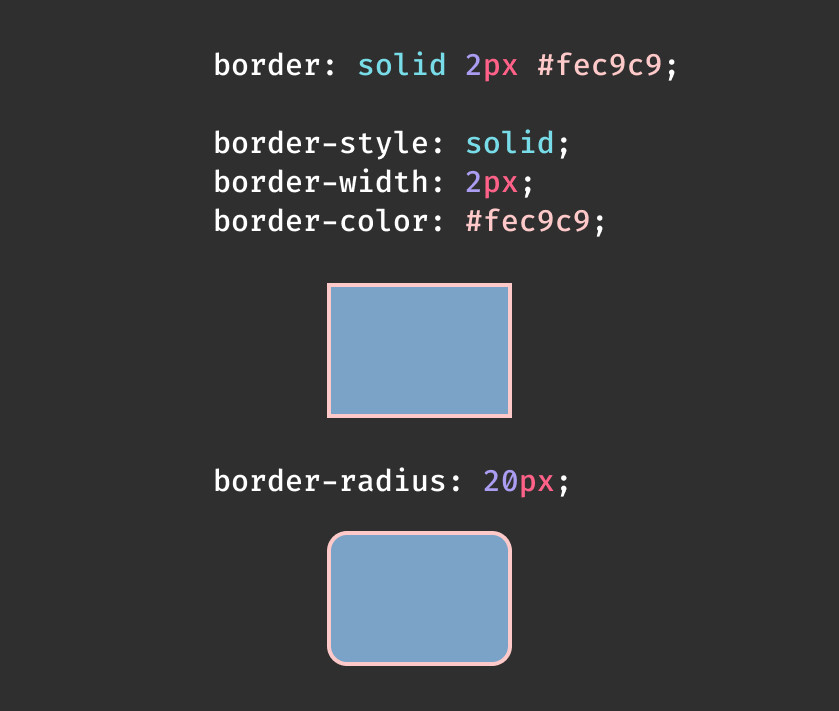
3.Border:padding以外的邊框,常用屬性為圓角border-radius,設定50%為正圓。
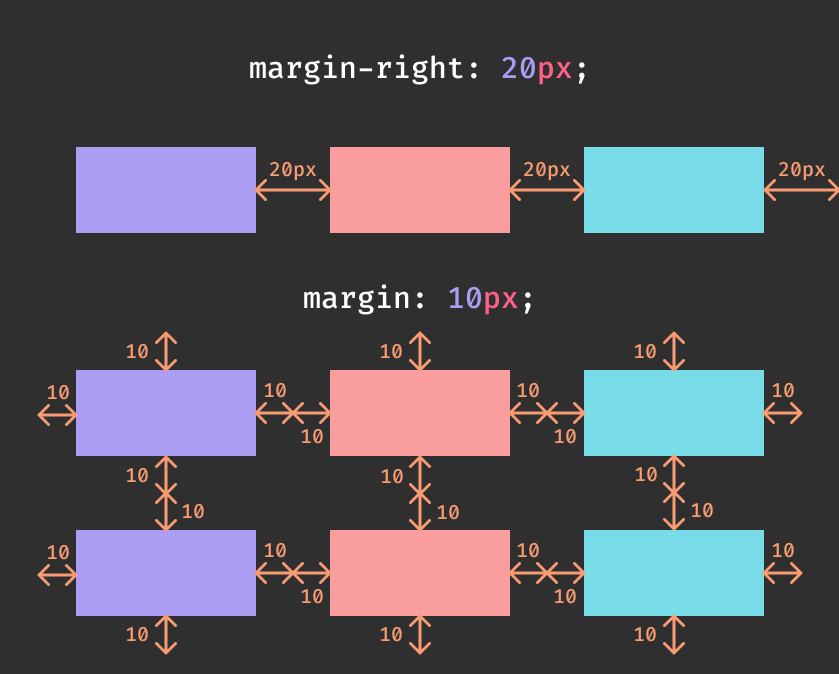
4.Margin:整個box對外推的間距
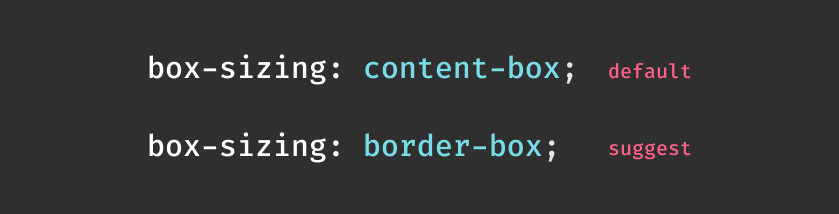
box-sizing屬性,這個屬性用於更改box model的寬高計算範圍。
1.content-box:預設值為content-box,當在設定width與height屬性時,範圍只包括內容本身的寬與高。
width = content width
height = content height
2.border-box:content + padding + border皆在寬高屬性範圍內。較建議該寫法,在計算寬高時較方便。可寫於全域設定中。
width = content width + padding + border
height = content height + padding + border