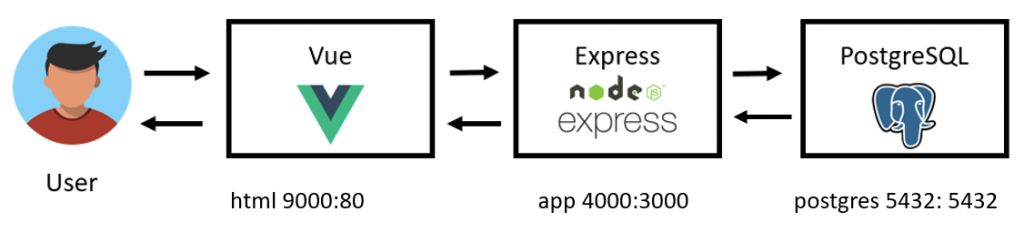
前幾天講完了Docker的大致的使用說明,今明兩天進入實作環節。我們來利用Docker建立前後端的環境做一個小系統吧。這次實作我們前端使用常見的Vue,後端使用express。明天的教學我們再來加上postgres資料庫變成一個完整的專案。

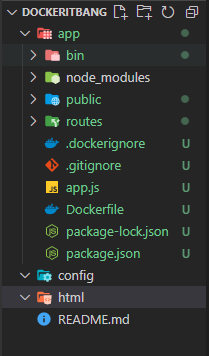
專案目錄如下:
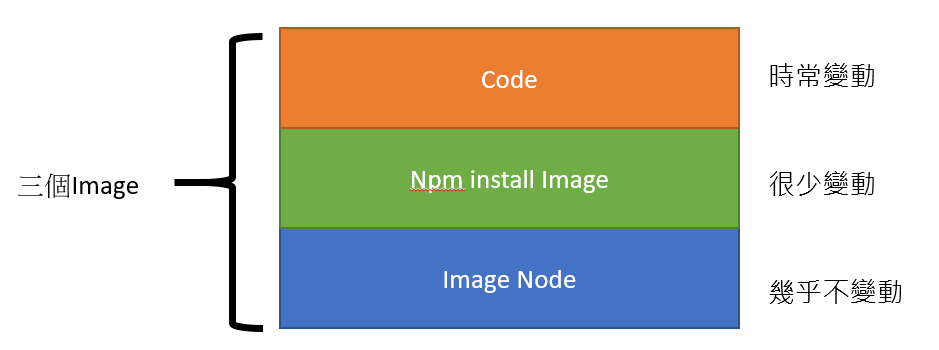
Docker Image除了像是上一篇我們講的Dockerfile一層建立外,本身建立邏輯可以用疊積木的方式進行建立,Dockerfile的每一個指令都會堆疊一層Image層,因此Dockerfile的指令層數是越少越好。
打一個比方,思考一下node.js的流程與環境需要改動的地方:
npm install取得的專案依賴,通常只需要npm install一次,之後便能使用
Express後端很單純啟動過程如下:
在express app根目錄層新增一個Dockerfile
# dockerfile
# 使用node為base Image
FROM node:latest
# 設定為production環境
ENV NODE_ENV production
# 移動到工作用的dir
WORKDIR /usr/src/app
# 將package.json 放入該資料夾內 (安裝依賴)
COPY package*.json ./
# 安裝node_module
RUN npm install
# 把剩下的東西放入work_dir
COPY . .
# expose 和 執行
EXPOSE 3000
CMD ["npm","start"]
如果直接把外層的node_modules資料包COPY進docker內則每次重新build此image都要耗費大量的時間,因此如git有.gitignore,docker也有.dockerignore放在相同的根目錄資料夾內讓docker不會copy。
#.dockerignore
node_modules
npm-debug.log
接下來就是執行與啟用,為了與前後端連結,我們新增一個network叫做itban_network:
docker build -t mynode:latest .
docker network create itban_network
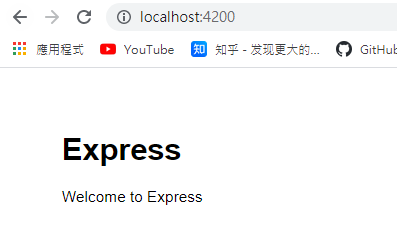
docker run -d -p 4200:3000 --name run_mynode --network itban_network mynode:latest
成功
為了區分develop環境與Production環境,我們新增的一個NODE_ENV可以在JS程式內的process.env.NODE_ENV裡面找到,配合.env檔就能很好的區分出前後端的環境變數了。詳細可以參考Github

有package.json的內容嗎?
https://github.com/lufor129/IT_BAN_13_Demo/tree/feature/node
找到了
是COPY package.json .
COPY package*.json . 多了"*"