終於~來到了在認識vue之前,我整理的最後一個部份了
會有在認識vue之前的這部份,主要是自己認為可以先搞懂這些特性,後面的應該會更好理解 (應該 XD~
這邊先整理出4個包含前面到今天所介紹的特性(面試時也有被問到),如下:
此 SPA 非我們一般聽到的 spa (哈哈~會差很多),這邊的 SPA 是指網站的模式
以下會舉一些例子並搭配圖片來說明
以之前的網站來說,大部分是多頁式的方式呈現,像是我們在首頁點選了關於我們,而畫面觸發重新載入的動作,載入關於我們的 html 檔並呈現,就是屬於多頁式。
HTML 寫法會類似這樣
<html>
<h1>首頁</h1>
<nav>
<a href="about.html">關於我們</a>
<a href="more.html">更多</a>
</nav>
</html>
與多頁式的方式不同地方在於,當網站做畫面切換時,無觸發重新載入的動作,因此可以提供更流暢的用戶體驗
舉個最常舉的範例來說明~
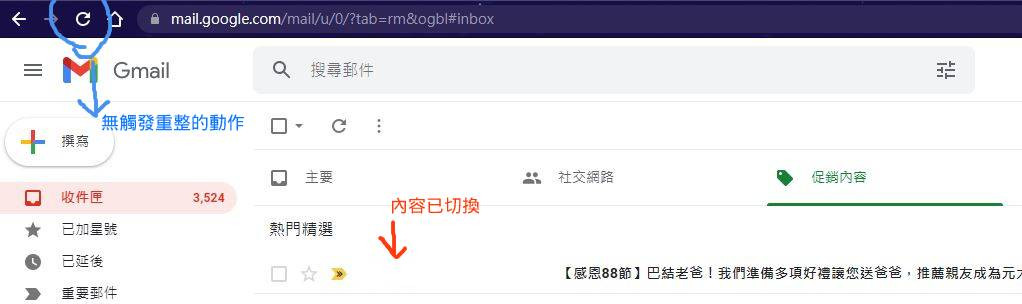
gmail,就是個很好的 SPA範例,當我們切換信件的分類時,可以觀察到畫面並無重整的動作,但是顯示的內容已經正常被切換了

如果想了解更多兩者之間的差異,各自的優缺點,可以參考下面 Leo大大的文章,整理得滿詳細的![]()
[Angular 深入淺出三十天] Day 01 - MPA 與 SPA
大致上就先講解到這邊,接下來就會開始進入 Vue2.x 的框架介紹囉~
