先自我介紹一下吧, 筆者來自香港, 很崇拜"開源"這種精神, 慷慨地把自己的知識分享出去, 讓身處世界的各位都能夠共享, 岂不美哉?
還有, 這是我的Github profile, 歡迎大家follow.
第一天, 我們就先安裝一些工具來開發吧.
想快速安裝以上的工具的話, 建議大家可以使用Chocolatey.
打開Powershell
建立一個文件夾來安放source codes, 文件夾的名字就叫做"ithome-blogger"
mkdir ithome-blogger # 在目前的working directory中create一個叫ithome-blogger的文件夾
cd ithome-blogger # 改變working directory至ithome-blogger
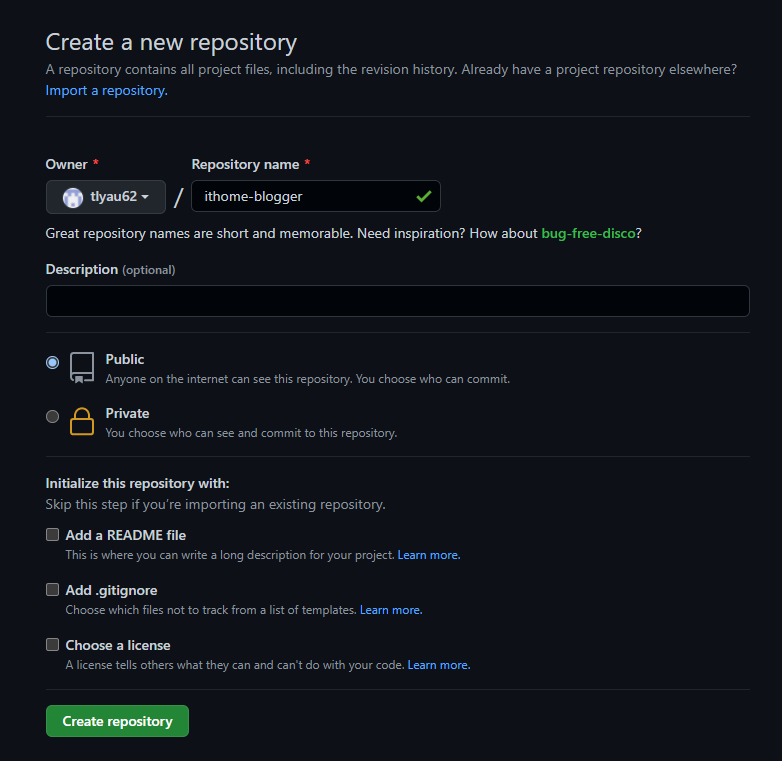
在Github中建立一個Git repository來管理這個Workspace
建立成功! 在這裡
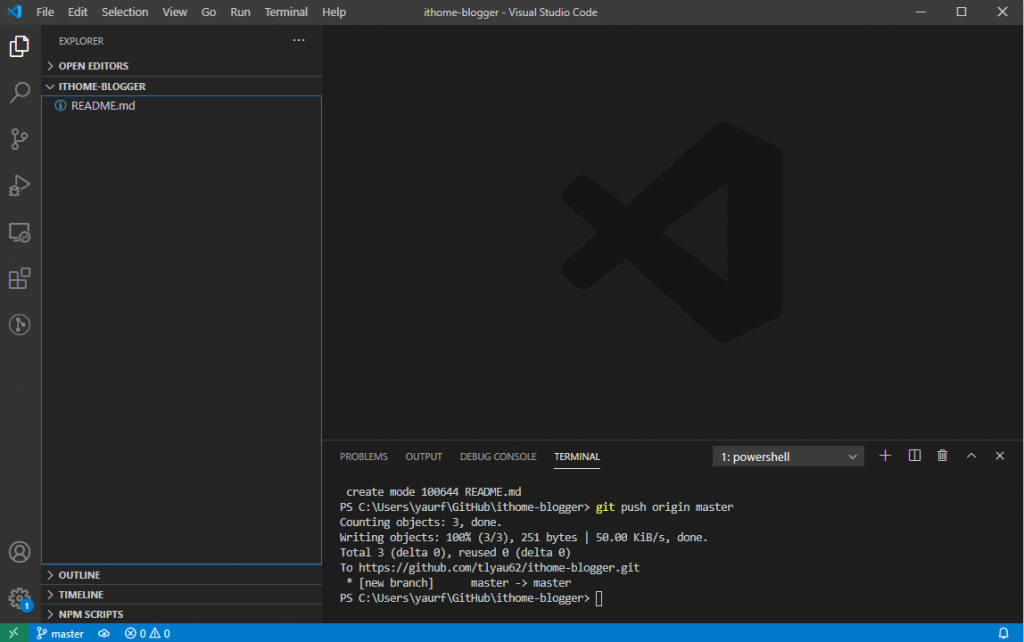
在ithome-blogger裡, 建立一個local git repository
echo "# ithome-blogger" >> README.md # 建立一個簡單的readme檔
git init # 建立一個local git repository
git remote add origin https://github.com/tlyau62/ithome-ironman.git # 把remote設置做剛建立的Github git repository
git add -A # stage所有的local changes
git commit -m "Initialize" # 把目前這個stage commit一下
git push origin master # 把目前local git的changes推上remote master
ithome-blogger, 我們可以開始coding了!
知道Markdown(.md)是什麼嗎?
我見過一個高手, 寫code只用vim, 寫notes只用Markdown, 畫圖只用Mermaid, 寫paper只會latex...
寫code之前, 我們還是先設計一下UI, 所以下一篇會是利用Figma去為我們的網頁Blog去設計UI.
