我先建立一個原型(Prototype), 用來釐清這個WebApp的功能跟UI界面。
建立原型所用到的工具是Figma, 它有免費版本, 功能應該足以應付這個project。
在開始之前, 我還是簡單的介紹一下Figma的基本功能吧。
利申: 我並不擅長於UI設計, 但還是想介紹一下, 始終設計UI也是寫WebApp的重要一環。
對初次接觸Figma的朋友, 可以看這個Figma官網的介紹影片。
以下是一些Figma的常用功能
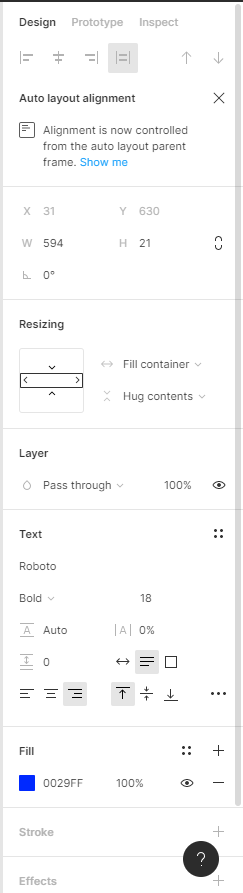
元素是文字的話, 文字的顏色, 粗體, 斜體等都能夠設定。

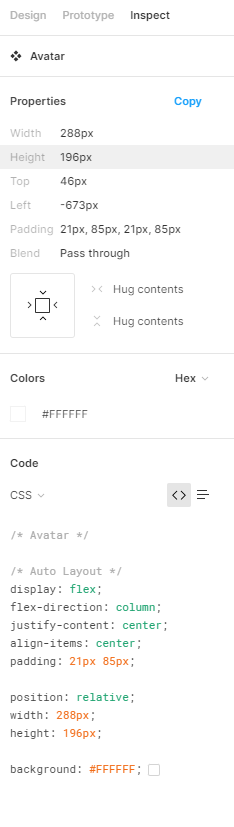
通過inpsect, 我們更可以看到屬性相對應的css。

css將會在之後的文章中講解


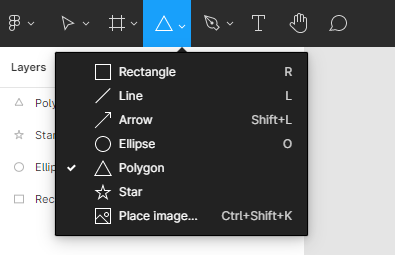
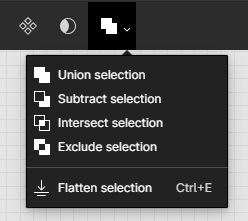
可以自由組合基本圖形來建立想要的icon, 例如, 可以把2個圖形合併(union)起來, 作為一個新的圖形。


基本對齊

欄佈局 (Column layout)
自動佈局 (Auto layout)

設計完成後, 我們可以在模擬的設備上演示Proptotype。

Figma的介紹就到這裡, 明天就開始做blog的prototype了。
